- Vue2项目架构搭建之axios调用接口、weBPack代理跨域配置 2018-01-22 点击:56 评论:0
- react框架的搭建教程 2018-01-20 点击:33 评论:0
- 什么是持久化缓存?如何用weBPack实现持久化缓存? 2018-01-10 点击:39 评论:0
- weBPack打包原理讲解 2018-01-10 点击:39 评论:0
- weBPack源码解析(使用介绍) 2018-01-10 点击:48 评论:0
- Asp.NETCore+ABP框架+IdentityServer4+MySQL+ExtJS之显示登录视图教程 2017-12-26 点击:68 评论:0
- weBPack+babel+react搭建教程 2017-12-22 点击:31 评论:0
- 在Angular-cli中使用Pug(Jade)模板的步骤 2017-12-21 点击:37 评论:0
- weBPack遇见的bug:[babel]note:thecodegeneratorhasdeoptimisedthestyling如何解决? 2017-12-20 点击:57 评论:0
- 升级到新版的vue-cli后只能使用localhost访问无法使用ip访问 手机访问时只显示title不显示内容 2017-12-19 点击:54 评论:0
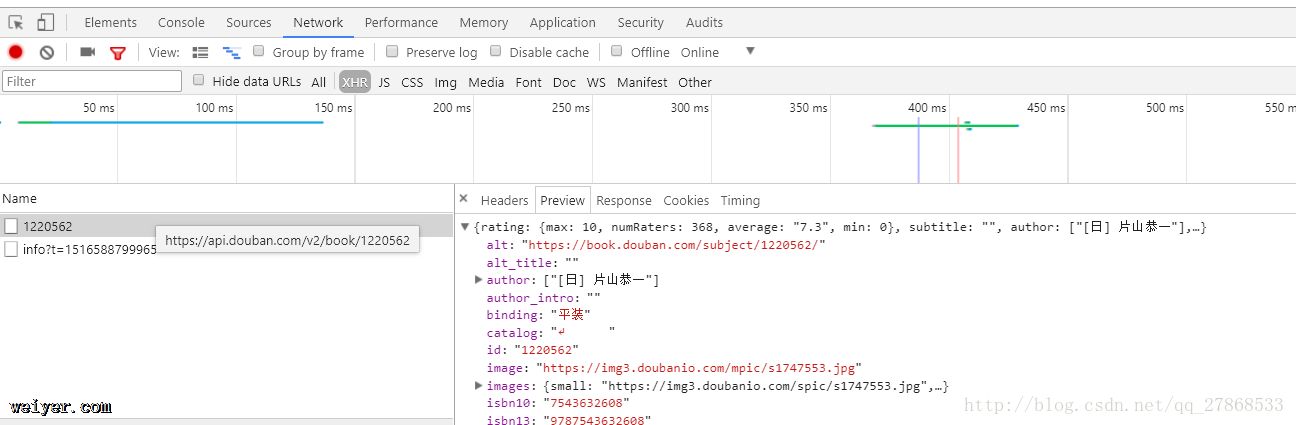
自从Vue 更新到 2.0 之后,官方就不再更新 vue-resource目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求。axios的使用:vue-cli没有...
框架的流程:1、下载安装Node.js2、安装webpack(含服务器等) npm install webpack webpack-dev-server babel -g注意:-g...
