核心提示:1.新版本webpack.config.js中的loader选项不能使用缩写,如babel-loader不能简写为babel,不然打包会如下错误:throw new Error(Module+ loa...
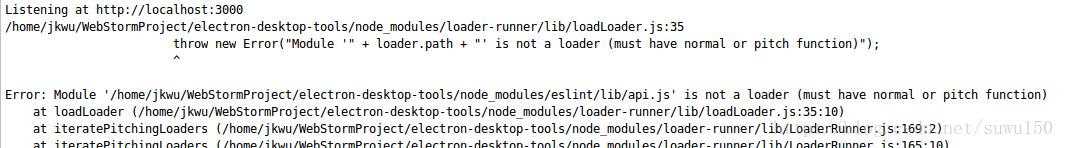
1.新版本webpack.config.js中的loader选项不能使用缩写,如babel-loader不能简写为babel,不然打包会如下错误:
throw new Error("Module '" + loader.path + "' is not a loader (must have normal or pitch function)");
^

2.resolve:定义了解析模块路径时的配置,常用的就是extensions;可以用来指定模块的后缀,这样在引入模块时就不需要写后缀,全自动实例;
但是在新的版本中,不应该是含有空格
旧版本:
resolve: {
extensions: ['', '.js', 'jsx']
},
新版本:
resolve: {
extensions: ['.js', 'jsx']
},
否则会报错误:
- configuration.resolve.extensions[3] should not be empty.
































