Webpack

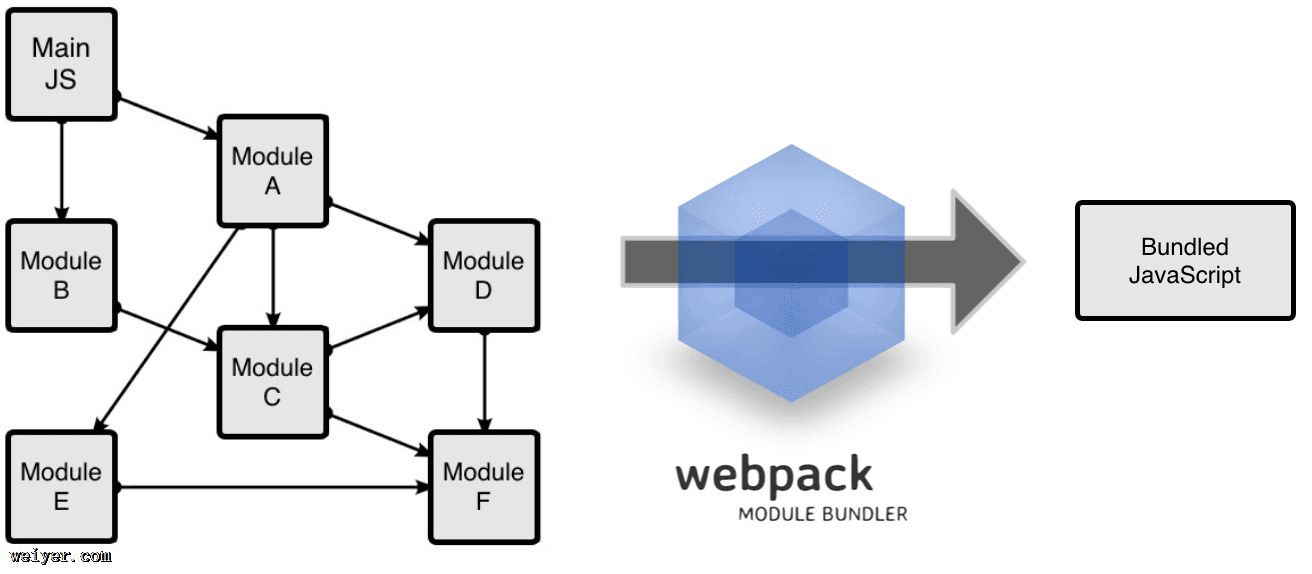
Webpack的作用是:分析你的项目结构,找到 JavaScript 模块以及其它的一些浏览器不能直接运行的拓展语言(less,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
Gulp/Grunt 是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过,Webpack的优点使得Webpack在很多场景下可以替代 Gulp/Grunt 类的工具。
1.1 初始化Webpack
第一步:需要在项目的根目录下创建 package.json 文件,这是一个标准的 npm 说明文件,可以在该目录的终端中使用 npm init 命令自动生成 package.json 文件,此时终端会问你一系列诸如项目名称,项目描述,作者等信息。。 第二步:为该项目安装Webpack,在终端输入 npm init --save-dev webpack 第三步:可以在根目录下创建 app 文件夹和 public 文件夹(命名随意), app 文件夹用来存放原始数据和我们将写的 javascript 模块, public 文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件) 不管 app 文件夹在建立多少个js模块,都需要建立一个js文件(如 main.js )作为主接口,而Webpack正是透过该主接口生成一个汇总js文件用于存放在 public 文件夹让 HTML 文件引入。
1.2 运行Webpack
运行Webpack的方式有几种:
1.2.1 直接在终端输入:
webpack {entry file} {destination for bundled file}
其中:
{extry file} 表示为主接口文件的路径,本文中就是上述 main.js 的路径 {destination for bundled file}处填写打包文件的存放路径以及文件名字 注:填写路径的时候不用添加花括号
eg:
webpack app/main.js public/bundle.js
1.2.2 通过配置文件来使用 Webpack:
Webpack 拥有很多其它的比较高级的功能(比如说 loaders 和 plugins ),这些功能都可以通过命令行模式实现,但是操作不太方便且容易出错的,更好的办法是定义一个配置文件,这个配置文件其实也是一个简单的 javascript 模块,我们可以把所有的与打包相关的信息放在该配置文件里面。
1、创建 webpack.config.js 文件
在根目录下创建 webpack.config.js 文件,其实质是一个对象,如:
module.exports = {
entry: __dirname + '/app/main.js',//主接口文件
output: __dirname + '/public',//打包后生成文件路径
filename: "bundle.js"//生成文件名字
}
__dirname 为 node.js 中的全局变量,它指向当前执行脚本所在的目录。
2、在终端中输入 webpack 或 根目录路径/webpack ,即可。
亦可以在 package.json 文件中对 scripts 对象进行相关设置,如:
"scripts": {
"start": "webpack"
}
最后,终端输入 npm start,即可。
注:
package.json 中的 script 会按一定顺序寻找命令对应位置,本地的 node_modules/.bin 路径就在这个寻找清单中,所以无论是全局还是局部安装的Webpack,你都不需要写前面那指明详细的路径了 如果对应的脚本名称不是 start,想要在命令行中运行时,需要这样用语句: npm run {script name} 如 npm run server
