核心提示:bootStrap table 使用过程详解:1.刷新表格;!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8link rel=stylesheet hre...
bootStrap table 使用过程详解:
1.刷新表格;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="../libs/bootstrap-table-v1.11.0/bootstrap.min.css">
<link rel="stylesheet" href="../libs/bootstrap-table-v1.11.0/bootstrap-table.css">
<script src="../libs/jQuery/jquery-1.8.3.min.js"></script>
<script src="../libs/bootstrap-table-v1.11.0/bootstrap.min.js"></script>
<script src="../libs/bootstrap-table-v1.11.0/bootstrap-table.js"></script>
<script src="../libs/bootstrap-table-v1.11.0/bootstrap-table-zh-CN.js"></script>
</head>
<body>
<table id="item_table"></table>
<button id=refresh_button type="button">刷新</button>
<script>
$('#item_table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});
$("#refresh_button").click(function (){
var opt = {
url: "https://local/api/data/?format=json",
silent: true,
query:{
type:1,
level:2
}
};
$("#item_table").bootstrapTable('refresh', opt);
});
</script>
</body>
</html>
2.初始化分页加查询条件;
/*************************************分页查询开始*************************************************/
$(function() {
$(".edate").click(function() {
WdatePicker({
dateFmt : 'yyyy-MM-dd HH:mm:ss',
skin : 'twoer'
})
});
$('body').css('overflow', 'auto');
$(document).on('click', '#cancel-btn', function() {
parent.layer.closeAll();
});
//数据字典
loadDictListData("appsOrganizer", "apps_organizer", "${ctx}",
"${gmpGridUser.appsOrganizer}");
$('#dtable')
.bootstrapTable(
{
classes : '',//定义table的 class
undefinedText : '-',//数据为 undefined 时显示的字符
method : 'post',//请求方式 'get' or 'post'
url : '${ctx}/gridOperator/gmpGridUser/gridOperatorList', //服务器数据的加载地址
//cache: true,//数据缓存
dataType : 'json',// 服务器返回的数据类型
queryParams : function(params) {
return {
name : $("input[name='name']").val(),
code : $("input[name='code']").val(),
// accountNumber : $("input[id='accountNumber']").val(),
accountNumber : document
.getElementById("accountNumber").value,
appsOrganizer : $(
"input[id='appsOrganizer']").val(),
createDateBegin : $(
"input[name='createDateBegin']")
.val(),
createDateEnd : $(
"input[name='createDateEnd']")
.val(),
pageSize : params.limit,
offset : params.offset,
