- Tree-shaking的使用实例 2018-02-21 点击:52 评论:0
- weBPack3新增的ScopeHoisting对比介绍 2018-02-21 点击:38 评论:0
- 用一个helloworld项目学习weBPack(实例) 2018-02-09 点击:42 评论:0
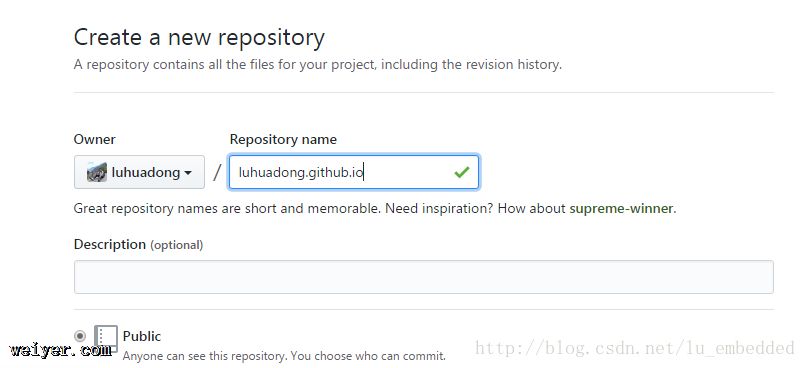
- 利用GithuBPages快速搭建个人博客教程 2018-02-03 点击:21 评论:0
- WeBPack入门关键知识点(代码实例讲解) 2018-02-03 点击:68 评论:0
- weBPack3:CSS文件打包配置教程 2018-02-01 点击:36 评论:0
- weBPack环境下开发Vue的详细教程 2018-02-01 点击:39 评论:0
- weBPack-dev-server搭配react-router找不到资源文件的问题解决办法 2018-01-25 点击:32 评论:0
- 使用github的gitPages部署weBPack打包的页面(教程) 2018-01-25 点击:27 评论:0
- weBPack-初识--输出(output) 2018-01-22 点击:38 评论:0
Tree-shaking 字面意思就是 摇晃树, 其实就是去除那些引用的但却没有使用的代码。Tree-shaking 概念最早由Rollup.js 提出,后来在webpack2中被...
Scope Hoisting 可以让 Webpack 打包出来的代码文件更小、运行的更快, 它又译作 作用域提升,是在 Webpack3 中新推出的功能。对比:util.jsexp...
项目准备项目结构- src- app- App.vue- img- logo.png- style- app.scss- index.html- main.jswebpack基本概...
现在这个世界,科技发展日新月异,AI,Big Data,Block Chain,Cloud Computing,IoT稍不留意就飚几个你听都没听过的词出来,更何况现在连卖鸭脖的都要...
关于Webpack总所周知,Webpack 是一个前端资源加载(打包)工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。其它更多的不在这里赘...
1、css 打包简单配置css 打包要依赖 style-loader 和 css-loader 来解析。首先安装这两个loadernpm install style-loader ...
webpack是前端开发必用的打包工具,在webpack下开发前端会省很多事,变得很简单.新建项目和webpack起始简单配置第一步,新建npm项目mkdir web-projec...
最近使用webpack3 + react-router4开发一个小项目, 发现使用BrowserRouter时进入到二级url, 如从localhost:8080/ 进入到loca...
使用github的gitPages部署webpack打包的页面(教程) github提供了很好的gitpage用于部署页面,并且是免费的,如果只是一些静态的页面不需要跟本地数据库交...
输出(Output)配置output选项可以控制 webpack 如何向硬盘写入编译文件。注意,即使可以存在多个入口起点,但只指定一个输出配置。用法(Usage)在 webpack...