前言
对于很多前端新手(比如我),在刚开编写代码时都是选择一个类似记事本的编辑器,所以在网上看到console.log还有点懵逼,后来才知道原来正在浏览器里就可以coding,而且调试起来非常方便,于是决定要学习一下!本文以chrome浏览器为例。
控制台可以让你做什么
日志诊断信息可以帮你分析 web 页面或者应用上的错误 输入命令来与文档以及 Chrome 开发者工具进行交互
基础操作
打开控制台
直接F12,笔记本用户fn+f12; 使用键盘快捷键 Command + Option + J(Mac) 或者 Control + Shitf + J(Windows/Linux); 选择 chrome-menu  > More Tools > JavaScript Console.
> More Tools > JavaScript Console.

清除控制台历史信息
在控制台中右键或者按住 Ctrl 点击然后从上下文菜单中选择 Clear Console
在 javascript 中执行 console.clear() 调用控制台 API。
使用键盘快捷键 Cmd + K,^ + L(Mac),Ctrl + L( Linux 和 Windows )。
-直接点击面板左上角的 这个按钮。
这个按钮。
console.log的魅力
alert与console.log的本质功能是一样的,就是输出信息,但是alert是会阻断线程运行的,你必须点击一下才能得到下一个信息,这在某些情况下十分不方便的。假如你想显示一个数组的每一项,使用alert就很烦,但是console.log(),就好多了。

(此处说一下,在console里输入代码按回车是会直接求值的,想要实现换行需要按住shift再加回车。)
console的一些常用方法及属性:
目前控制台方法和属性有:["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
一般情况下我们用来输入信息的方法主要是用到如下四个
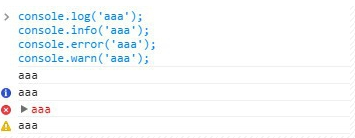
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
5、console.debug用于输出调试信息
用图来说话

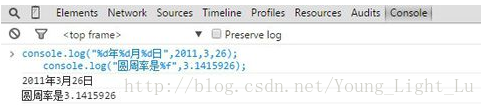
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。

%o占位符,可以用来查看一个对象内部情况

console.dirxml用来显示网页的某个节点(node)所包含的html/xml代码
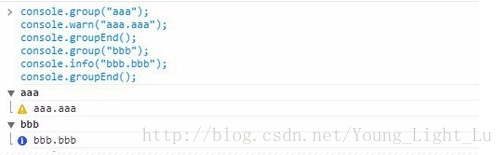
console.group输出一组信息的开头;
console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

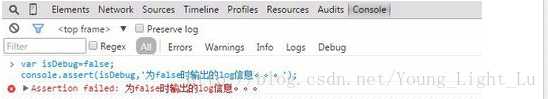
console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台

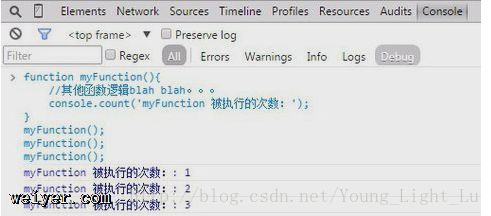
console.count(这个方法非常实用哦)当你想统计代码被执行的次数;

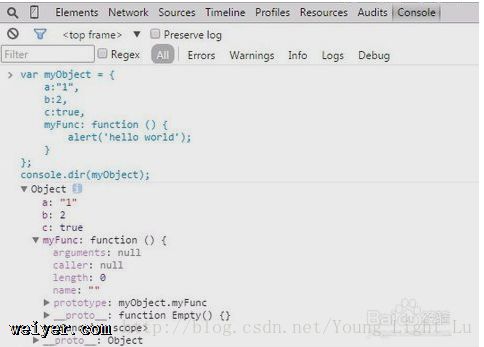
console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查找对象的方法发展等等

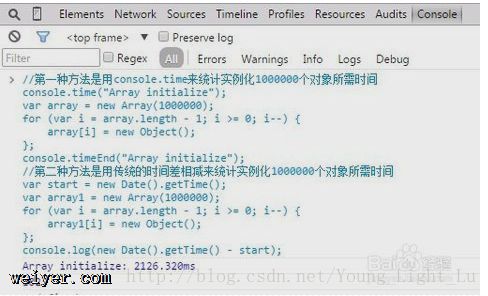
console.time 计时开始
console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)

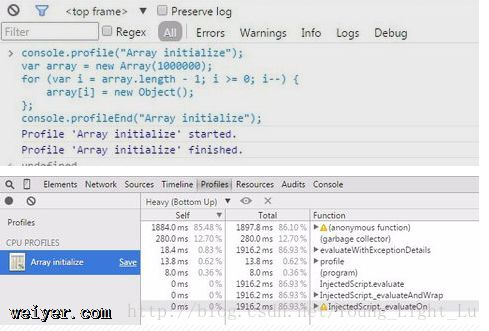
console.profile和console.profileEnd配合一起使用来查看CPU使用相关信息
在Profiles面板里面查看就可以看到cpu相关使用信息

console.timeLine和console.timeLineEnd配合一起记录一段时间轴
console.trace堆栈跟踪相关的调试
快捷键
方向键盘的上下键,大家一用就知晓。比如用上键就相当于使用上次在控制台的输入符号.
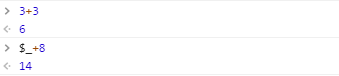
$_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的;

Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节点;

keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组;
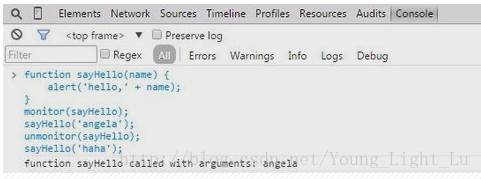
monitor & unmonitor
monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。

也就是说在monitor和unmonitor中间的代码,执行的时候会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。当解除监视(也就是执行unmonitor时)就不再在控制台输出信息了。
示例
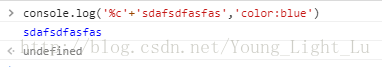
指定输出文字的样式

示例比较少,我比较懒啦,而且,控制台的主要作用并不是要我们写效果的。
最后,此教程是根据百度经验来的,后来找到了原作者,在此附上作者地址:刘哇勇的部落格
