// sort: params.createDate, //排序列名
// sortOrder: params.order //排位命令(desc,asc)
}
},//请求服务器数据时的参数 ,//ajax 请求时的 附加参数
queryParamsType : 'limit',//设置为 'limit' 则会发送符合 RESTFul 格式的参数
pagination : true,//显示分页条
sidePagination : 'server',//服务器端分页. 'client'客户端分页
pageSize : 10,//设置默认分页条数
pageNumber : 1,//默认加载页
// height: '500px',
striped : true, //是否显示行间隔色
pageList : [ 10, 25, 50, 100 ], //可供选择的每页的行数(*)
singleSelect : true, // 单选checkbox
paginationPreText : '上一页',
// data-locale:"zh-US" , //表格汉化
paginationNextText : '下一页',
// sortable: true, //是否启用排序
// sortOrder: "asc",//排位命令(desc,asc)
sidePagination : "server", //服务端处理分页
//列配置项
//加载服务器数据之前的处理程序,可以用来格式化数据。参数:res为从服务器请求到的数据。
/* responseHandler: function (res) {
console.log(typeof res);
return {
"total":res.total,
"rows":res.tows
};
}, */
columns : [
{
checkbox : true,
title : '',
}, {
field : 'id',
title : 'id'
}, {
field : 'accountNumber',
title : '账号'
}, {
field : 'code',
title : '编号'
}, {
field : 'name',
title : '姓名'
}, {
field : 'createDate',
title : '创建时间',
formatter : dateFormatter
}, {
field : 'networkRangeName',
title : '管辖网格'
}, {
field : 'coordinateAddress',
title : '坐标地址'
}, {
field : 'appsOrganizer',
title : '应用分类'
}, {
field : 'operate',
title : '操作',
align : 'center',
events : operateEvents,
formatter : operateFormatter
} ]
});
$('#dtable').bootstrapTable('hideColumn', 'id');
$('#reset').click(
function() {
var selectContent = $('#dtable').bootstrapTable(
'getSelections')[0];
window.parent.setData(selectContent);
window.parent.layer.close();
});
$('#search').on('click', function() {
var $form = $(this).parents('form');
var arr = $form.serializeArray();
var formdata = new Object;
$.each(arr, function(k, v) {
formdata[v.name] = v.value;
});
$('#dtable').bootstrapTable('refresh', {
query : formdata
});
});
$("#allSelect").on("click", function() {
if ($("#allSelect").prop("checked")) {
$(":checkbox").prop("checked", true);
} else if (!$("#allSelect").prop("checked")) {
$(":checkbox").prop("checked", false);
}
});
})
/*************************************分页查询结束*************************************************/
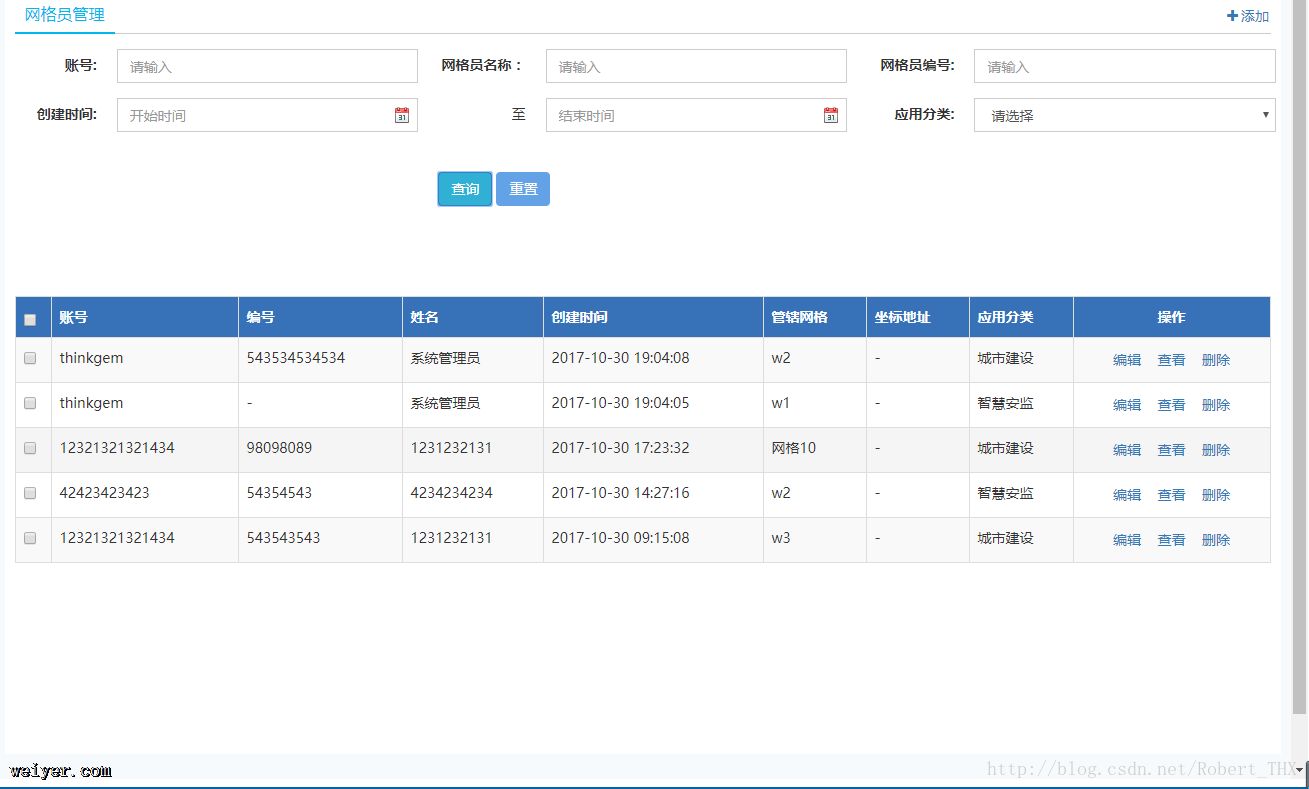
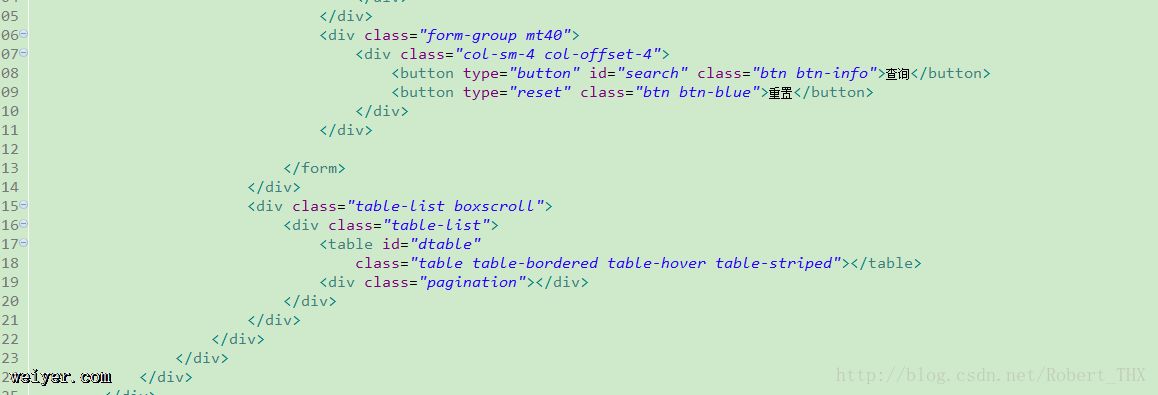
3.图片