现在这个世界,科技发展日新月异,AI,Big Data,Block Chain,Cloud Computing,IoT……稍不留意就飚几个你听都没听过的词出来,更何况现在连卖鸭脖的都要搞互联网,所以呀,没有个人博客都不好意思跟别人说你是敲代码的。
还好,利用Github Pages,我们可以快速搭建个人博客,方法非常简单!
首先打开Github网站,并登录你的账号。
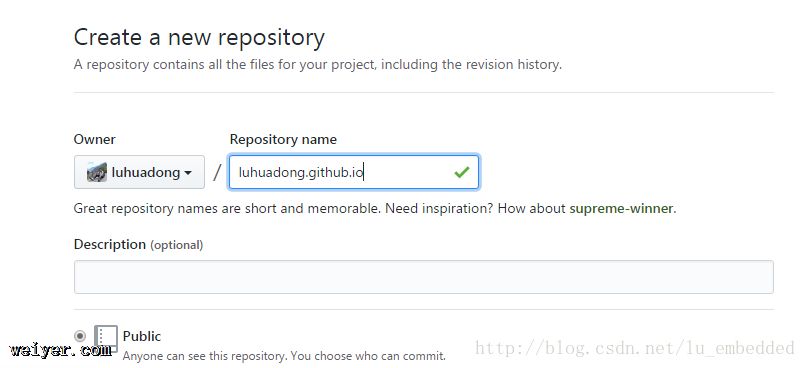
因为Github Pages是完全基于Github创建的,也就是说你的博客站点实际上就是你的Github账户下的一个特殊的repo。所以,点击“New repository”新建一个仓库。
而这个repo的特殊之处就是,它的名字必须是“username.github.io”(划重点啦,不要打瞌睡!),其中,username就是你的Github账户的用户名,比如我这里就是“luhuadong’。

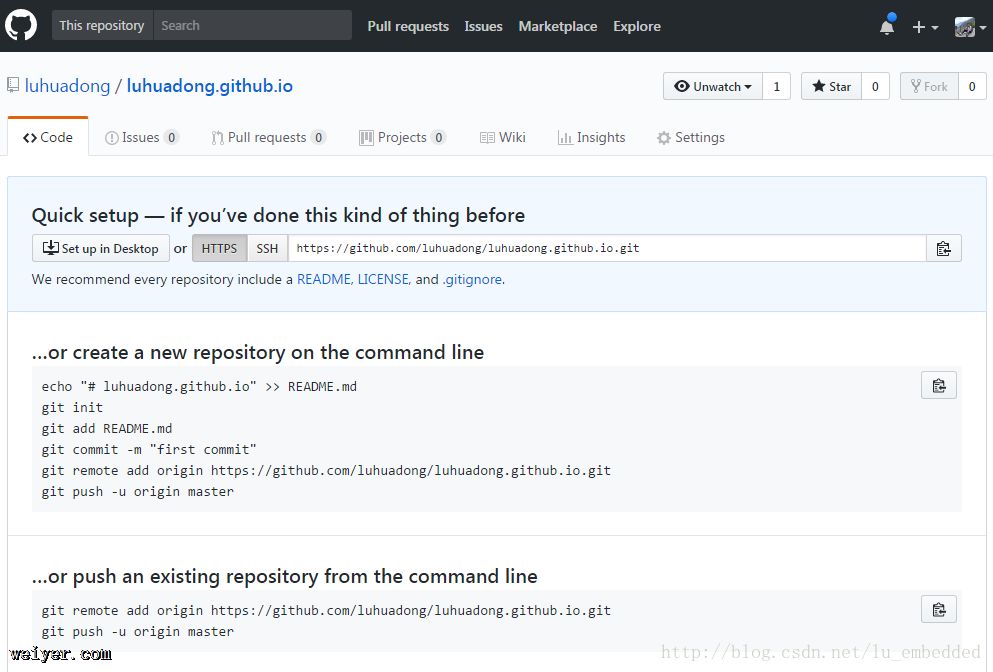
接下来clone刚刚建好的仓库到本地,Github上提示得很清楚,如果是类Unix系统,可以很方便地使用命令行来操作。

