- 前端学习使用教程 2017-12-16 点击:33 评论:0
- vur2.0实现饿了么项目创建及文档结构教程(图文) 2017-12-14 点击:32 评论:0
- create-react-app项目添加less配置步骤 2017-12-12 点击:50 评论:0
- vue2.0开发之多页面的开发教程 2017-12-08 点击:50 评论:0
- weBPack3 URL-LOADER配置教程 2017-12-08 点击:63 评论:0
- 手把手教你weBPack3(7)style-loader详细使用说明 2017-12-06 点击:54 评论:0
- 使用vue-cli脚手架搭建一个项目,项目的主界面搭建vue-router的使用 2017-11-30 点击:30 评论:0
- html开发weBPack入门教程 2017-11-23 点击:39 评论:0
- npm安装vue-cli工具,初始化项目 2017-11-22 点击:54 评论:0
- 在weBPack中echarts的使用安装教程 2017-11-22 点击:59 评论:0
ES6 :启动中node.js :半等待angular,vue,react三大框架 :同步中gulp,webpack :半等待性能优化,eso优化 :等待bootstrap等ui框...
webpack.dev.config.js目录结构;router : index.jsmain.jsindex.html:写eslintrc.js规范: (跳过某种规则检查)App...
使用create-react-app创建的项目默认不支持less,以下增加less配置的步骤暴露配置文件create-react-app生成的项目文,看不到webpack相关的配置...
我们平常用vue开发的时候总觉得vue好像就是专门为了单页面应用而诞生的,其实不是。因为vue在工程化开发的时候很依赖webpack,而webpack是将所有的资源整合到一块,弄成...
URL-LOADER配置简述文档全文请查看 根目录的文档说明。如果可以,请给本项目加【Star】和【Fork】持续关注。有疑义请点击这里,发【Issues】。1、概述简单来说,ur...
STYLE-LOADER详细使用说明前注:文档全文请查看 根目录的文档说明。如果可以,请给本项目加【Star】和【Fork】持续关注。有疑义请点击这里,发【Issues】。DEMO...
本节包含以下内容:使用vue-cli脚手架搭建一个项目,项目的主界面搭建vue-router的使用。1.项目搭建使用vue-cli的脚手架可以帮助我们快速的搭建一个基于webpac...
定义自动化构建工具:webpack:模块化打包工具gulp:文件转移、文件压缩。。。前端工程(前端项目)中文:https://doc.webpack-china.org/官网:ht...
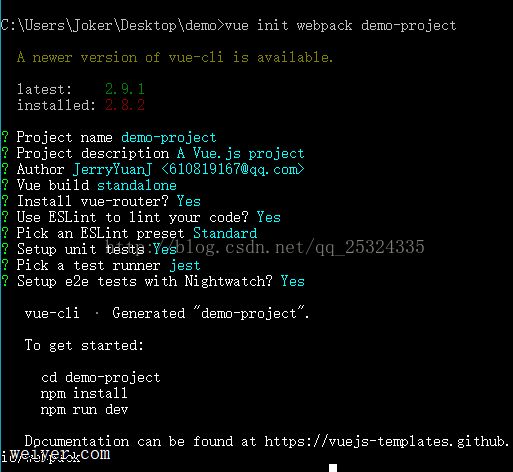
vue-cli 工具npm安装vue-cli工具cnpm i vue-cli -g初始化项目vue init webpack ${project_name}项目名称,项目描述,作者...
webpack中使用echarts1、安装echartsnpm install echarts --save2、全量引入echartsvar echarts = require(e...