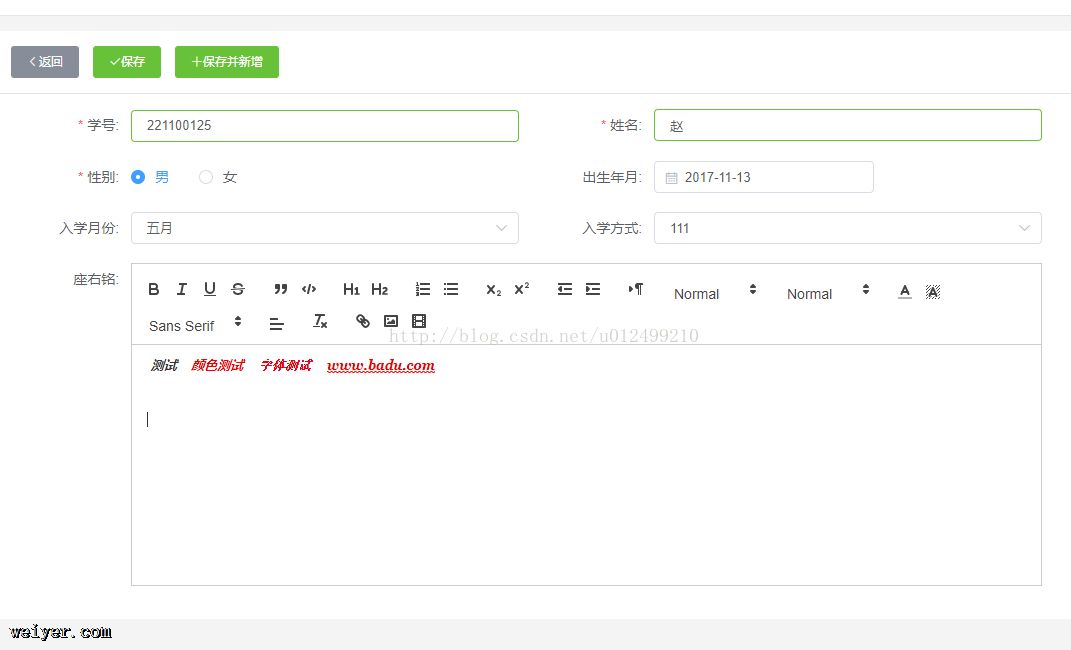
核心提示:1、安装npm install vue-quill-editor --save2、使用!-- --quill-editor ref=myTextEditor:content=content//内容对应...
1、安装
npm install vue-quill-editor --save
2、使用
<!-- -->
<quill-editor ref="myTextEditor"
:content="content"//内容对应的字段
:options = "editorOption"
@change="onEditorChange($event)">//内容改变事件
</quill-editor>
export default {
components: {
quillEditor
},data(){
content:""
},methods: {
<span style="white-space:pre"> </span> onEditorChange({ editor, html, text }) {//富文本编辑器 文本改变时 设置字段值
<span style="white-space:pre"> </span> this.content = html
<span style="white-space:pre"> </span> }
<span style="white-space:pre"> </span>}}