核心提示:之后有关webpack原理/流程的东西记录在这。在开始之前,初学者都有一个问题,那就是:webpack命令行是怎么实现的?这里笔者也去看过webpack源码,除了./bin/webpack.js 中 ...
之后有关webpack原理/流程的东西记录在这。
在开始之前,初学者都有一个问题,那就是:
webpack命令行是怎么实现的?
这里笔者也去看过webpack源码,除了./bin/webpack.js 中 首行通过#!/usr/bin/env node来指定该文件由node解释以外,主要是借助以下几个库来实现。
yargs, yargs可以轻松处理传参,定义—help用法等 interpret, 加载文件扩展名,寻找配置文件
具体实现命令行工具可以参考阮老师的另一篇文章,链接。
其次,还好奇的是另外一个问题:
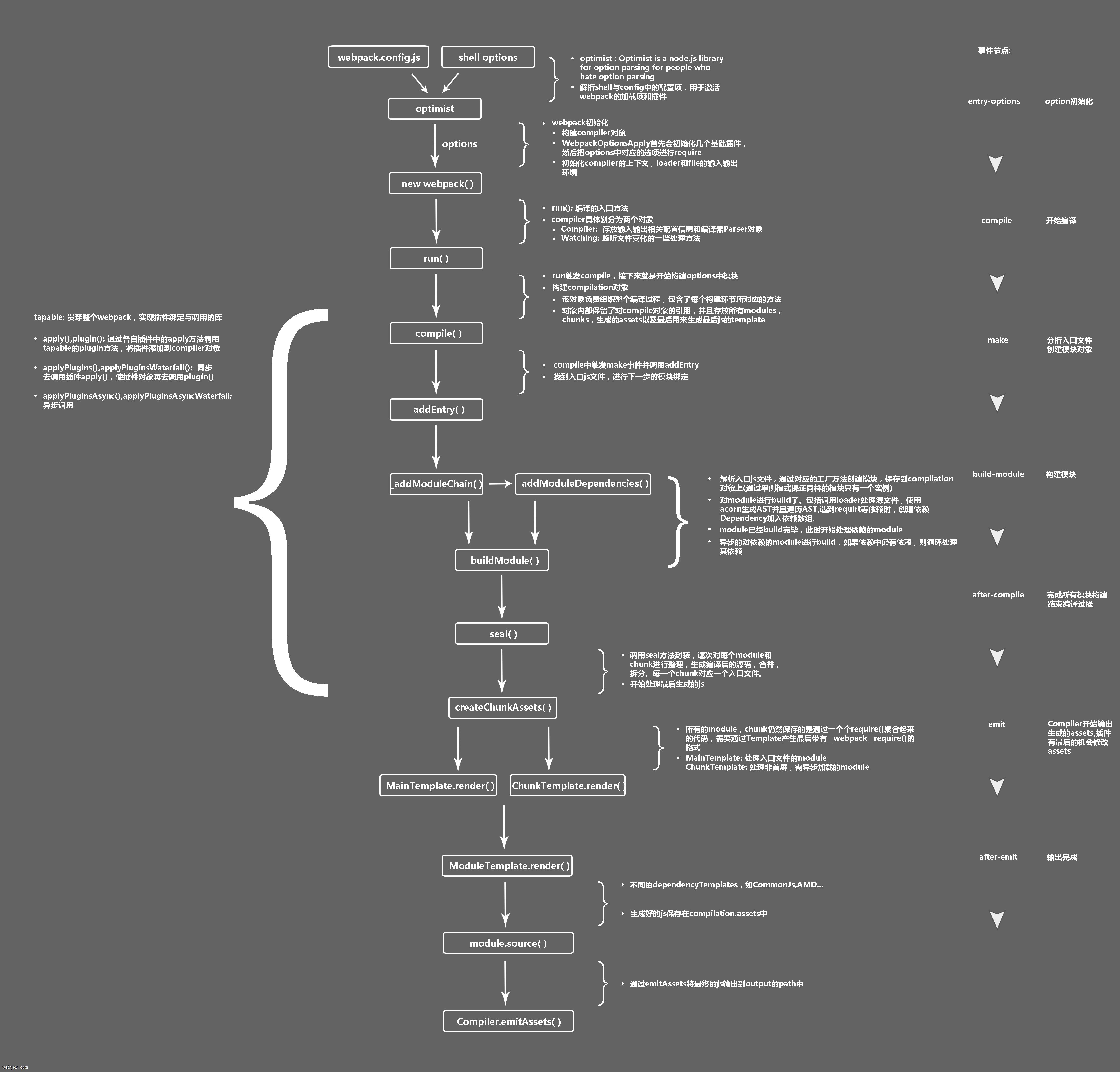
webpack是如何遍历所有的依赖并打包到指定文件?
这里从网上盗了一张图,清晰地展示了webpack执行的流程:

在webpack执行的流程中,有一步骤是专门使用acorn去生成AST语法树,并遍历require依赖后将它们加入依赖数组,这样就能获取到所有的依赖了,将它们打包在一块就不成问题了。
































