核心提示:EasyUI的布局给外层添加class=easyui-layout属性: region:方向body pclass=easyui-layoutstyle=width: 600px;height: 50...
EasyUI的布局
给外层添加class=”easyui-layout”
属性: region:’方向’
<body>
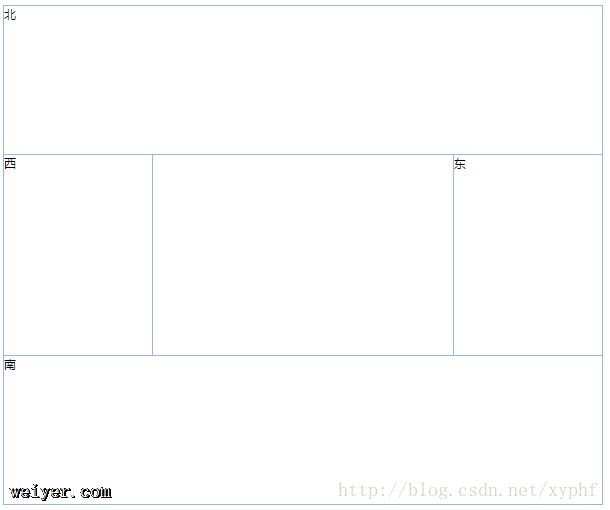
<p class="easyui-layout" style="width: 600px;height: 500px;">
<p data-options="region:'north'" style="height: 150px;">北</p>
<p data-options="region:'south'" style="height: 150px;">南</p>
<p data-options="region:'west'" style="width: 150px;">西</p>
<p data-options="region:'east'" style="width:150px;">东</p>
</p>
</body>