1.3 Source Maps
关于Source Maps,请看《javascript Source Map 详解》
有时候通过打包后的文件,如果代码出错了,是不容易找到出错了的地方,而 Source Maps 就是来解决这个问题的。通过简单的配置,Webpack 就可以在打包时为我们生成的 Source Maps。
配置也很简单,就是在 webpack.config.js 文件对象中添加属性 devtool ,它有以下四种不同的属性值:
source-map :在一个单独的文件中产生一个完整且功能完全的文件。这个文件具有最好的 Source Maps,但是它会减慢打包速度; cheap-module-source-map :在一个单独的文件中生成一个不带列映射的map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便; eval-source-map :使用 eval 打包源文件模块,在同一个文件中生成干净的完整的 Source Maps。这个选项可以在不影响构建速度的前提下生成完整的 Source Maps,但是对打包后输出的JS文件的执行具有性能和安全的隐患。在开发阶段这是一个非常好的选项,在生产阶段则一定不要启用这个选项; cheap-module-eval-source-map :这是在打包文件时最快的生成 Source Maps 的方法,生成的 Source Maps 会和打包后的 javascript 文件同行显示,没有列映射,和eval-source-map选项具有相似的缺点;
1.4 使用Webpack搭建本地服务器
Webpack提供一个可选的本地开发服务器,这个本地服务器基于 node.js 构建,它是一个单独的组件,在 Webpack 中进行配置之前需要单独安装它作为项目依赖:
npm install --save-dev webpack-dev-server
然后还需在 webpack.config.js 文件中进行配置 devserver 属性,其属性值有:
contentBase:默认 webpack-dev-server 会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录。 port:设置默认监听端口,如果省略,默认为”8080“ inline:设置为 true,当源文件改变时会自动刷新页面 historyApiFallback 在开发单页应用时非常有用,它依赖于HTML5 的 history API,如果设置为 true,所有的跳转将指向 index.html。
此时 webpack.config.js 文件如:
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
devServer: {
contentBase: "./public",//本地服务器所加载的页面所在的目录
historyApiFallback: true,//不跳转
inline: true//实时刷新
}
}
最后还需在 package.json 文件中的 scripts 对象中添加如下命令,然后在终端输入 npm run server 用以开启本地服务器:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open"
}
1.5 Loaders
通过使用不同的 loaders,webpack 有能力调用外部的脚本或工具,实现对不同格式的文件的处理,比如说分析转换 less 为 css,或者把下一代的JS文件(ES6,ES7)转换为现代浏览器兼容的JS文件,对React的开发而言,合适的 Loaders 可以把 React 的中用到的JSX文件转换为JS文件。
































