当我第一次接触到BFC时,我的三观基本上都被颠覆了。在平时编程中我们会经常遇到BFC,只不过那些与BFC相关的现象——比如外边距折叠我们往往都忽略掉。
1.什么是BFC
BFC是Block Formatting Context的缩写,翻译成中文就是“块级格式化上下文”。
简单来说,BFC是一个具有特殊CSS样式的HTML盒子,下面的样式只要满足一项,就说明这个盒子是BFC:
float: left | right position: fixed | absolute display: inline-block | table-cell | table-caption | flex | inline-flex overflow: hidden | scroll | auto
2.执行规则
BFC的执行规则有以下五种:
2.1 在一个块级排版上下文中,盒子是从包含块顶部开始,垂直的一个接一个的排列的。每个盒子的左外边是触碰到包含块的左边的
这个规则不难理解,如果我们写若干个p,那么它们应该从上往下一次排列,一行只有一个p,并且紧贴容器左侧。
2.2 相邻两个盒子之间的垂直的间距是被margin属性所决定的,在一个块级排版上下文中相邻的两个块级盒之间的垂直margin是折叠的,这时候总的外边距并不是两者相加,而是取最大的外边距作
所谓“外边距折叠”在之后“BFC常见作用”中会详细讨论,折叠的仅仅是垂直方向上的margin,水平方向上则不会。
2.3 BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素
2.4 BFC的区域不会与float的元素区域重叠(之后会展示)
2.5 计算BFC高度时,浮动元素也参与计算(之后会展示)
3.BFC常见作用
3.1 解决外边距折叠
发生边距折叠是因为同一个BFC的关系,解决方法是将其置于不同的BFC。举个栗子,下面这段代码
.fold{
width:100px;
height:30px;
margin:10px 0;
background-color:red;
}
.bfca{
width:150px;
height:30px;
margin:20px 0;
background-color:red;
}
如果按照正常计算方法,.fold与.bfca垂直方向上的间距应该是30px。然而,事实却不是这样子的

鹅MAZING,这里两个p的间距是20px。这即是上面介绍的BFC的执行规则中的第二条,取.fold下边距与.bfca上边距中的最大值作为两种垂直方向上的间距。那么如何解决这个问题呢?前面已经剧透——将两个p置于不同的BFC
.fold{
width:100px;
height:30px;
margin:10px 0;
background-color:red;
}
.bfca{
width:150px;
height:30px;
margin:20px 0;
background-color:red;
}
.go{
overflow: hidden;//在.bfca外面添加了一个p,并将其变为bfc
}

这样一来明显可以发现两个p间距变大了,此时再去测量就会发现间距变成了30px
3.2 高度塌陷
我们先来看这段代码
.collapse p{
float: left;
background-color: lightgreen;
margin: 10px;
}
.collapse{
width: 200px;
background-color: red;
}
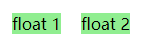
这时,效果应该是酱紫

并没有红色的部分,具体原因是两个子p设置了float,脱离了文档流,不能将父元素的高度撑起来,导致父元素高度塌陷。我们可以将代码修改一下
.collapse p{
float: left;
background-color: lightgreen;
margin: 10px;
}
.collapse{
overflow: hidden;//这里多了overflow属性设置
width: 200px;
background-color: red;
}
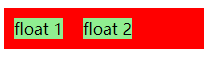
再看效果

出现了红色,证明父元素被撑起来了重点内容
3.3 不被浮动元素覆盖
来看这段代码
.noFloat{
width:300px;
height:50px;
background-color: green;
}
.havaFloat{
float:left;
width:50px;
height:23px;
background-color: red;
}
效果是这样子的

绿色有一部分被红色遮住了,因为float使元素脱离文档流,导致它“不按套路来”。现在将代码做如下修改
.noFloat{
overflow: hidden;
width:300px;
height:50px;
background-color: green;
}
.havaFloat{
float:left;
width:50px;
height:23px;
background-color: red;
}
现在再看

呀哈,遮不住了。
以上就是我总结的对BFC的浅析,其实HTML、CSS并不那么简单,要学的东西还很多。
































