- weBPack2.1.0的使用中需要注意的问题 2017-11-21 点击:32 评论:0
- weBPack+vue+elementui构建后台管理系统的教程 2017-11-20 点击:32 评论:0
- weBPack手动搭建es6+less开发环境及打包的代码教程 2017-11-18 点击:46 评论:0
- 使用vue+weBPack的多页面框子介绍 2017-11-17 点击:43 评论:0
- 如何彻底解决WeBPack打包性能问题? 2017-11-15 点击:49 评论:0
- 需要在vue组件中使用axios向后台获取数据应该怎么办? 2017-11-09 点击:30 评论:0
- mui顶部菜单栏弹出框遮挡问题的解决方法 2017-11-07 点击:50 评论:0
- VUE利用weBPack给生产环境和发布环境配置不同的接口地址的教程 2017-11-07 点击:33 评论:0
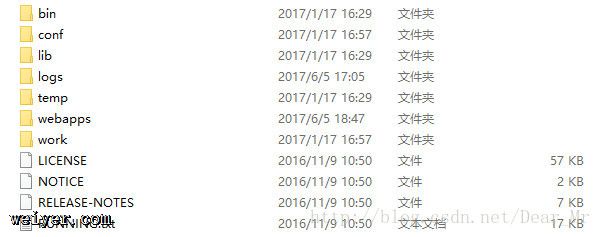
- 在Tomcat下如何将Vue项目放置在服务器上? 2017-11-07 点击:33 评论:0
- WeBPack的作用,WeBPack初始化、运行WeBPack相关教程 2017-11-07 点击:45 评论:0
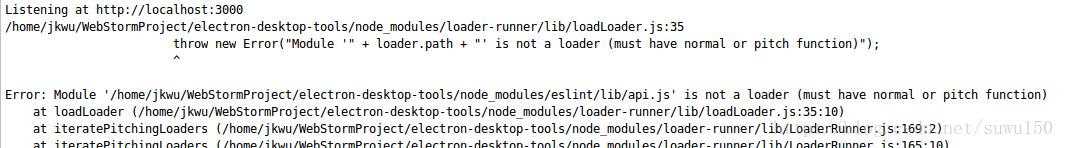
1.新版本webpack.config.js中的loader选项不能使用缩写,如babel-loader不能简写为babel,不然打包会如下错误:throw new Error(M...
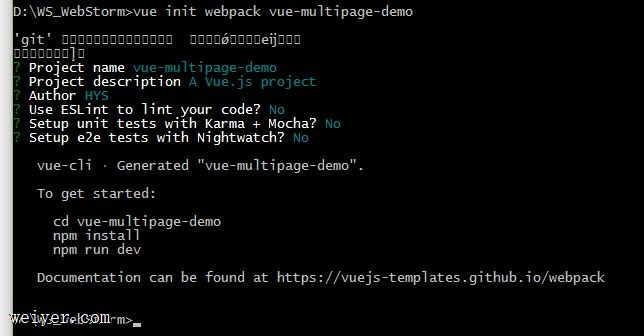
1、使用vue-cli构建骨架a: 全局安装vue-cli npm install --global vue-clib:使用命令创建项目 vueinit webpackyou_pr...
目标首先可以实现开发环境,保存代码自动更新 其次,可以将代码进行压缩打包代码地址本人将代码打包上传到了云上面一份,详见地址点我实现我们需要搭建一个webpack环境,没有node的...
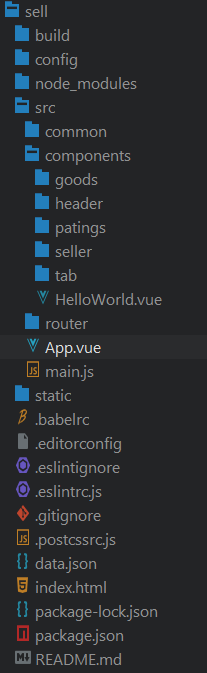
使用vue+webpack的多页面框子介绍,首先,要大概知道webpack是什么,webpack的插件都是做什么用的,vue是什么,然后看完之后也可以去补充一下这些方面的知识。第一...
