核心提示:由于工作中,时常有的时候需要用到动画特效,自己本身也对CSS3.0的很多动画感兴趣,所以也是不是写一写原始的动画特效,在github上有一个工作中总结的上千种动画特效:点击打开链接,欢迎关注和star...
由于工作中,时常有的时候需要用到动画特效,自己本身也对CSS3.0的很多动画感兴趣,所以也是不是写一写原始的动画特效,在github上有一个工作中总结的上千种动画特效:点击打开链接,欢迎关注和star。那接下来我们看看我在工作中使用到的这个插件的用法。对于这款动画集合库,网上有大量的教程告诉我们怎么使用它。
首先就是引入我们的Animate.css文件到我们HTML中,然后在要有效果的DOM元素上添加动画样式,首先必须说明的是在每个动画的样式上,都要加入最原始的一个样式animated,然后再加上你需要的动画的样式,有这两个样式,DOM就会有对应的动画效果。
一般我们项目中都是通过jQuery或者原生获取dom的方式获取到dom元素,然后就是通过上述所说的方式给其添加动画。那么接下来我们看看他的源码:其实内部主要是对每个动画名称制作css动画,因为涉及到兼容性问题,所以他添加了很多兼容性的代码,主要是做了谷歌方面的前缀。不过我觉得兼容性越来越不重要。所以我们可以在工作中书写自己的动画库。下面我们看看源码:
.animated {
-webkit-animation-duration: 1s;
animation-duration: 1s; //定义一个运动周期的时间
-webkit-animation-fill-mode: both;
animation-fill-mode: both; //其动画的可见性
}
.animated.infinite {
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite //规定动画可以无限次播放
}
主要上述两行代码,对我们的很多动画的初始进行了设置,接下来大部分的代码基本围绕的就是animation动画过程中各个阶段的设置了,使用了css3.0的@keyframes,将css的一种装态逐渐进入另一种状态。使用的是百分比来对整个动画的过程进行精确的设置,使得动画可以掌控在我们手中,我们可以对于动画的每个状态进行控制。其实想要理解其中源代码的含义,大家首先要对css3.0的使用有一定的了解。最起码对于他的很多移动和翻转,延迟,持续时间等等很多特性有了解,这样我们再看它的源码就会很快理解,甚至可以书写出自己想要的个性化的动画。那我们拿出一款样式来具体分析一下,看看到底是如何书写源码的,一个懂了,那么我们对于整个库的代码都会有很大的提升。
@keyframes bounce {
0%,100%,20%,53%,80% {
-webkit-transition-timing-function: cubic-bezier(0.215,.61,.355,1);
transition-timing-function: cubic-bezier(0.215,.61,.355,1); //动画的效果,这里使用了贝塞尔曲线
-webkit-transform: translate3d(0,0,0);
-ms-transform: translate3d(0,0,0);
transform: translate3d(0,0,0) //从最初始的状态
}
40%,43% {
-webkit-transition-timing-function: cubic-bezier(0.755,.050,.855,.060);
transition-timing-function: cubic-bezier(0.755,.050,.855,.060);
-webkit-transform: translate3d(0,-30px,0);
-ms-transform: translate3d(0,-30px,0);
transform: translate3d(0,-30px,0) //Y轴方向移动-30px,就是向上移动到30px
}
70% {
-webkit-transition-timing-function: cubic-bezier(0.755,.050,.855,.060);
transition-timing-function: cubic-bezier(0.755,.050,.855,.060);
-webkit-transform: translate3d(0,-15px,0);
-ms-transform: translate3d(0,-15px,0);
transform: translate3d(0,-15px,0) //Y轴方向移动-15px,就是向上移动到15px,也就是向下回落
}
90% {
-webkit-transform: translate3d(0,-4px,0);
-ms-transform: translate3d(0,-4px,0);
transform: translate3d(0,-4px,0)//Y轴方向移动-5px,就是向上移动到5px,也就是向下回落,然后回到原点
}
}
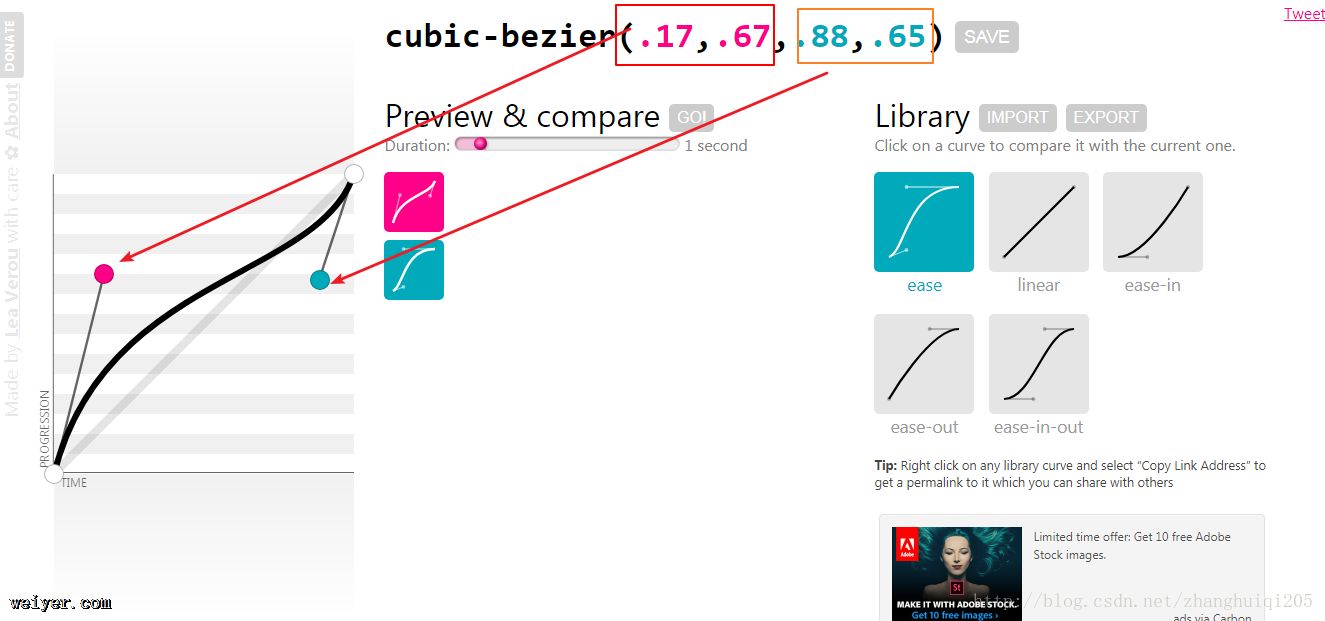
从上面的代码中,我们可以看到使用了css3.0的transform: translate3d的属性。无非是在运动效果的时候使用了贝塞尔曲线,如果大家对这个感兴趣可以看看这个网址点击打开链接,可以自己实际体验一下贝塞尔曲线的轨迹。我给大家截个图,方便大家学习。

这样我们就对一个简单的上下运动就分析完了。虽然大家感觉很简单,说实话,本身代码也并不是很难,书写的都是我们常用的代码,无非是它结合了很多数学中的运动,把我们的动画做得更加流畅。其他的就是多书写几份这样的代码,主要是考虑到兼容性的问题。接下来我把自己所做的一个完整的实例,给大家参考:放在我的github上面点击打开链接,方便大家一起学习.....与所有前端爱好者共勉......
