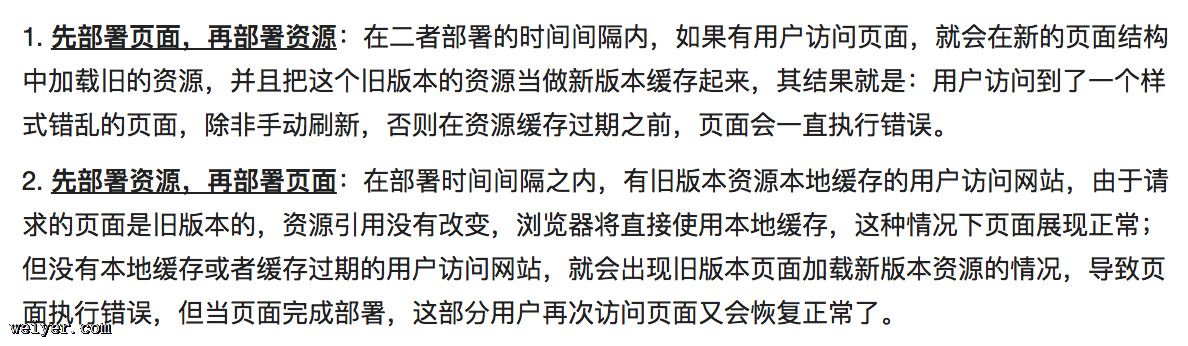
用 webpack 实现持久化缓存什么是持久化缓存?缓存(cache)一直是前端性能优化的重头戏,利用好静态资源的缓存机制,可以使我们的 web 应用更加快速和稳定。仅仅简单的资源...
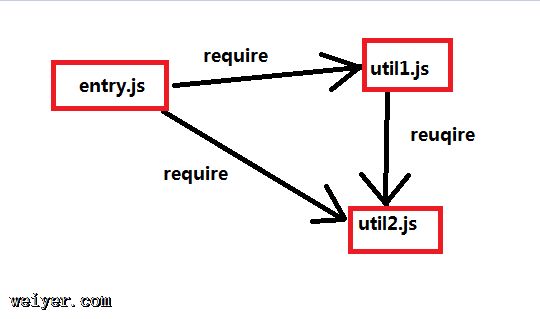
webpack打包原理讲解模块化机制webpack并不强制你使用某种模块化方案,而是通过兼容所有模块化方案让你无痛接入项目。有了webpack,你可以随意选择你喜欢的模块化方案,至...
webpack 源码解析序言项目上在使用webpack,感叹真是神器,既然是神器,就想探知究竟。总览webpack整体是一个插件架构,所有的功能都以插件的方式集成在构建流程中,通过...
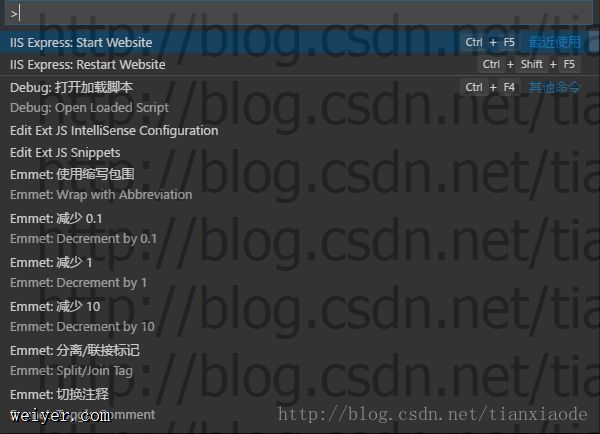
尝试新的开发组合:Asp.NET Core+ABP框架+IdentityServer4+MySQL+Ext JS Asp.NET Core+ABP框架+IdentityServer...
1.首先根目录reactPro下创建如下文件和文件夹app文件夹存放webpack打包之前的文件和js模块index.js是打包前的js,即入口文件public文件夹存放供浏览器读...
之前介绍过如何在Angular项目中使用Pug模板,但是方法不是很优雅,暴露了不必要的loader模块,且Pug模板编写方法与HTML不尽相同,部分属性需要引号包起来。Angula...
webpack遇见的bug:[babel]note:thecodegeneratorhasdeoptimisedthestyling如何解决?只需要在.babelrc中添加:{//...
只能使用localhost访问无法使用ip访问 手机访问时只显示title不显示内容只能使用localhost访问,无法使用ip访问关于这个问题,其实是因为 webpack 导致的...