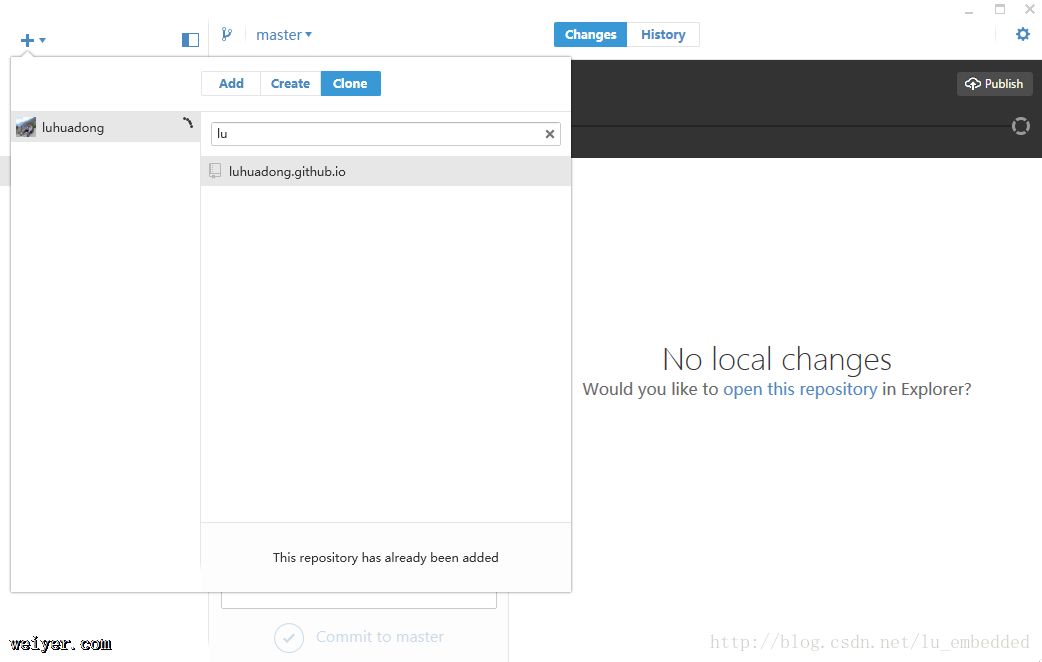
那我这个小白教程就用Windows的Github客户端演示一下吧。
打开客户端,登录账号,点击左上角的“+”号,找到“Clone”,搜索刚刚创建的“luhuadong.github.io”(你不要输入我这个),然后点击“Clone repository”,然后找个合适的地方存放本地工作目录即可。

