边框
border-radius 圆角边框 box-shadow 盒子阴影 border-image 用图片做边框

Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。
IE11才支持border-image属性。
Firefox、Chrome 以及 Safari 支持所有新的边框属性。
注释:对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit-。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
| 属性 | 语法 |
|---|---|
| border-radius | border-radius: 圆角弧度; |
| box-shadow | box-shadow: 水平偏移量 垂直偏移量 阴影模糊半径 阴影颜色; |
| border-image | border-image: 路径 边框向内偏移 边框宽度 边框图像区域超出边框的量 图像边框展示方式 |
border-image 中的图像边框展示方式:repeated(平铺)、rounded(铺满)、stretched(拉伸)
兼容写法:
1.border-radius
border-radius: 10px; //10px是圆角的程度。 -moz-border-radius: 25px; /* Old Firefox */
2.border-image
border-image: url('./1.jpg');
-moz-border-image: url('./1.jpg'); /* Old Firefox */
-webkit-border-image: url('./1.jpg'); /* Safari和Chrome */
-o-border-image: url('./1.jpg'); /* Opera */
背景
background-size 规定背景图片的尺寸 background-origin 规定背景图的定位区域(content-box,padding-box,border-box)

Internet Explorer 9+、Firefox、Chrome、Safari 以及 Opera 支持新的背景属性。
兼容写法
1. background-size
-moz-background-size:63px 100px; /* Old Firefox */ background-size:63px 100px;
2.background-origin
background-size:100% 100%; -webkit-background-origin:content-box; /* Safari */
文本效果
text-shadow 文字阴影 word-wrap 强制文字换行(break-word)

Internet Explorer 10、Firefox、Chrome、Safari 以及 Opera 支持 text-shadow 属性。
所有主流浏览器都支持 word-wrap 属性。
注释:Internet Explorer 9 以及更早的版本,不支持 text-shadow 属性。
单行文字超出变省略号:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
效果:

字体
@font-face 规则
因为设计的字体用户电脑里面不一定有,所以可以用@font-face 规则将设计师设计的字体直接导入到用户电脑,保证字体的正常使用。
@font-face{
font-family: 设置字体的名称,方便引用;
src: url('存放路径/文件名.eot') format('embedded-opentype'),
url('存放路径/文件名.svg') format('svg'),
url('存放路径/文件名.ttf') format('truetype'),
url('存放路径/文件名.woff') format('woff');
}
引用的时候直接设置:
font-family: '设置字体的名称';
之所以需要放四个文件,是为了兼容各个浏览器
2D转换
通过CSS3的2D转换(transform),能够对元素进行移动、缩放、转动、拉长或拉伸。
| 属性 | 解释 |
|---|---|
| translate(右移的距离,下移的距离); | 元素相对之前的位置向右和向下移动 |
| rotate(xdeg) ; | 相对元素中心旋转x度,角度的单位是deg |
| scale(x,y); | 对元素进行x轴和y轴方向上的缩放 |
| skew(xdeg,ydeg); | 翻转给定的角度 |
| matrix(); | 将上述的所有属性放在一起 |
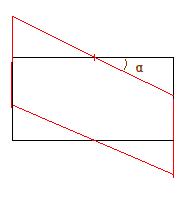
注:skew()属性,是相对于原有图形的中心位置顺时针旋转了指定角度。
如下图,为skew(α),即相对与图形的x轴顺时针旋转了α度,同理,y轴也是这样的。


Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 需要前缀 -ms-。
transform: rotate(30deg); -ms-transform: rotate(30deg); /* IE 9 */ -webkit-transform: rotate(30deg); /* Safari and Chrome */ -o-transform: rotate(30deg); /* Opera */ -moz-transform: rotate(30deg); /* Firefox */
3D转换
rotateX() rotateY()

Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
2D转换和3D转化的区别
2D转换是围绕元素中心,在同一平面上进行旋转
3D转换是围绕x轴或者y轴进行空间的旋转
transform: rotateX(120deg); -webkit-transform: rotateX(120deg); /* Safari 和 Chrome */ -moz-transform: rotateX(120deg);
过渡
在不使用动画或者JS的情况下,将一种元素的样式变成另一种
语法:
transition: 属性名 过渡时长 动画效果 开始时间;
可以拆分为具体属性
transition-property: 属性名,可以用all表示设置的所有属性 transition-duration: 过渡时长,默认为0,没有过渡效果 transition-timing-function: 过渡动画效果,默认为’ease’,均匀变换 transition-delay: 规定过渡从何时开始,默认为0

Internet Explorer 10、Firefox、Chrome 以及 Opera 支持 transition 属性。
Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 以及更早的版本,不支持 transition 属性。
注释:Chrome 25 以及更早的版本,需要前缀 -webkit-。
transition: width 2s; -moz-transition: width 2s; /* Firefox 4 */ -webkit-transition: width 2s; /* Safari 和 Chrome */ -o-transition: width 2s; /* Opera */
动画
创建动画需要 @keyframes规则 和 animation属性
只有先定义规则,才能利用属性引用,规则和属性都得考虑兼容性
@keyframes 动画名{
from {属性:值;}
to {属性:值;}
}
animation: 动画名 时长 [效果 开始时间 播放次数 下一次是否逆向播放 动画是否正在运行]; //[]里面的属性选填
下一次是否逆向播放:默认为”normal’,每次都从头开始播放,设置’altrnate’让动画可以来回移动,具有连续性
动画是否正在运行:默认为running,即一打开网页就开始播放
































