- weBPack4.1.1的使用详细教程 2018-03-17 点击:59 评论:0
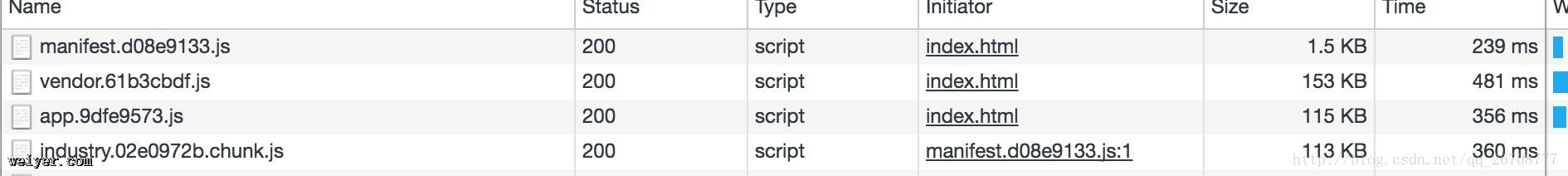
- weBPack打包之后,文件过大的问题怎么解决? 2018-03-16 点击:111 评论:0
- WeBPack基本安装和使用介绍 2018-03-15 点击:42 评论:0
- 初始weBPack操作记录分享 2018-03-14 点击:14 评论:0
- 安装weBPack的步骤教程 2018-03-14 点击:28 评论:0
- 安装weBPack出现警告:fsevents@^1.0.0(node_modules\chokidar\node_modules\fsevents):是怎么回事? 2018-03-09 点击:41 评论:0
- weBPack系列之gulp安装和使用介绍 2018-03-08 点击:64 评论:0
- 如何在vue项目中引入elementUI组件? 2018-03-02 点击:43 评论:0
- 利用Vue+WeBPack打造todo应用基础理论 2018-02-21 点击:25 评论:0
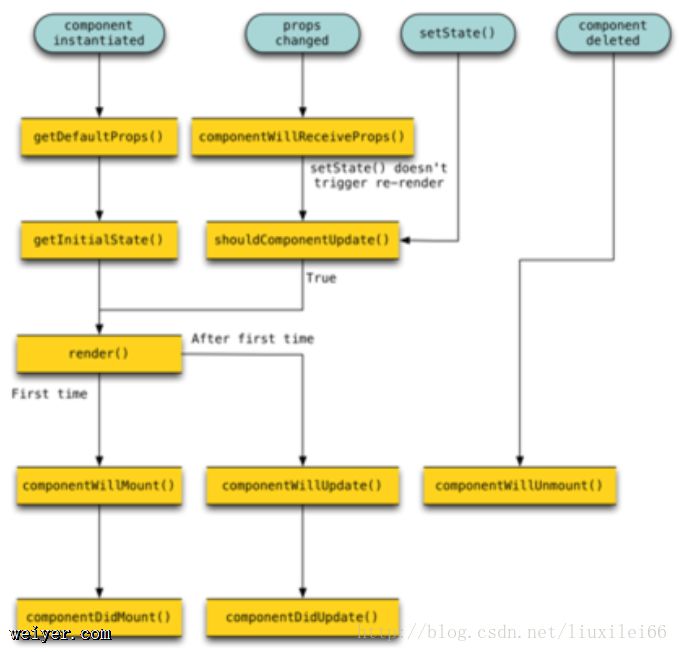
- 关于React的学习笔记 2018-02-21 点击:50 评论:0
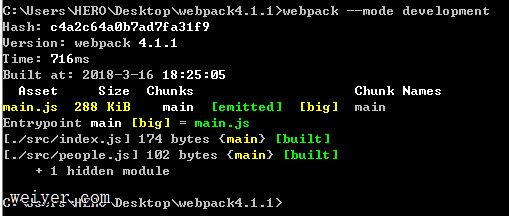
webpack4.1.1的使用安装全局webpack[plain] view plain copycnpm install -g webpack 安装全局webpack-cli[p...
优化devtool中的source-map.dev-tool提供了很多种选项,用来增强我们debug的能力,我们熟知的有:source-map,inline-source-map,...
前端的坑在es5时代,当我们引用多个js文件的时候,我们无法从a.js访问到b.js定义的变量,以及方法。除非变量是全局的!如此一来,非常容易导致全局变量污染问题。Webpack便...
