自从Vue 更新到 2.0 之后,官方就不再更新 vue-resource目前主流的 Vue 项目,都选择 axios 来完成 ajax 请求。
axios的使用:
vue-cli没有预下载axios库,因此需要先安装axios库:
npm install --save-dev axios
安装好之后,先在main.js中引入axios,再设置全局属性$http指向axios
import axios from 'axios' Vue.prototype.$http = axios
这样axios已经被全局引用了,可以直接使用$http来调用api了。
在之前创建的三个子组件中随便选一个,在data中定义一个变量,methods中定义调用API数据的方法,created 钩子用来在一个实例被创建之后执行该方法,就达到了调用API的目的。具体代码如下:
<script>
export default{
data () {
return {
testData: []
}
},
created () {
this.getData()
},
methods: {
getData () {
// this是指向当前vue实例,千万不能丢掉,不然会报方法或对象undefined
// 调用的接口是豆瓣公开的,可以直接测试调用
this.$http.get('https://api.douban.com/v2/book/1220562').then(response => {
this.testData = response.data
}).catch(error => {
console.log(error)
})
}
}
}
</script>
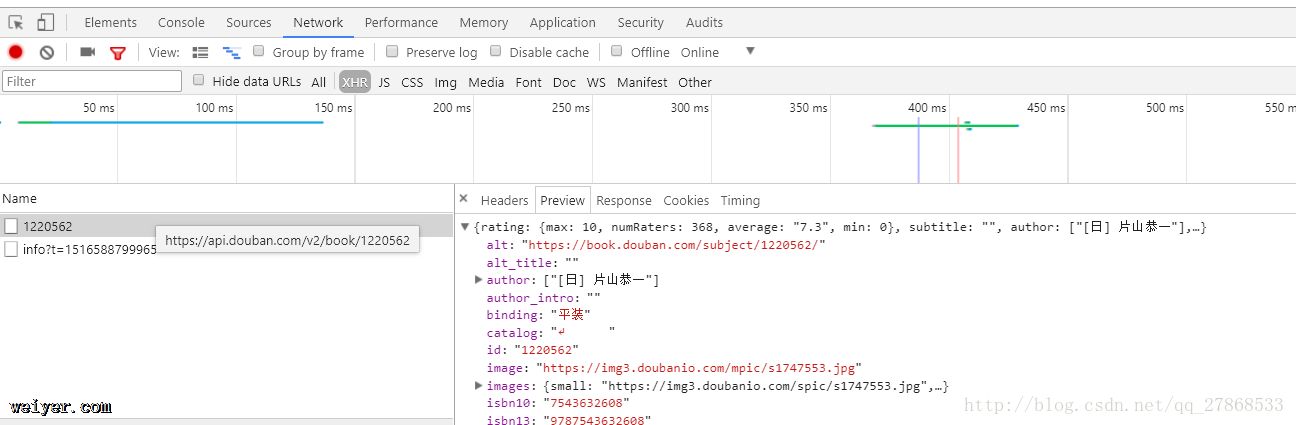
接口的调用就是这样了,接下来打开谷歌浏览器的调试,在Network中发现接口已经调用了,点击接口的链接,再点击Preview你会发现接口返回的数据,如下图:

但是在展示调用的数据时,发现数据没取到,到调试的控制台(Console)发现有条报错信息:No 'Access-Control-Allow-Origin' header is present on the requested resource.。同时也有异常抛出:Error: Network Error。报错指出不允许跨域,那么只能设置服务器代理转发请求去访问接口了,当然如果后端设置允许跨域访问,那就不需要设置也可以调用并获取数据。
webpack配置代理跨域
好在vue-cli提供了跨域代理到本地的配置,在config文件夹下的index.js中的proxyTable属性就是提供本地代理配置项,可根据Vue-cli使用插件介绍配置如下即可:
proxyTable: {
'/v2': {
target: 'https://api.douban.com',
changeOrigin: true,
pathRewrite: {
// /v2将代表target/v2
'^/v2': '/v2'
}
}
}
本地代理API配置就完成了,再去修改接口调用,将url:'https://api.douban.com/v2/book/1220562'修改为:'/v2/book/1220562',修改完成,重新跑一遍! 重新跑一遍! 重新跑一遍!
npm run dev
组件数据展示
将testData绑到template里,发现组件已经调用数据成功了。组件完整代码如下:
{{ testData }}
<script>
export default{
data () {
return {
testData: []
}
},
created () {
this.getData()
},
methods: {
getData () {
// this是指向当前vue实例,千万不能丢掉,不然会报方法或对象undefined
// 调用的接口是豆瓣公开的,可以直接测试调用
this.$http.get('/v2/book/1220562').then(response => {
this.testData = response.data
}).catch(error => {
console.log(error)
})
}
}
}
</script>
































