- WeBPack3引入font-awesome(SCSS)报错如何解决? 2018-04-16 点击:39 评论:0
- weBPack打包图片时遇到的问题(代码实例) 2018-04-12 点击:41 评论:0
- weBPack系类之抽离公共模块实例讲解 2018-04-11 点击:40 评论:0
- weBPack系列之编译typescript的实例教程 2018-04-08 点击:33 评论:0
- 使用vue-cli创建的工程的相关文件介绍 2018-04-04 点击:59 评论:0
- weBPack4安装与学习讲解 2018-03-29 点击:45 评论:0
- WeBPack入门 2018-03-22 点击:51 评论:0
- React结合es6实例教程 2018-03-22 点击:34 评论:0
- WeBPack4.x安装与使用入门教程 2018-03-21 点击:36 评论:0
- 关于weBPack打包vue项目后的页面body为空的问题解决 2018-03-20 点击:34 评论:0
报错信息:ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js...
webpack打包图片时遇到的问题(代码实例)const path = require(path);const uglify = require(uglifyjs-webpack-...
1.在项目里安装局部 webpacknpm install webpack@3.10.0 --save-devwebpack.config.js:var webpack=requi...
1.下载tsloadernpm install webpack typescript ts-loader awesome-typescript-loader--save-dev配置...
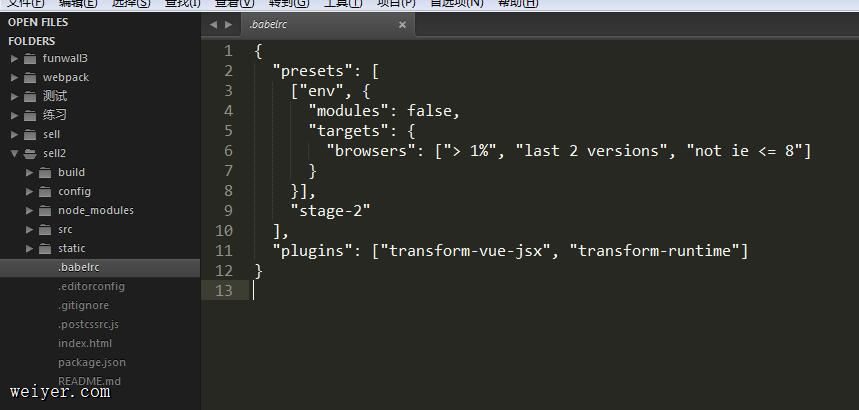
使用vue-cli创建的工程的相关文件介绍1、使用vue-cli安装的项目的整个文件。下面介绍一级目录的文件夹的作用sell2是项目名;一级目录下的文件夹名build和config...
在填坑的时候也借鉴了很多人写的文章。所以有很多部分是融合了超级多前人的经验总结,然后自己结合实际进行操作的做笔记。部分地方可能有重复,看得懂就好了。1.全局安装webpacknpm...
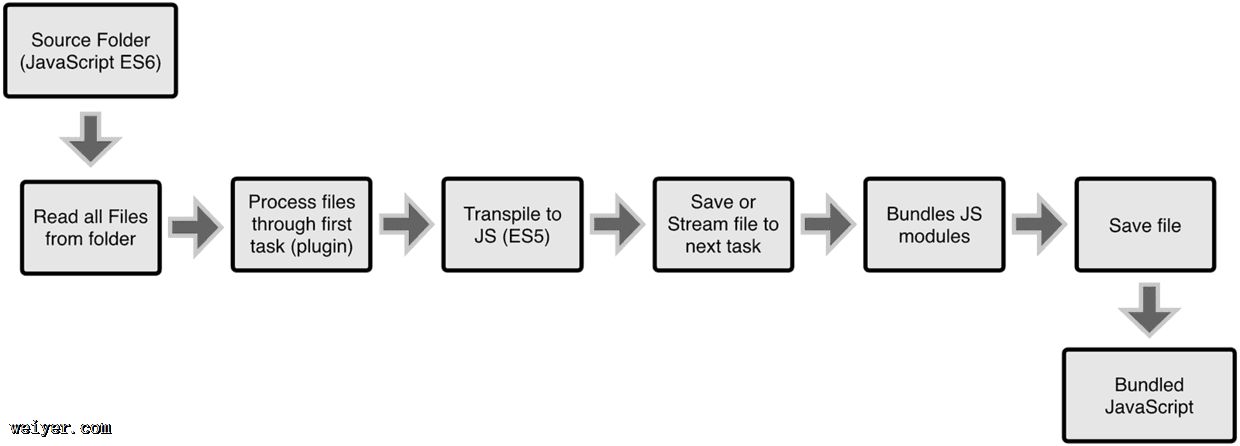
为什要使用WebPack现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法模...
本文主要是关于webpack+es6+react的基础页面实例的讲解,通过这个简单的单页面的讲解,当掌握单页面的用法后,实现具体项目是也就是通过控制台调用不同的页面,本文为基础帖到...
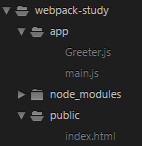
安装在全局安装webpacknpm install -g webpack创建项目创建新文件夹webpack-study,用于存放项目。命令行定位到该文件夹下。输入以下命令进行初始化...
build之后,终端里会有个提示:Tip: built files are meant to be served over an HTTP server.Opening index...