- css3常用的动画效果 2017-11-18 点击:31 评论:0
- contextmenu属性介绍 2017-11-18 点击:27 评论:0
- CSS水平横向滚动条效果代码实现2 2017-11-06 点击:23 评论:0
- css实现水平(横向)滚动条效果 2017-11-06 点击:41 评论:0
- HTML实现页面展示“大国外交”效果 2017-11-06 点击:26 评论:0
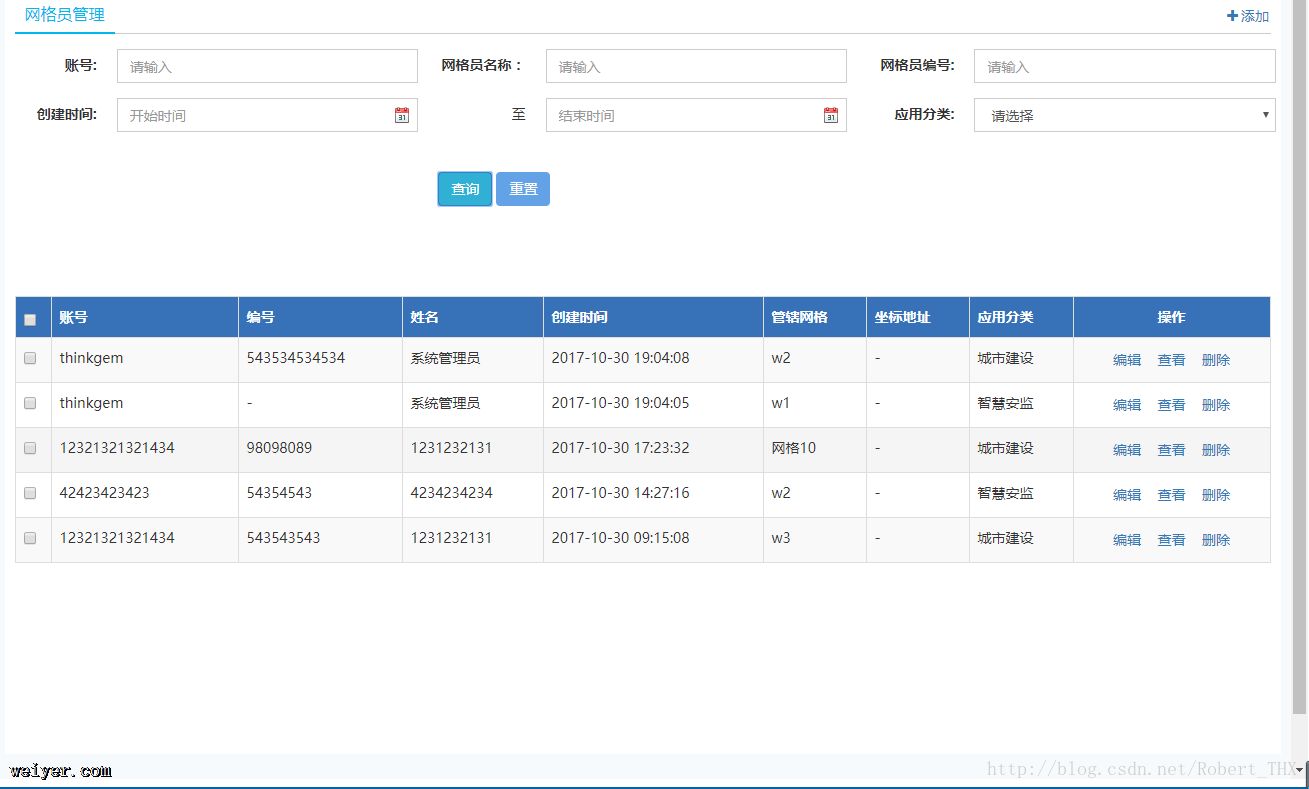
- bootStrap table 使用过程详解 2017-10-31 点击:40 评论:0
- 网页动态时钟特效实现教程 2017-10-31 点击:53 评论:0
- 利用动态获取滚动条位置、距离页面顶部距离scrollTop,两种方法进行封装 2017-10-30 点击:47 评论:0
- 使用继承法和标签属性法实现更改字体大小的教程 2017-10-28 点击:33 评论:0
- 表格的增、查、排序敏感字等效果实现代码 2017-10-25 点击:48 评论:0
1.动画效果一:鼠标放上去,后面的背景图放大到一定程度,下面的有个内容盒子,以一定的速度从下向上运动,并且盒子的背景颜色逐渐加深。!DOCTYPE htmlhtml lang=en...
contextmenu属性用于定义p元素的上下文菜单,上下文菜单在用户右键单击元素时出现(目前只有firfox支持):!DOCTYPE htmlhtml lang=enheadme...
CSS水平横向滚动条效果代码实现2!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyleul...
css实现水平(横向)滚动条效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle.p1...
HTML实现页面展示大国外交效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle*{marg...
bootStrap table 使用过程详解:1.刷新表格;!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8link rel=styl...
网页动态时钟特效实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8style#p1,#p2{float: left;backgr...
利用动态获取滚动条位置、距离页面顶部距离scrollTop,两种方法进行封装htmlhtml lang=enheadmeta charset=UTF-8style*{margin:...
问题:有两个元素,更改一个元素字体大小同时变化另一个元素字体大小方法一:继承性!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titl...
表格的增、查、排序敏感字等效果实现代码 !DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle*{...