核心提示:css3模仿动画精美菜单制作教程!DOCTYPE htmlhtmlheadmeta charset=UTF-8titlecss菜单条/titlestyle*{margin: 0; padding: 0...
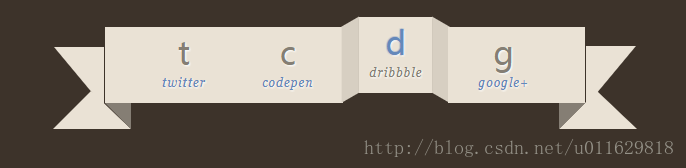
css3模仿动画精美菜单制作教程

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css菜单条</title>
<style>
*{margin: 0; padding: 0;}
ul{ list-style: none;}
body{background: #3d332a;}
*:after, *:before { display: block; content: "";position: absolute;}
nav{position:relative;width: 480px; margin: 100px auto; }
nav:before,nav:after{height:76px;width: 30px; background: #eae2d5; }
nav:after{right: 0;top: 0;}
nav ul:before{border-left: 1px solid #857e74; z-index: 10;}
nav ul:after{border-right: 1px solid #857e74; z-index: 10;}
nav ul {height:76px;/*background: #eae2d5;*/padding-left: 29px;}
nav ul li{position:relative;float: left;height: 76px;margin:0 18px;background: #eae2d5; font-family: "arial, helvetica, sans-serif"; transition: all .2s;}
nav ul li a{height:76px; padding:4px 10px 0;text-decoration: none;display: block; text-align: center;box-sizing: border-box;}
nav ul li a span{display: block;text-shadow: 1px 1px 1px #fff;}
nav ul li a span:first-child{color: #857e74;font-size: 32px;}
nav ul li a span:last-child{padding-top:3px;font-size: 12px;font-style: italic; color:#6488ba;letter-spacing: 1px;font-family: 'Georgia';}
.ribbon{position: absolute;border-width: 13px;border-style: solid;}
.left{border-color: #857e74 #857e74 transparent transparent;}
.left:before{left:-64px;top:-69px;border-width: 60px 0 0 50px; border-style: solid; border-color:#eae2d5 #eae2d5 transparent transparent;}
.left:after{left: -65px; top: -25px; border-width: 0 40px 38px 38px; border-style: solid; border-color:transparent transparent #eae2d5 transparent; z-index: -2;}
.right{right:0; border-color: #857E74 transparent transparent #857E74; }
.right:before{right:-64px;top:-70px;border-width: 60px 50px 0 0; border-style: solid; border-color:#eae2d5 transparent transparent #eae2d5;}
.right:after{right: -65px; top: -25px; border-width: 0 40px 38px 38px; border-style: solid; border-color:transparent transparent #eae2d5 transparent; z-index: -2;}
nav ul li:hover{margin-top: -10px;}
nav ul li:before,nav ul li:after{display:block;width: 20px; height: 76px;top: 0px; transition: all .1s;background : inherit;}
nav ul li:before{left: -20px; }
nav ul li:after{right: -20px;}
nav ul li:hover:before{height:66px;background: #d7cfc2;transform: rotate(-30deg) skew(-30deg) translate(1.5px,9px); transition : all .2s;}
nav ul li:hover:after{height:66px; background: #d7cfc2; transform: rotate(30deg) skew(30deg) translate(-1.5px,9px); transition : all .2s;}
li:hover a span:first-child { color : #6488ba;text-shadow : 1px 1px 1px #FFF , 0 0 1px #6488ba;}
li:hover a span:last-child { color : #857e74;}
</style>
</head>
<body>
<nav>
<ul>
<li><a href=""><span>t</span><span>twitter</span></a></li>
<li><a href=""><span>c</span><span>codepen</span></a></li>
<li><a href=""><span>d</span><span>dribbble</span></a></li>
<li><a href=""><span>g</span><span>google+</span></a></li>
</ul>
<p class="ribbon left"></p>
<p class="ribbon right"></p>
</nav>
</body>
</html>
































