核心提示:Vue工程安装vue-cli 是vue.js的脚手架,用于自动生成vue.js工程模版.(1) 需要先安装node.js 官网https://nodejs.org/zh-cn/(2)安装vue-cli...
Vue工程安装
vue-cli 是vue.js的脚手架,用于自动生成vue.js工程模版.
(1) 需要先安装node.js 官网https://nodejs.org/zh-cn/
(2)安装vue-cli 脚手架,进入cmd命令行,切到你想要安装的目录下,执行.
npm install vue-cli
(3)创建基于webpack模版的项目
vue init webpack (项目名)
(4) cd到你的项目,然后安装依赖包.(时间略久,不要怀疑是卡了…)
npm install
(5)启动项目. (也很慢…残念)
npm run dev
启动成功之后会提示你网页,访问看到页面既成功.
在工程中使用axios
vue是通过axios来实现ajax请求的.
(1) 安装axios,在命令行执行.
npm install axios
在node_models文件夹里看到axios即为安装完成.

(2)调用axios
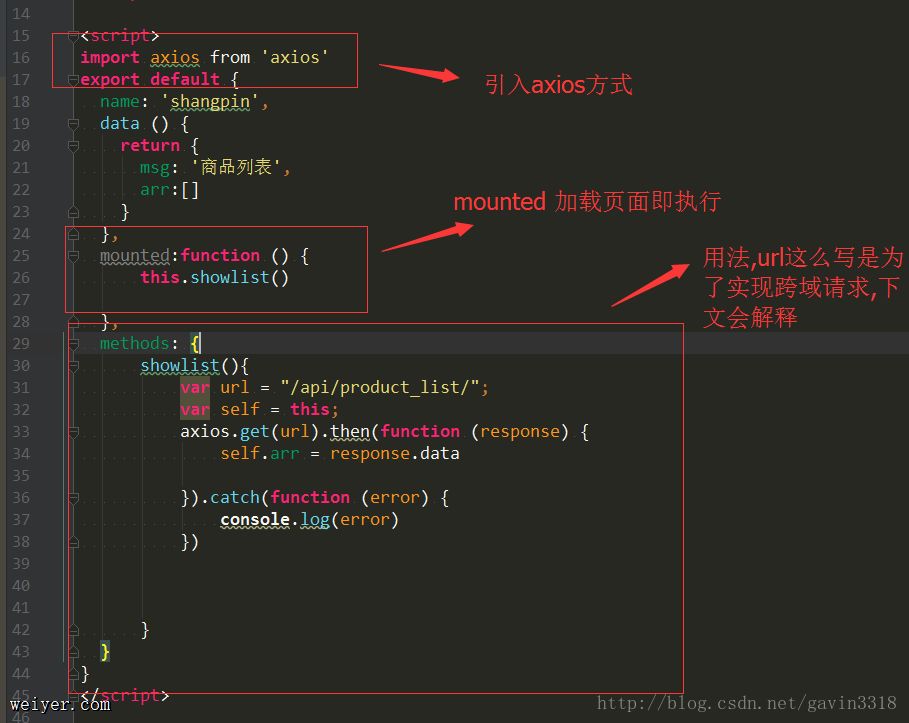
可以在单一组件调用axios

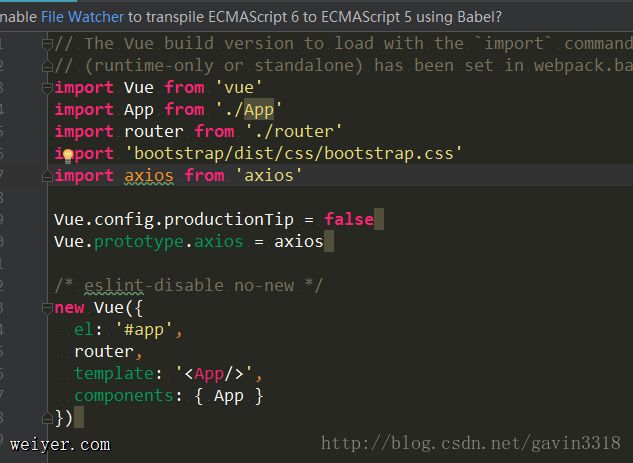
也可只在main.js文件里配置, 可以实现所有组件都可以调用.

