- weBPack4.x打包图片时报错如何解决? 2018-05-17 点击:260 评论:0
- Cannot find module 'weBPack/schemas/WeBPackOptions.json'问题如何解决? 2018-05-15 点击:121 评论:0
- weBPack4.x下babel的安装、配置及使用详细教程 2018-05-11 点击:51 评论:0
- weBPack中jquery和antd-mobile的配置报错及解决办法 2018-05-09 点击:61 评论:0
- weBPack问题记录分析 2018-05-07 点击:64 评论:0
- React+antDesign+weBPack项目构建(支持按需加载和热更新)教程 2018-05-07 点击:34 评论:0
- React小项目,weBPack入门讲解 2018-04-24 点击:40 评论:0
- gulp常用插件在项目中的使用(windows下操作)分析 2018-04-23 点击:56 评论:0
- pc端的vueweBPack初始化项目教程 2018-04-18 点击:51 评论:0
- flexiable在weBPack中的配置代码教程 2018-04-17 点击:40 评论:0
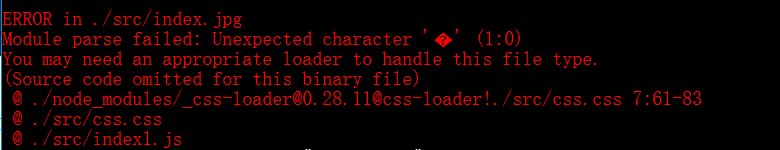
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...
0.下载node(8.10)1.安装G盘,点击pathwebpack配置步骤:0、node文件夹打开cmd1、创建工程目录;mkdir webpack0然后cd webpack02...
1、在react中引入了antd-mobile,报如下的错误You are using a whole package of antd, please use https://ww...
项目基于angular2框架,引用了metronicUI框架,大量的第三方js插件引入导致webpack打包js文件一直报各种奇奇怪怪的错。前期由于开发时间有限一直将就着只是打包c...
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
新建一个名为ReactProject文件夹,进入后执行:npm init//使用init命令来初始化一个package.json文件执行:npm install web pack ...
在选择构建工具时很多人都会选择使用gulp,相对于webpack和grunt,gulp是比较容易入门的。下面为大家详细讲解一下在实际开发项目中是如何使用gulp构建工具的。准备工作...
1、命令:vue init webpack pc(项目名称),设置相关配置,生成项目前端文件夹2、修改config参数(1)开发环境端口,使用不常用的端口号(2) assetsPu...
手淘的 lib-flexible + rem安装 lib-flexiblenpm i lib-flexible save引入 lib-flexible在项目入口文件 main.js...