- 块级元素在父级元素中水平居中、垂直居中的代码实现教程 2018-03-30 点击:60 评论:0
- getBoundingClientRect()方法使用讲解 2018-03-28 点击:146 评论:0
- 实现垂直居中的几种方法介绍 2018-03-28 点击:81 评论:0
- 常见css布局图片实现垂直居中 2018-03-21 点击:41 评论:0
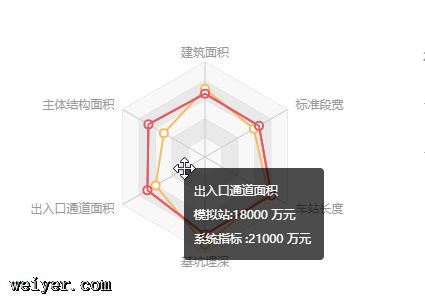
- echart雷达图代码实现,自定义提示数据 2018-03-20 点击:155 评论:0
- CSS之水平垂直居中布局的五种方法介绍 2018-03-17 点击:107 评论:0
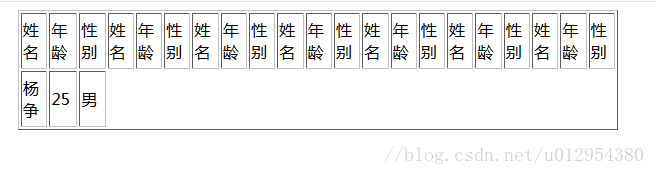
- html、jsp中的table标签如何添加横向滚动条? 2018-03-14 点击:146 评论:0
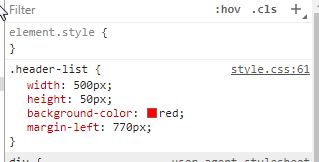
- 遇到的margin-riGHt不能用问题如何解决? 2018-03-13 点击:77 评论:0
- BFC布局规则(特性)讲解 2018-03-09 点击:121 评论:0
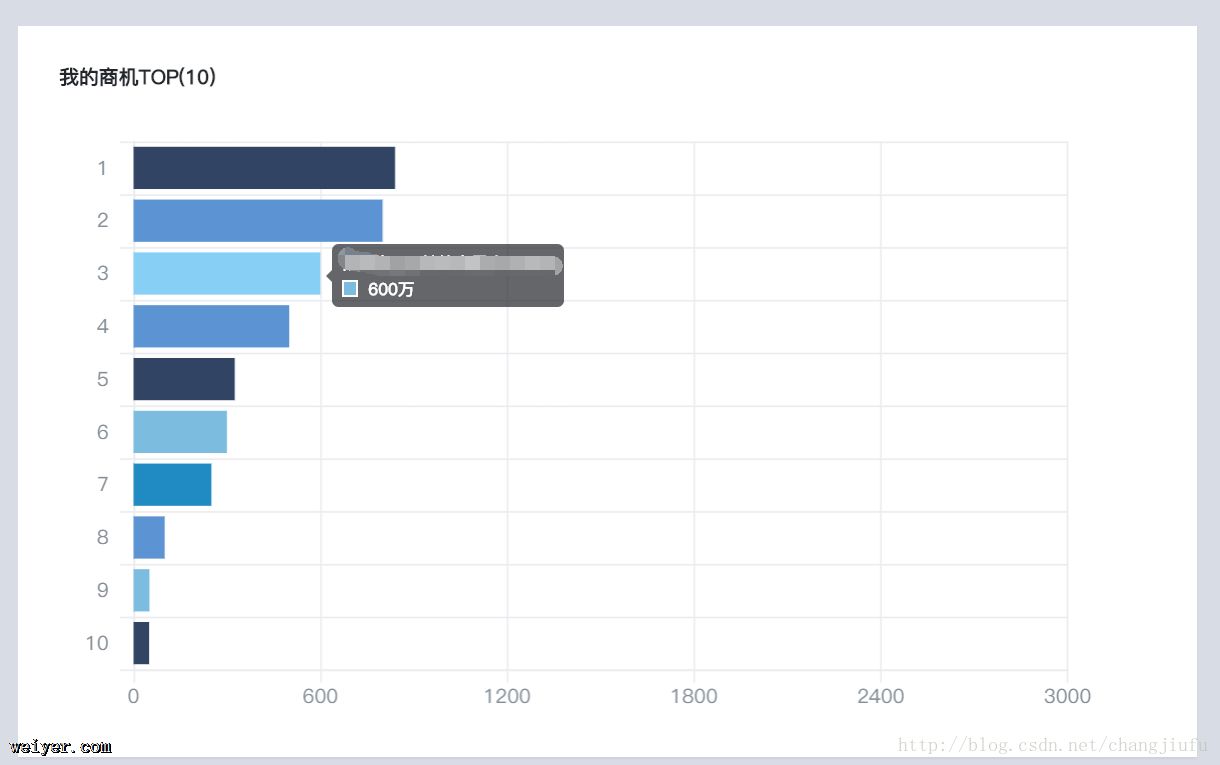
- echarts实现柱状图之附图option配置教程 2018-03-07 点击:67 评论:0
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...
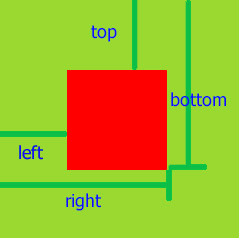
getBoundingClientRect()是用来获取页面元素的位置的方法.这个方法最终返回的是一个矩形对象,包括四个属性:left top right bottom.top:元...
1.让 line-height 属性值和 height 属性值相等来设置 p 元素居中.center {line-height: 200px;height: 200px;borde...
实现水平居中的方案很多 pimg src=1.jpg alt=haha/pstyle type=text/css*{margin: 0;padding: 0;}p{width:15...
echart:雷达图radarChartOption = {title : {// text: 清单费用构成,textStyle:{fontWeight:normal,fontSi...
1、绝对定位(left/top为50%) + 负margin-left/top(值为自身宽高的一半)p{position: absolute;width: 100px;height...
有时候table标签会有很多列,这样会把列的宽度压缩,变的非常不美观,也不好浏览,例如这样bodytable border=1 width=600px height=120px a...
在做一个页面的时候遇到这个问题在用magin-left时候简直完美However在我用margin-right之后,他是这样色的难过,一脸懵逼。然后查了一下,找到了原因,但很深层次...
BFC布局规则(特性)(1)在BFC下,内部的Box会在垂直方向一个接一个的放置.main {width: 200px;height: 200px;border: 2px soli...
echarts实现柱状图之附图option配置教程option = { title : { text: 我的商机TOP(10), textStyle:{ ...