- 关于CSS文本装饰的实例讲解 2018-02-21 点击:38 评论:0
- CSS3中translate、transform和translation,和动画animation实例讲解 2018-02-09 点击:54 评论:0
- ajax上传图片(mvc)代码教程 2018-02-09 点击:38 评论:0
- 移动端基础知识学习之像素+1px边框+css长度值实例讲解 2018-02-05 点击:47 评论:0
- css关于margin的知识总结 2018-02-05 点击:50 评论:0
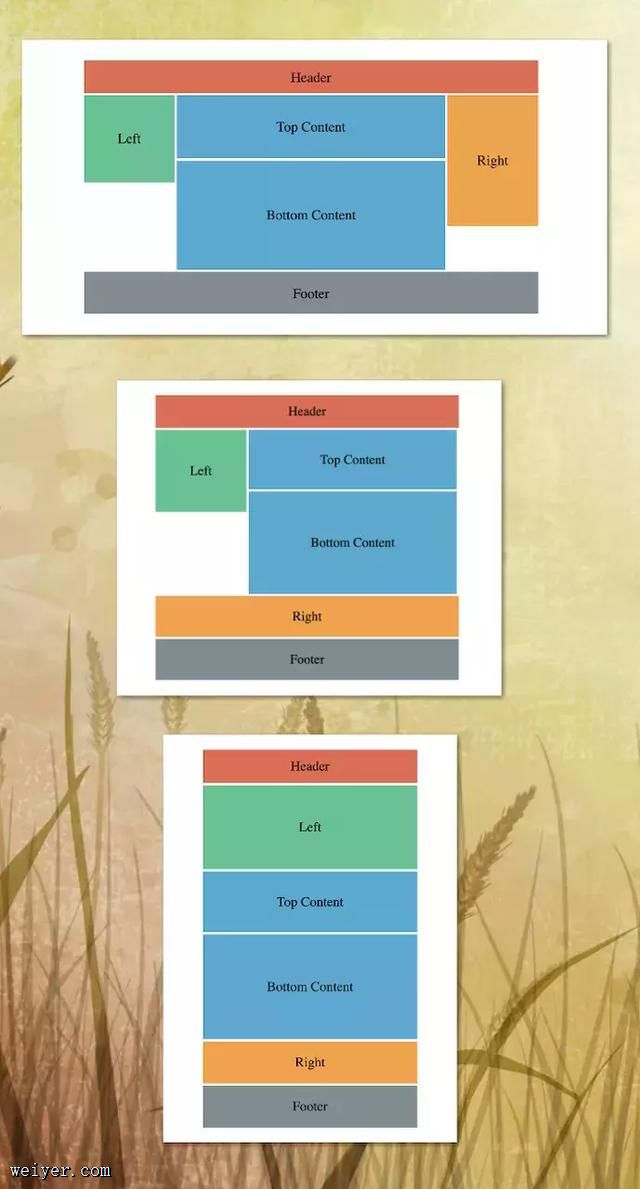
- 关于Web前端自适应布局你需要知道的所有知识 2018-01-26 点击:39 评论:0
- css实现多种图形的代码教程 2018-01-26 点击:60 评论:0
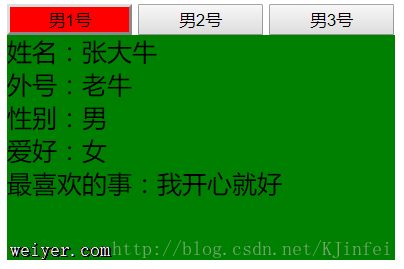
- js事件之点击不同按钮固定位置实现内容切换(代码教程) 2018-01-25 点击:19 评论:0
- hiGHcharts配置代码 2018-01-24 点击:44 评论:0
- css伪元素做border三角图标 2018-01-22 点击:27 评论:0
文本装饰在CSS中,使用 text-decoration属性,可以在文本上方、下方、或中间添加装饰线,可选值为 none | underline | overline | line...
举个栗子:--------元素整体居中.box{position:absolute;top:50%;left:50%;width:50px;height:50px;transfor...
前台htmlimg id=uploadimg1 class=uploadimg src=~/Content/img/sctp.png width=60 height=60 /inp...
一、css长度值vm 和vh的区别视区(视窗)所指为浏览器内部的可视区域大小 ,即window.innerWidth/window.innerHeight大小 ,不包含任务栏标题栏...
一 margin与可视尺寸 (适用场景 一侧定宽的自适应布局)1.适用于每月设定width/height的普通block水平元素2.只适用于水平方向尺寸二 margin与占据尺寸 ...
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
1.实现双三角形实现原理:使用两个p元素,设置宽高都为0。通过设置border值和颜色还实现。p{width:0;height:0;//注意这里不能设置border-left,因为...
HTML 代码:htmlheadmeta charset=utf-8stylep {width:310px;height:180px;font-size:20px;backgrou...
highcharts 整理记录代码 1.1 jquery-1.8.3.min.js highcharts.js highcharts-more.js//配置代码$(function...
css伪元素做border三角图标p {width: 200px;height: 50px;line-height: 50px;background: red;}p::before...