- 遇到Hot Module Replacement is disabled问题的解决办法 2018-06-14 点击:63 评论:0
- weBPack基础讲解之weBPack配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
- weBPack中跨域请求proxy代理实例讲解 2018-06-02 点击:43 评论:0
- 关于weBPack安装及安装出现的错误的解决办法 2018-05-31 点击:86 评论:0
- weBPack4的配置详细教程及报错问题分析 2018-05-31 点击:114 评论:0
- vue-cli项目build后本地和githuBPages预览问题分析解答 2018-05-28 点击:57 评论:0
- vue-cli构建的项目目录结构实例分享 2018-05-28 点击:34 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:44 评论:0
- vue的环境搭建教程 2018-05-24 点击:40 评论:0
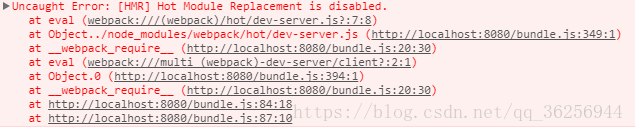
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...
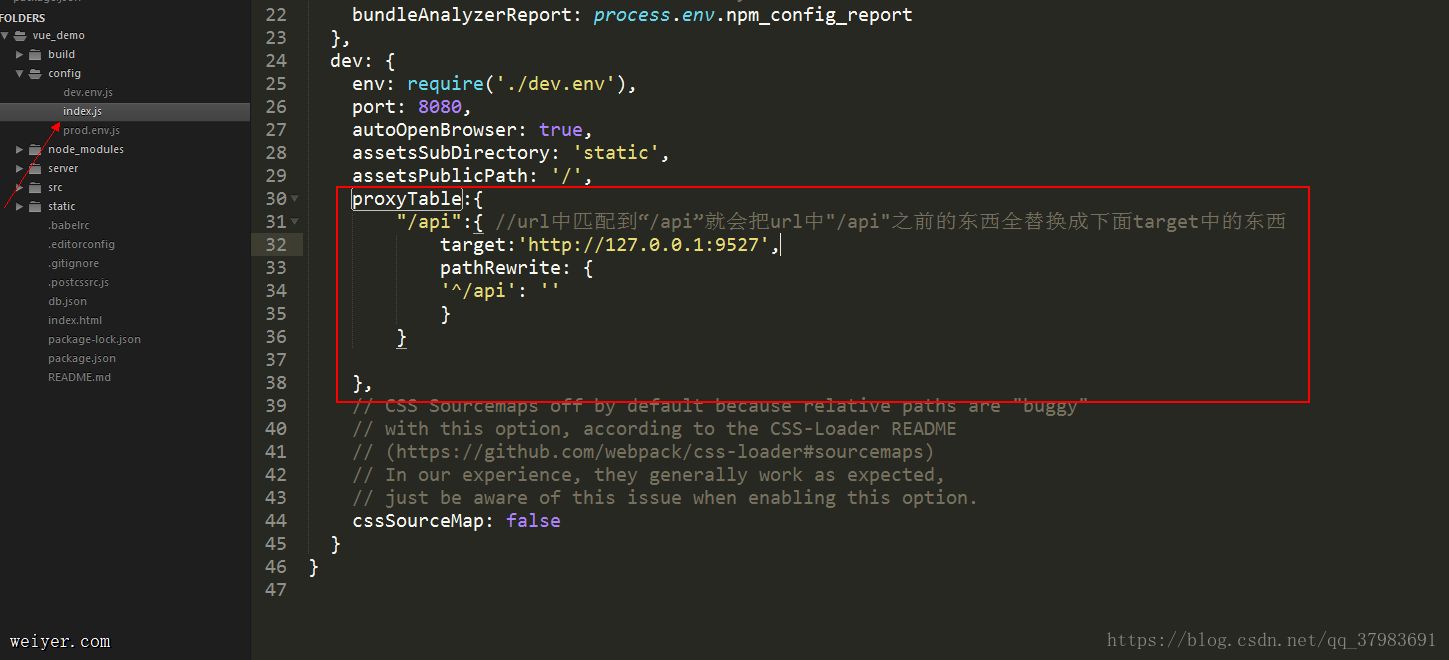
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
1. 先说下什么是WebPack?WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sas...
写这篇文章的初衷在于,虽然网络上关于webpack的教程不少,但是大多已经过时,由于webpack版本更新后许多操作变化很大,很多教程的经验已经不适合。当我们使用npm安装webp...
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
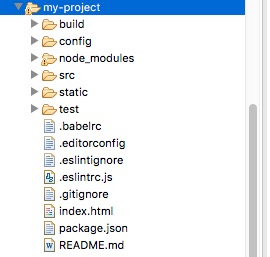
上一章节中我们使用了 npm 安装项目,我们在 IDE(Eclipse、Atom等) 中打开该目录,结构如下所示:目录解析 目录/文件 说明 build 项目构建(w...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
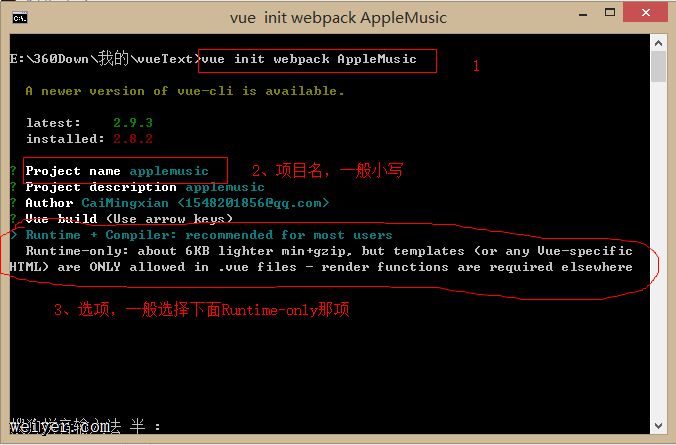
1.npm命令行:vue init webpack 文件夹名字2.再写项目名,一般小写3.上下键控制选择,选择下面6KB轻量级那项,回车4.接下来的步骤如下图操作:这样项目初步的脚...