彻底解决Webpack打包性能问题1 年前这几天写腾讯实习生 Mini 项目的时候用上了 react 全家桶,当然同时引入了 Webpack 作为打包工具。但是开发过程中遇到一个很...
现在我们通过webpack+vue-cli搭建起了一个vue项目的框架,如果我们需要在vue组件中使用axios向后台获取数据应该怎么办呢?通常情况下,我们搭建好的项目目录应该是这...
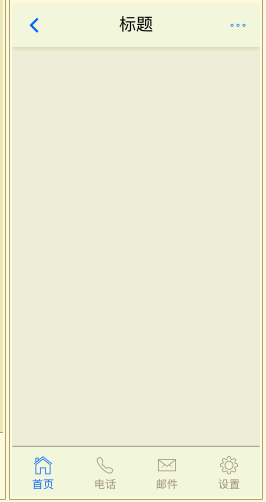
问题描述:要求实现的就是在主页面index下subpages4个子页面作为navtab,而点击顶部的菜单栏右上角会有弹出窗口,问题是弹出窗口在subpages下会被遮盖 解决方案:...
前言我们在开发项目的时候,往往会在同一个局域网进行开发,前后端分离同时进行开发。我们前端调用后端给的接口也是在局域网内部的。但是,当项目推到线上的时候,我们会从真实服务器上获取接口...
Vue项目webpack打包部署到服务器这篇博文主要说的就是我今天遇到的问题,而且在经过我的询问,好多人在打包部署的时候都遇到了一些问题,下面就来说下,如何将Vue项目放置在服务器...
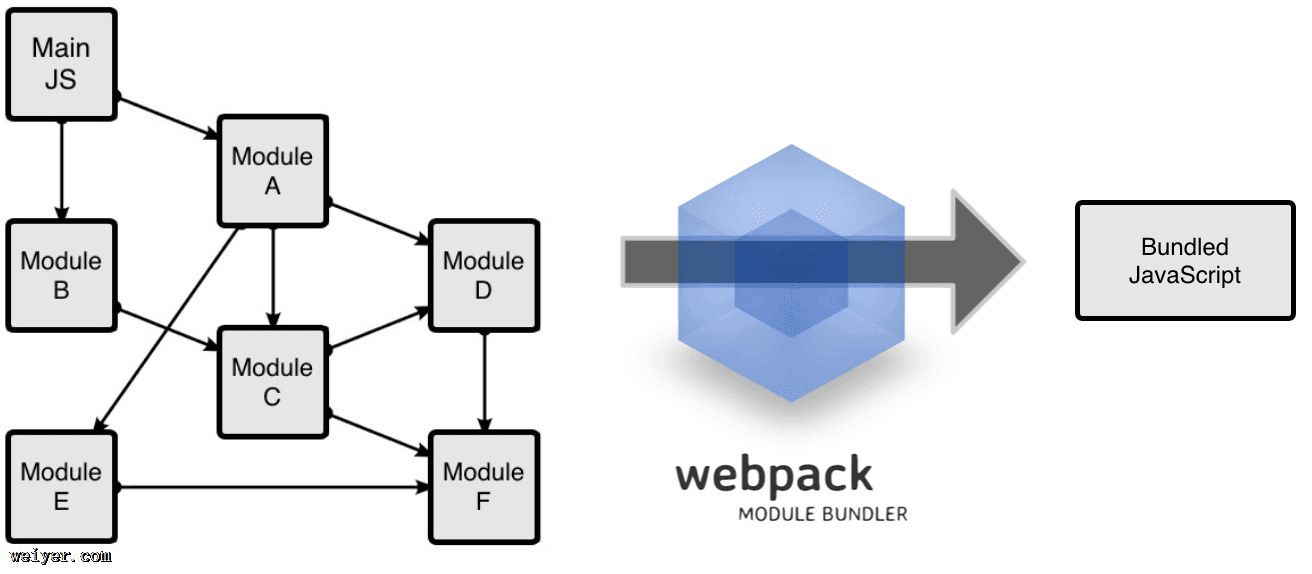
WebpackWebpack的作用是:分析你的项目结构,找到 JavaScript 模块以及其它的一些浏览器不能直接运行的拓展语言(less,TypeScript等),并将其转换和...