- 前端CSS居中布局技巧详解 2018-04-23 点击:49 评论:0
- csS3新增属性:多列(column)介绍及演示代码分享 2018-04-09 点击:46 评论:0
- CSS3属性之动画属性transition代码实例讲解 2018-04-08 点击:37 评论:0
- vue.js中filters的用法详解 2018-03-29 点击:53 评论:0
- CSS3伪类详解: 链接伪类 结构伪类 目标伪类 2018-03-26 点击:37 评论:0
- jQuery过滤选择器基本使用介绍 2018-03-21 点击:51 评论:0
- CSS3:边框、背景、文本效果、字体、2D转换、3D转换、动画等知识实例讲解 2018-03-13 点击:57 评论:0
- CSS3新增的伪类介绍 2018-03-07 点击:38 评论:0
- HTML5新增标签及CSS3新增属性介绍 2018-03-06 点击:53 评论:0
- CSS3关于选择器的知识点 2018-03-02 点击:148 评论:0
水平居中元素方式一:CSS3 transform.parent{position:relative;}.child{position:absolute;left:50%:trans...
css3多列能够创建多个列来对文本进行布局,就想报纸那样。关于多列的相关属性及属性值如下:column-count: number|auto;:指定元素应分为的列数。column-...
transition-property 规定设置过渡效果的 CSS 属性的名称transition-property:background-color //这里的过度效果是针对ba...
html部分p id=app{{message | filters2| filters3(true,priceCount)}}/pjs部分script type=text/var ...
1.链接伪类a:link {}/*未被访问的链接 */a:visited{}/*已经被访问的链接 ,点击过一次*/a:hover {}/*鼠标移动到链接上 */a:active {...
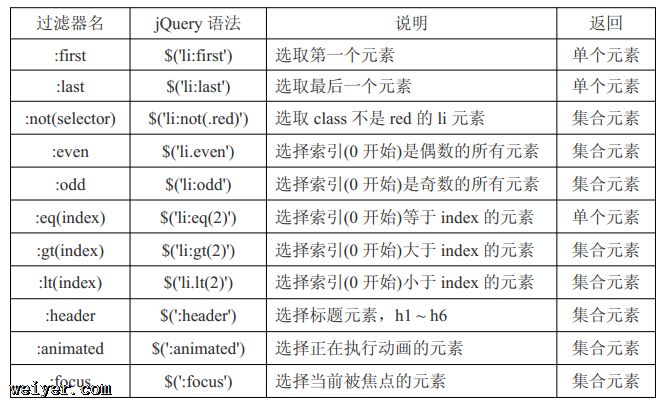
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规选择器一样,jQuery 为了更方便开发者...
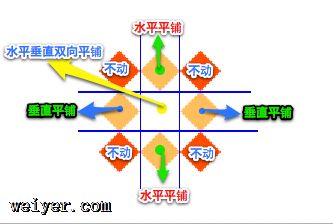
边框border-radius 圆角边框 box-shadow 盒子阴影 border-image 用图片做边框Internet Explorer 9+ 支持 border-rad...
CSS3新增的伪类介绍p:first-of-type: 父元素中第一个p子元素p:lastt-of-type: 父元素中最后一个p子元素p:only-of-type: 父元素中唯一...
一、h5新增标签 新增元素 说明 video 表示一段视频并提供播放的用户界面 audio 表示音频 canvas 表示位图区域 source 为vide...
选择器属性选择器 选择器 描述 E[attr] 表示存在attr属性即可; E[attr=val] 表示属性值完全等于val E[attr~=val] 表示的...