- jQuery插件之TaBPanel 2018-07-10 点击:26 评论:0
- WeBPack4配置最佳实例 2018-07-05 点击:27 评论:0
- vue-cli(2.9.6)下TypeScript的使用讲解 2018-06-29 点击:65 评论:0
- angular装饰器与WeBPack安装及使用教程 2018-06-26 点击:70 评论:0
- 用WeBPack来实现代码打包(代码实例教程) 2018-06-26 点击:37 评论:0
- node的数据库mongodb的使用方法讲解 2018-06-26 点击:33 评论:0
- vue-cli创建项目目录结构解释列表说明 2018-06-26 点击:42 评论:0
- weBPack4.X的初学:安装、服务、热更新和处理css文件讲解 2018-06-15 点击:38 评论:0
- Vue-cli3项目配置Vue.config.js实例教程 2018-06-15 点击:52 评论:0
- vue前端工程init的使用和实例分析 2018-06-14 点击:50 评论:0
jerichotab基于jQuery开发的一款Tabpanel插件,使用过Ext Tabpanel的人应该不会陌生,当初做这个的目的也是为了证明只要开发人员熟悉js和css,jQu...
Webpack 4 发布已经有一段时间了。Webpack 的版本号已经来到了 4.12.x。但因为 Webpack 官方还没有完成迁移指南,在文档层面上还有所欠缺,大部分人对升级 ...
升级webpack博主在升级时遇到webpack版本低的问题,所以先升级了webpack到webpack4安装依赖yarn add ts-loader typescript --d...
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
项目初始化 npm inti--dbpath=(这里填写的是数据存放的地址)--port=是监听的端口不能有冲突 ...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
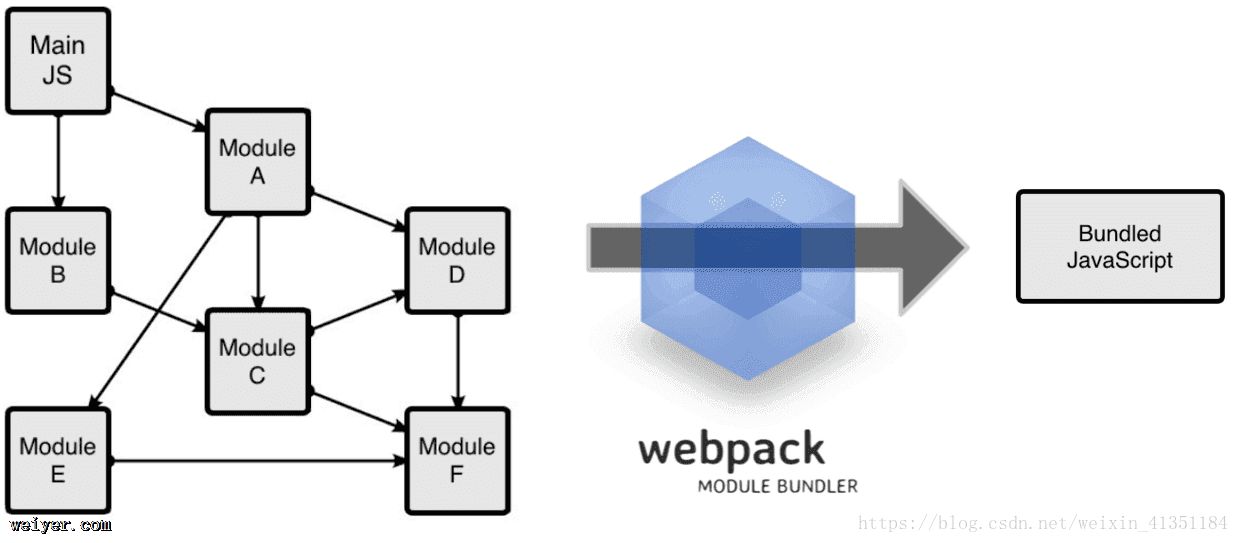
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...