- vue选中和全选两个计算属性实现(代码教程) 2018-01-26 点击:30 评论:0
- CSS3中,loading加载动画的代码实例教程 2018-01-23 点击:35 评论:0
- 如何给图片动态添加半透明遮罩效果? 2018-01-18 点击:26 评论:0
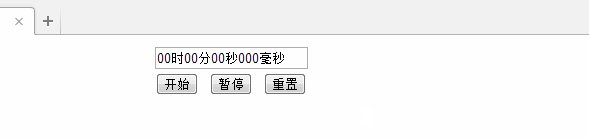
- 原生js实现秒表计时器功能代码教程 2018-01-10 点击:38 评论:0
- 轮播的代码实现教程 2017-12-28 点击:65 评论:0
- 轮播封装的初步简单封装代码实现教程 2017-12-20 点击:42 评论:0
- 前端抛掷方法代码实现教程 2017-12-20 点击:29 评论:0
- 指滑轮播图代码实例 2017-12-20 点击:42 评论:0
- Echarts柱状图与折线图的基本使用讲解 2017-12-19 点击:43 评论:0
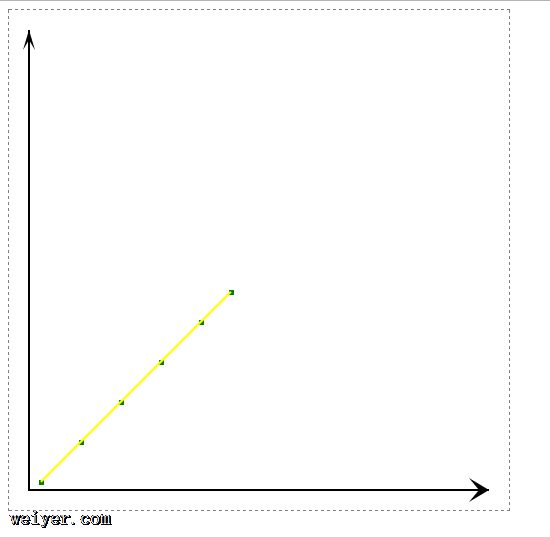
- 【canvas】使用canvas画出坐标和线 2017-12-18 点击:47 评论:0
还是选中和全选功能,用两个计算属性来实现,别人的代码,思维确实不一样。学习了!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title...
CSS3中,loading加载动画!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleloading-加载动画/titlesty...
当鼠标hover到图片上时,出现半透明遮罩效果,移除hover则取消半透明遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8ti...
本文实例为大家分享了带有开始、暂停、清除功能的js计时器,供大家参考,具体内容如下效果图:下面贴代码:!DOCTYPE htmlhtmllang=enheadmetacharset...
轮播的代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle*{padding:0;m...
html:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle#banner{width:...
前端抛掷方法代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlemeta name=vi...
指滑轮播图代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title指滑轮播图/titlemeta name=viewport...
最近在项目中需要使用到柱形图与折线图,因此学习了一下Echarts关于柱形图和折线图的基本用法,如下:!DOCTYPE htmlhtml lang=enheadmeta chars...
具体代码如下:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title在指定位置画多个点/titlestylecanvas{bord...