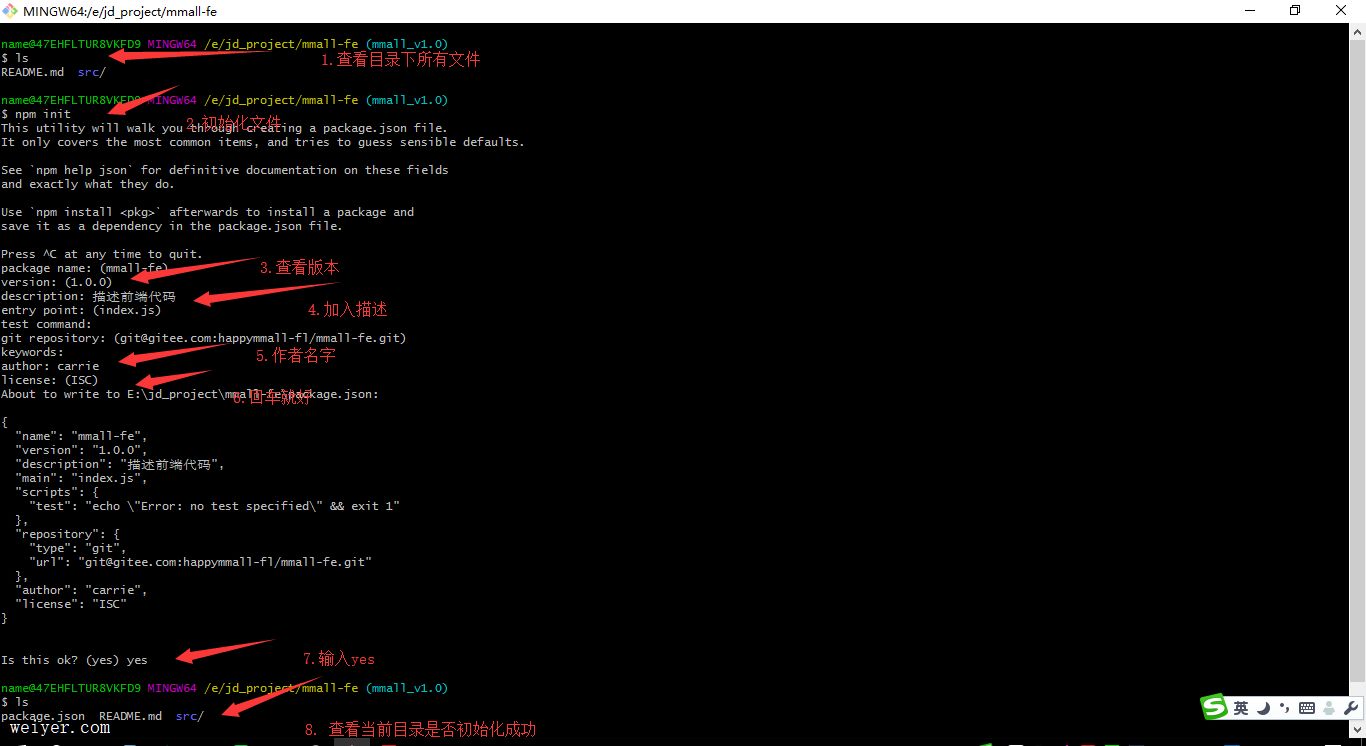
初始webpack操作记录分享 ...
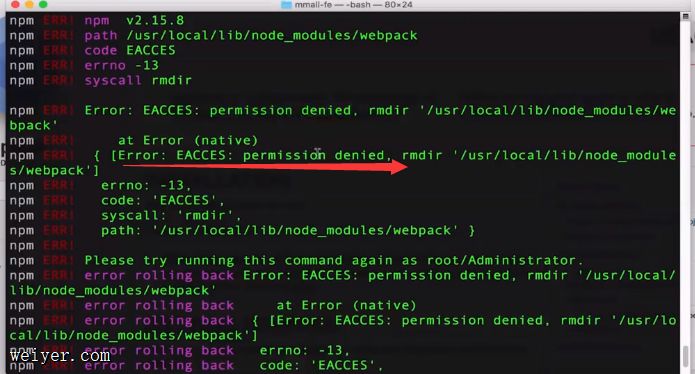
1.npm install webpack -g 如果出现:证明你的权限不够;因为webpack在全忆安装的时候会在里面写一些东西,所以需要系统权限;我们加一个 sudo npm ...
警告如下:npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.0.0 (node_modules\chokida...
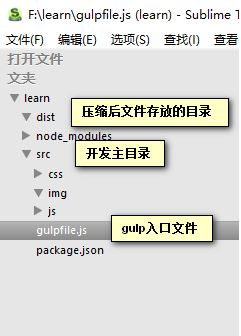
什么是gulpgulp是前端开发过程中对代码进行自动化构建的利器。它不仅能对资源进行优化,而且在开发过程中能够通过配置自动完成很多重复的任务,让我们可以专注于代码,提高工作效率。安...
一、初始化项目$ vue init webpack vue-elementui$ npm run dev二、安装 elementUI$ npm i element-ui -S三、引...
配置开发时前端工程实现一个简单的TODO应用优化配置达到上限标准搭建前端工程网络优化API定制node.js层一、前端工程二、webpack三、vue代码开始终端输入npm ini...
相关知识点:ES6:node.js:官网下载安装。检查安装成功的命令: node -v(node版本查询) npm -v(npm版本查询)cnpm:淘宝镜像webpack:...