css基础初始及盒子模型初解
2017/8/21 9:33:00
来到重新学习基础的第二天,我们主要加深了盒子模型的理解,了解到标准盒模型与怪异盒模型的区别,和css的三种引入方式的优缺点,还有css几种基本选择器的选择使用场景。1.浅谈盒子模型...
来到重新学习基础的第二天,我们主要加深了盒子模型的理解,了解到标准盒模型与怪异盒模型的区别,和css的三种引入方式的优缺点,还有css几种基本选择器的选择使用场景。1.浅谈盒子模型...
iframe子页面与父页面数据通讯
2017/8/21 9:33:00
父页面调用子页面方法:FrameName.window.childMethod();子页面调用父页面方法:parent.window.parentMethod();DOM元素访问获...
父页面调用子页面方法:FrameName.window.childMethod();子页面调用父页面方法:parent.window.parentMethod();DOM元素访问获...
移动端a标签点击出现范围解决方案
2017/8/21 9:33:00
a标签点击的时候默认会出现a标签的大小,以提升用户的点击范围。经过几班尝试,找到了集中解决方案:1、 直接 删除 a标签的 href属性 (如果在不做页面跳转的情况下推荐使用)实例...
a标签点击的时候默认会出现a标签的大小,以提升用户的点击范围。经过几班尝试,找到了集中解决方案:1、 直接 删除 a标签的 href属性 (如果在不做页面跳转的情况下推荐使用)实例...
运动框架 startMove函数
2017/8/21 9:33:00
一、获取非行间样式类似p.style.height只能获取行内样式p.offsetHeight当前高度,包含内外边距及边框获取非行间样式:function getAttr(obj,...
一、获取非行间样式类似p.style.height只能获取行内样式p.offsetHeight当前高度,包含内外边距及边框获取非行间样式:function getAttr(obj,...
从0开始一个React/ES6项目-Webpack初探番外
2017/8/19 10:34:00
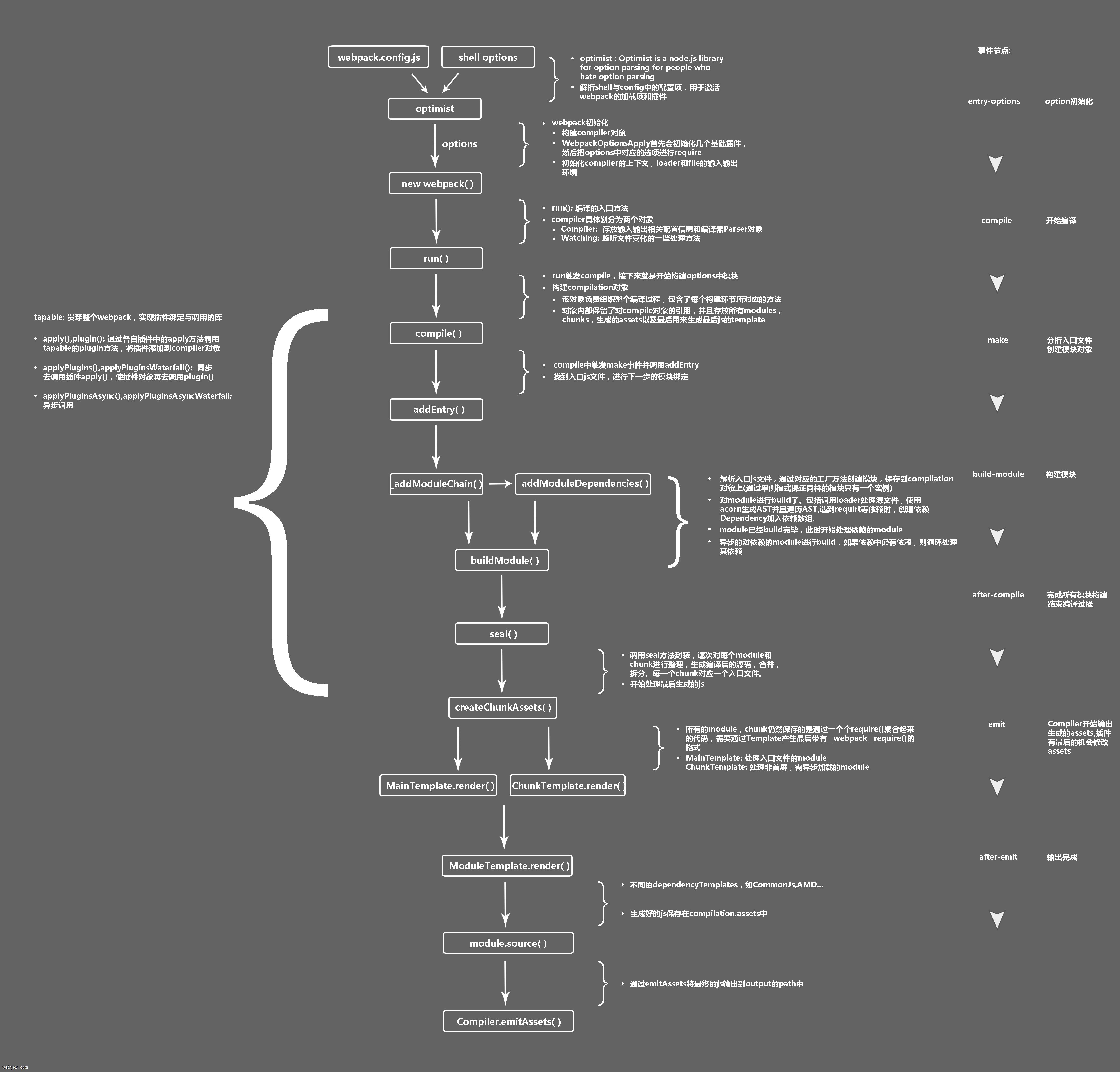
之后有关webpack原理/流程的东西记录在这。在开始之前,初学者都有一个问题,那就是:webpack命令行是怎么实现的?这里笔者也去看过webpack源码,除了./bin/web...
之后有关webpack原理/流程的东西记录在这。在开始之前,初学者都有一个问题,那就是:webpack命令行是怎么实现的?这里笔者也去看过webpack源码,除了./bin/web...
