- hover伪类示例(实现代码) 2018-02-24 点击:54 评论:0
- Specificity考量代码示例讲解 2018-02-24 点击:39 评论:0
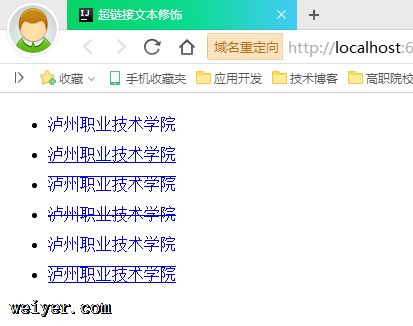
- 设置超链接文本修饰教程 2018-02-24 点击:51 评论:0
- 底部菜单栏功能实现代码 2018-02-23 点击:38 评论:0
- CSS自适应布局等分比例实践分析 2018-02-12 点击:43 评论:0
- owerflow的滚动条(代码) 2018-02-02 点击:26 评论:0
- Three.js使用粒子实现下雪特效(代码教程) 2018-02-02 点击:100 评论:0
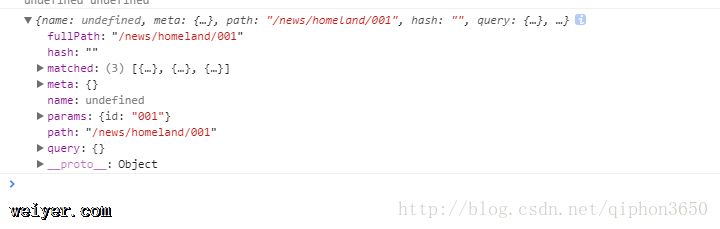
- vue2路由使用笔记及代码实例讲解 2018-02-01 点击:27 评论:0
- CSS垂直水平居中多种实现教程 2018-02-01 点击:41 评论:0
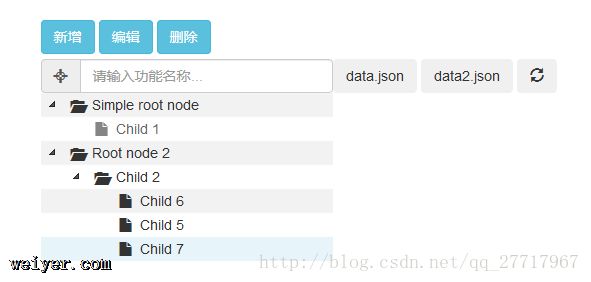
- jstree插件对树操作增删改查的使用(代码实例) 2018-01-26 点击:38 评论:0
hover伪类示例1、效果 鼠标悬停在某一记录行,背景色和字体颜色发生变化。2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8t...
Specificity考量1、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title多样式规则作用于同一元素/titlesty...
设置超链接文本修饰教程1、效果 2、代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title超链接文本修饰/titlestyle...
底部菜单栏功能实现代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width...
一:浮动布局+百分比emmet html代码:ul.float-ulli*5.conh3{等分标题}+p{等分内容等分内容}.float-ul{width: 100%; overf...
owerflow的滚动条(代码)!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8styletype=text/cssp{ width:...
介绍由于实现了下雨的效果,实现下雪的效果就简单多了。首先就是更换一张图片,然后在渲染的时候,降低y轴的速度,就实现了下雪的效果。案例代码!DOCTYPE htmlhtml lang...
注意事项template 标签中必须有一个根元素首先引用是vue.js 之后引用 vue-router.js代码实例!DOCTYPE htmlhtml lang=enheadmet...
方案一缺点:嵌套层级深将父级元素设置为display:table;内层元素设置为display:table-cell;!DOCTYPE htmlhtml lang=zh-CNhea...
1、插件2、jstreedemo主要文件2.1、html页面代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titlejstree...