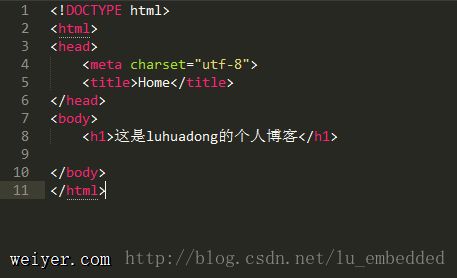
这时候,你就可以进入上面指定的工作目录,新建一个index.html文件。

然后动动手指写一个“Hello World”。

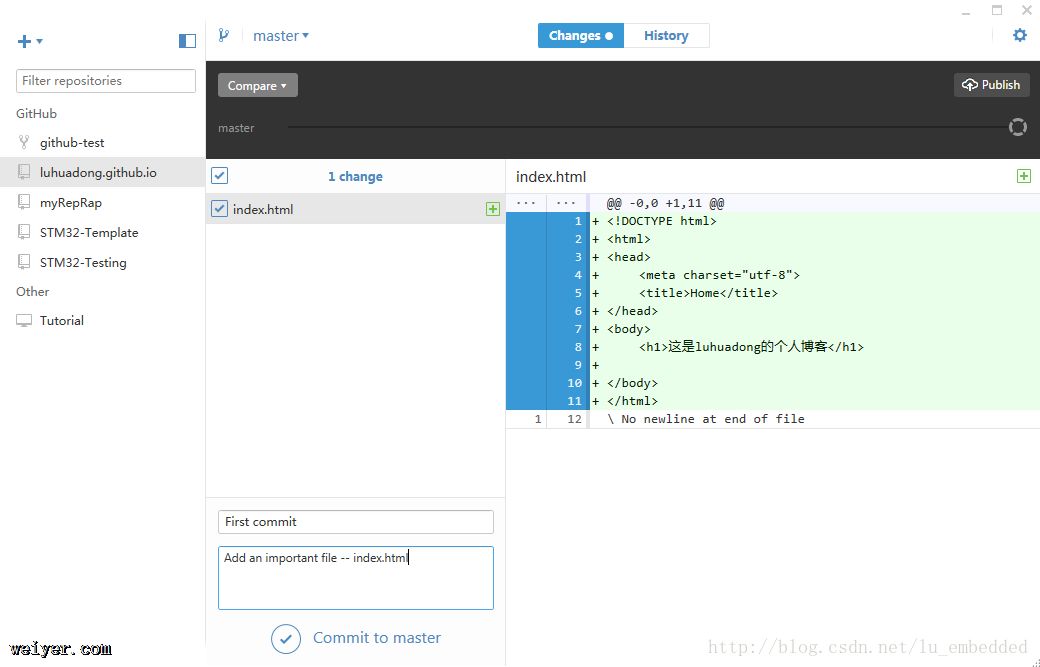
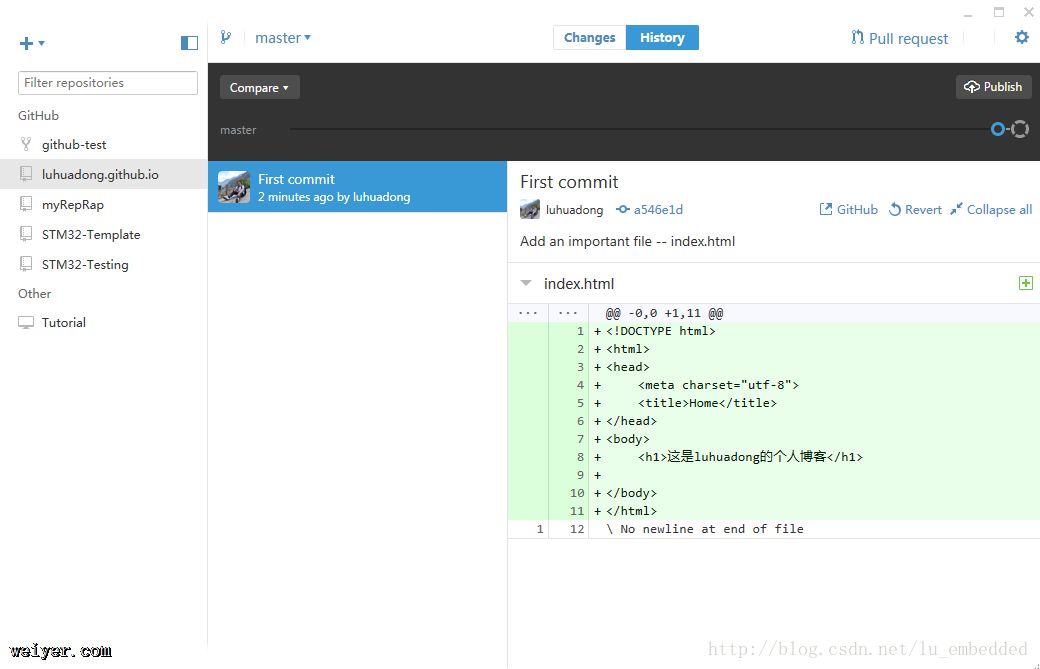
接下来,重点来了!回到Github客户端,你可以看到一些状况,接着“add –> commit –> push”把本地工作目录的情况更新到Github远程仓库。

不要忘记点击“Publish”!

这个时候就应该坐下来喝杯茶,然后打开你喜欢的浏览器,输入“luhuadong.github.io”,回车。