关于npm-cnpm-postcss-autoprefixer以及BootStrap的使用
2017/8/19 10:34:00
工具:可以使用 或者不使用使用工具可以帮我们更加快捷的处理一些事情Npm : 很多插件 都是基于npm ,需要使用npm去安装 卸载Postcss:可以帮我们处理CSS文件我们希望...
工具:可以使用 或者不使用使用工具可以帮我们更加快捷的处理一些事情Npm : 很多插件 都是基于npm ,需要使用npm去安装 卸载Postcss:可以帮我们处理CSS文件我们希望...
【Web前端开发】之Bootstrap基础(一)
2017/8/19 10:34:00
Bootstrap 简单介绍 下载Bootstrap Bootstrap 浏览器标签 容器标签 Bootstrap 核心 栅格系统 按钮效果 其他的标签Bootstrap 简单介...
Bootstrap 简单介绍 下载Bootstrap Bootstrap 浏览器标签 容器标签 Bootstrap 核心 栅格系统 按钮效果 其他的标签Bootstrap 简单介...
angularJs中的ui-bootstrap插件pagination使用总结
2017/8/19 10:34:00
上代码以上已经基本满足日常开发 ...
上代码以上已经基本满足日常开发 ...
简单Web应用例子参考HeadFirstservletjsp
2017/8/19 10:34:00
简单Web应用例子1、第一版(1)、servlet类 编译命令D:\Myprojects\beerV1javac -classpath D:\Tomcat 8.0\lib\serv...
简单Web应用例子1、第一版(1)、servlet类 编译命令D:\Myprojects\beerV1javac -classpath D:\Tomcat 8.0\lib\serv...
前端工程师是怎样一种职业
2017/8/19 10:34:00
前端工程师已经是大家不再陌生的一个软件行业的工种了,尽管这一工种诞生也没几年。作为一名从业三年的前端工程师,我尝试结合业界标准与我的理解,来尽可能诠释一下前端工程师这个职业。这篇文...
前端工程师已经是大家不再陌生的一个软件行业的工种了,尽管这一工种诞生也没几年。作为一名从业三年的前端工程师,我尝试结合业界标准与我的理解,来尽可能诠释一下前端工程师这个职业。这篇文...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1