- a标签的背景图怎么居中? 2018-04-20 点击:55 评论:0
- 弹幕效果的实现(代码教程) 2018-04-16 点击:47 评论:0
- CSS背景图片和HTML中的img标签使用实例 2018-04-16 点击:71 评论:0
- Offset、Scroll、Client偏移等知识讲解 2018-04-14 点击:75 评论:0
- 用CSS实现左右两栏宽度固定,中间一栏的宽度随浏览器宽度的改变而改变(代码教程) 2018-04-11 点击:48 评论:0
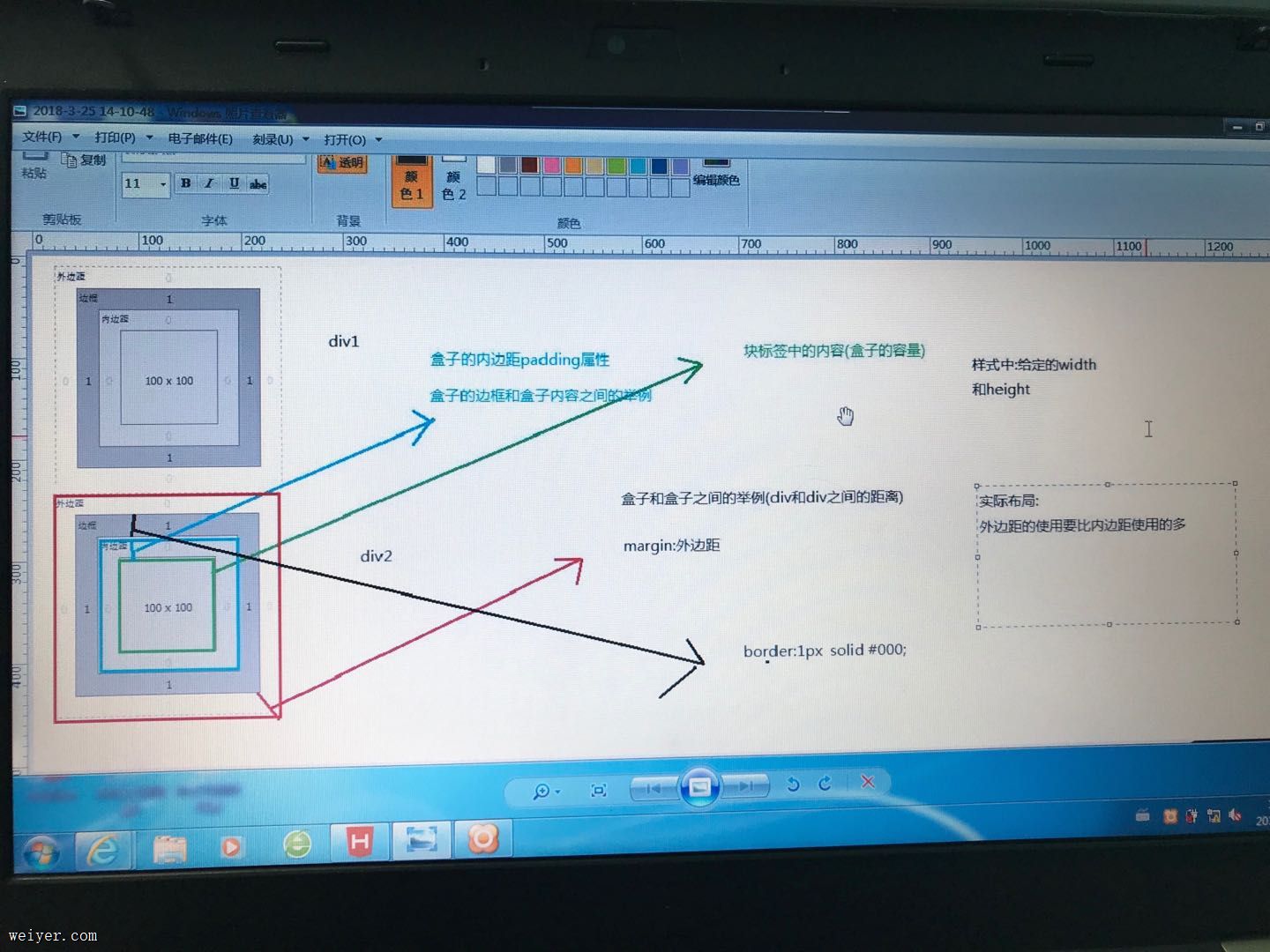
- CSS文本,锚伪类选择器以及盒子模型(代码实例) 2018-04-04 点击:45 评论:0
- 前端四角定位代码实例 2018-03-30 点击:30 评论:0
- 对联广告代码实现 2018-03-30 点击:67 评论:0
- 前端行内元素代码实例 2018-03-30 点击:38 评论:0
- EasyUI中的combobox下拉框如何自适应高度? 2018-03-30 点击:86 评论:0
a标签的背景图怎么居中?其实应该是用line-height属性来控制a标签之后的内容,使文字和背景保持水平 ...
基本语法marquee ... /marqueemarquee啦啦啦,我会移动耶!/marquee啦啦啦,我会移动耶!+文字移动属性的设置方向 direction=# #=left...
背景图片:该图片是218*170css内容:p{ width: 100px; height: 100px; background: url(img/1.jpg); border: ...
offsetoffset这个单词本身是--偏移,补偿,位移的意思。js中有一套方便的获取元素尺寸的办法就是offset家族;offsetWidth、offsetHight、offs...
HTML 代码p class=zuo左边 /pp class=zhong中间/pp class=you右边/pCSS 代码1.zuo, .you{width:200px;heigh...
CSS文本:body{ /*文本颜色属性:color*/color: #f00; /*line-height:行高*/ line-height: 60px; /*letter-sp...
前端四角定位代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title四角定位/titlestylep{width: 100p...
对联广告代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title对联广告/titlestyle#main{width: 10...
前端行内元素代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title行内元素/titlestylep{width: 200p...
EasyUI中的combobox下拉框如何自适应高度?只需添加属性:panelHeight=auto ...