核心提示:报错信息:ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/sty...
报错信息:
ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass
Module not found: Error: Can't resolve '../font-awesome/fonts/fontawesome-webfont.eot' in 'F:\web\tabs\app\styles'
@ ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass 7:933-989
ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass
Module not found: Error: Can't resolve '../font-awesome/fonts/fontawesome-webfont.eot?v=4.7.0' in 'F:\web\tabs\app\styles'
@ ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass 7:838-902
ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass
Module not found: Error: Can't resolve '../font-awesome/fonts/fontawesome-webfont.svg?v=4.7.0' in 'F:\web\tabs\app\styles'
@ ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass 7:1377-1441
ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass
Module not found: Error: Can't resolve '../font-awesome/fonts/fontawesome-webfont.ttf?v=4.7.0' in 'F:\web\tabs\app\styles'
@ ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass 7:1269-1333
ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass
Module not found: Error: Can't resolve '../font-awesome/fonts/fontawesome-webfont.woff2?v=4.7.0' in 'F:\web\tabs\app\styles'
@ ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass 7:1057-1123
ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass
Module not found: Error: Can't resolve '../font-awesome/fonts/fontawesome-webfont.woff?v=4.7.0' in 'F:\web\tabs\app\styles'
@ ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js!./app/styles/style.sass 7:1164-1229
错误原因
看了下官网https://fontawesome.dashgame.com/ 的引入说明。

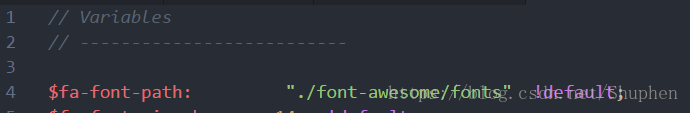
所以还需要处理下scss/_variables.scss的路径为:

这个路径是相对于你在哪里引用了font-awesome.scss的样式文件的,比如我是在style.sass里面引入,那么$fa-font-path的路径就应该为: “./font-awesome/fonts”