- 网页如何动态增加选项卡?(代码教程) 2018-02-28 点击:97 评论:0
- HTML基础背景设置、外边距、外边距坑及内边距讲解 2018-02-28 点击:45 评论:0
- CSS渐进增强与优雅降级详解 2018-02-26 点击:36 评论:0
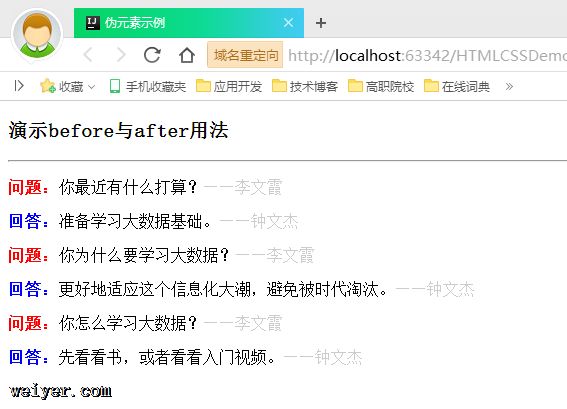
- 伪元素before、after使用示例(代码教程) 2018-02-24 点击:47 评论:0
- 左竖条的8种实现方式(代码教程) 2018-02-24 点击:29 评论:0
- rem使用示例(代码) 2018-02-24 点击:59 评论:0
- 利用CSS实现悬停下拉菜单(代码教程) 2018-02-24 点击:41 评论:0
- 前端实现条纹边框的代码教程 2018-02-24 点击:26 评论:0
- 超链接的伪类选择器(修改代码教程) 2018-02-24 点击:48 评论:0
- px~em~pt转换表代码示例 2018-02-24 点击:42 评论:0
动态增加选项卡效果如下:源码如下:!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8/title动态增加选项卡页面的演示/titleli...
一、背景设置!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title背景设置/titlelink rel=stylesheet ty...
渐进增强与优雅降级你可能听过优雅降级(graceful degradation)和渐进增强(progressive enhancement)这两个词,它们是构建Web应用时,处理多...
伪元素before、after示例1、运行效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title伪元素示例/titl...
左竖条8种实现方式1、效果图 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title左边竖条/titlestyle typ...
rem使用示例em是相对于上一层父容器来进行计算,但是rem永远都是相对于顶层容器来计算计算。1、代码!DOCTYPE htmlhtml lang=enheadmeta chars...
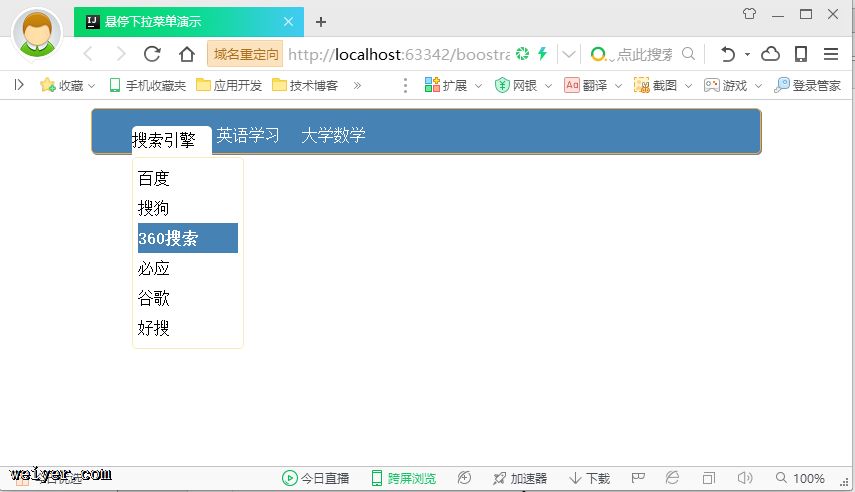
利用CSS实现悬停下拉菜单1、效果鼠标移到【搜索引擎】,自动弹出其下拉菜单,在下拉菜单里移动,光条随之移动。 2、代码!DOCTYPE htmlhtml lang=enheadme...
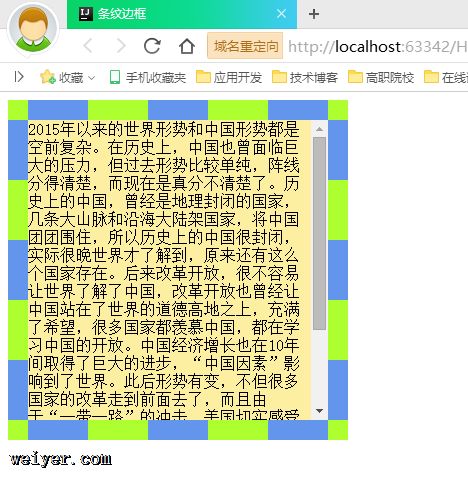
实现条纹边框1、效果图 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title条纹边框/titlestyle type=t...
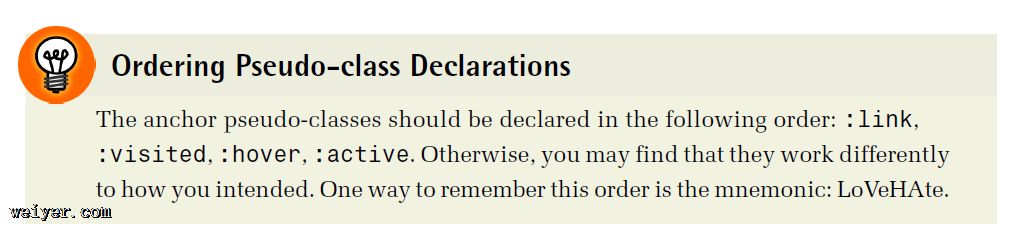
超链接的伪类选择器 1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title超链接伪类选择器/titlestyle type...
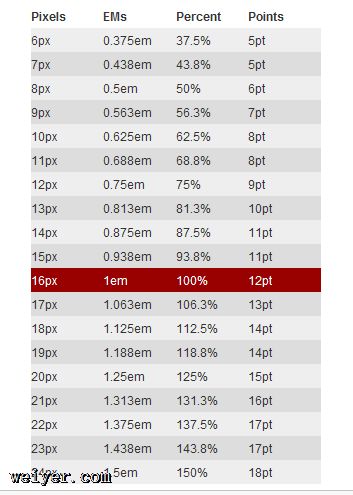
px~em~pt转换表 em的计算是相对的。1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleem演示/titlest...