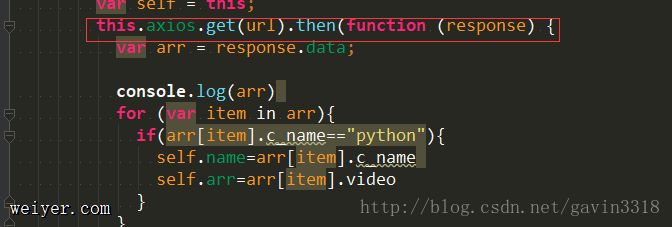
使用this.axios调用

在Vue中使用bootstrap
方法类似axios
(1) 在项目目录下,命令行安装bootstarp
npm install bootstrap --save-dev
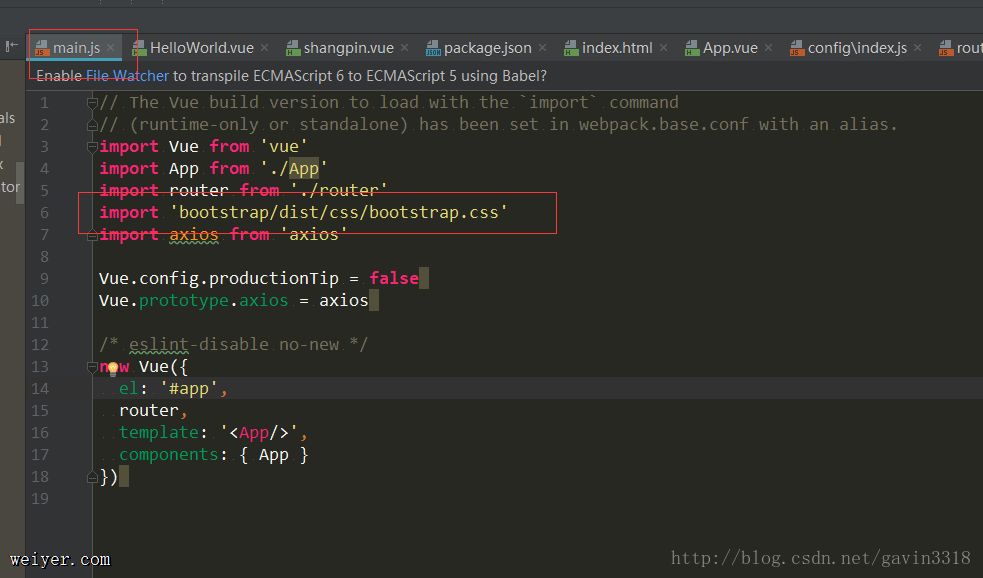
(2)安装成功后,在package.json文件夹中看到bootstrap文件夹,在main,js中配置


(3)添加之后,重启工程,在组件中直接使用bootstrap 方法即可.
在Vue中通过axios实现跨越请求
前后端分离会产生跨域请求的问题,使用nginx反向代理比较方便,但是….
网上查了下,vue工程自带了一个比较方便的快捷配置实现跨域请求.
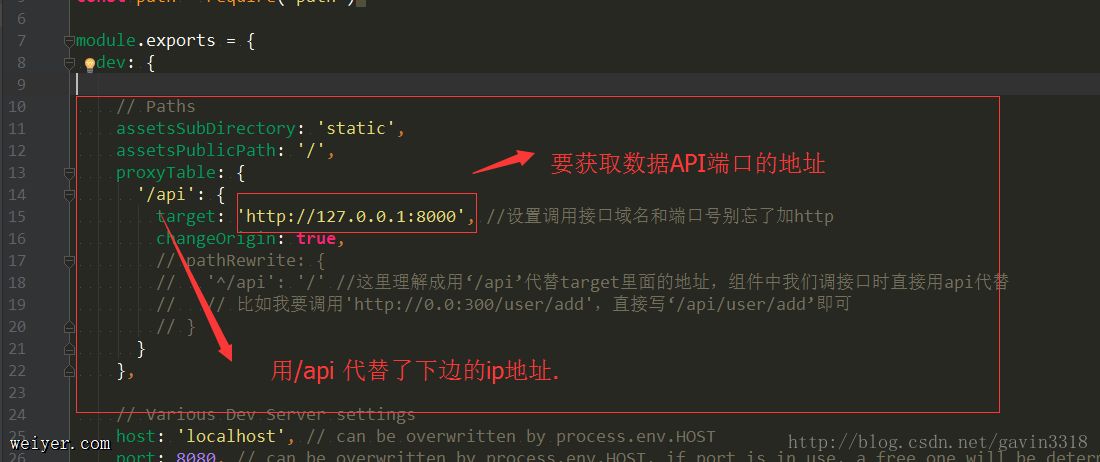
在index.js 如下配置

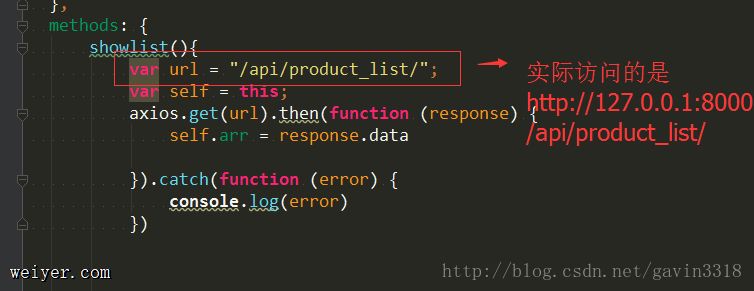
当使用axios 时

这样就能获取数据了
































