- css3简单的文字,图层阴影实现方法 2018-01-22 点击:37 评论:0
- Canvas绘制入门教程(canvas绘制步骤实例) 2018-01-19 点击:37 评论:0
- Canvas绘制矩形实例 2018-01-19 点击:31 评论:0
- 在页面内实现超链接的跳转(代码教程) 2017-12-28 点击:42 评论:0
- css3自适应法宝fill-available、fit-content、max-content、min-content应用实例 2017-12-28 点击:72 评论:0
- EasyUI的可拖拽组件代码实现教程 2017-12-27 点击:27 评论:0
- EasyUI的布局代码教程 2017-12-27 点击:21 评论:0
- Css有哪些常遇的问题? 2017-12-21 点击:30 评论:0
- CSS利用table-cell实现垂直居中 2017-12-20 点击:54 评论:0
- 微信小程序的悬浮按钮实现代码 2017-12-19 点击:31 评论:0
text-shadow属性:产生阴影和模糊主体语法:text-shadow: x偏离 y偏离 模糊距离 阴影颜色border-radius: 形状大小如何实现圆形的呢width h...
canvas绘制步骤:HTMLcanvas id=canvas width=1024 height=768 style=.../canvasJavaScriptvar canvas...
Canvas绘制矩形context.rect ( x ,y ,width ,height ) //规划了矩形的路径context.fillRect ( x ,y ,width ,h...
在页面内实现超链接的跳转(代码教程)p style = width:400px;height:200px; border:red solid 2px a href = https:...
fill-availablefill-available表示撑满可用空间(包括高度,宽度),下面一个栗子,表示下style type=text/css.box{width: 60%...
给元素加上class=easyui-draggablep class=easyui-draggable style=width:500px;height:400px;border:...
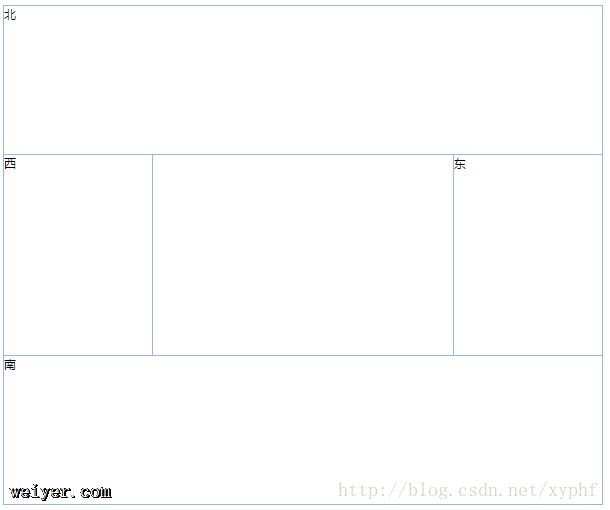
EasyUI的布局给外层添加class=easyui-layout属性: region:方向body pclass=easyui-layoutstyle=width: 600px;...
Css有哪些常遇的问题?微端页面缩放比:防止IE默认选中Quirks文档模式:防止ban图背景失真可设置最小宽(版心宽度min-width:1000px;):width: 100%...
1.利用table-cell实现垂直居中p{width: 500px;height: 500px;background: #ccc;}.box1{text-align:center...
微信小程序的悬浮按钮实现代码:.buttom{width: 100vw;height: 14.6vw;background: #fff;margin-top: 1.6vw;disp...