AJAX介绍和使用
2017/8/21 9:34:00
AJAX 是与服务器交换数据Ajax不是不从数据库都东西,而是通过不刷新页面从数据库通过自身机制传值。当你的网页不想刷新又想修改数据,这个时候jquery能很好的帮助你实现,特别是...
AJAX 是与服务器交换数据Ajax不是不从数据库都东西,而是通过不刷新页面从数据库通过自身机制传值。当你的网页不想刷新又想修改数据,这个时候jquery能很好的帮助你实现,特别是...
Vue开发公共模块封装(msg)
2017/8/21 9:34:00
本文介绍基于vux简单封装msg模块。*主要利用vue.use()方法来安装插件,安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,...
本文介绍基于vux简单封装msg模块。*主要利用vue.use()方法来安装插件,安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,...
css3-响应式设计
2017/8/21 9:34:00
多列column-count:设置列的个数,可以把一行文字分割成设置的列的个数。如果设置了列的宽度,当列的最小宽度和不够总宽度的时候,列的数量就会缩小;column-width:可...
多列column-count:设置列的个数,可以把一行文字分割成设置的列的个数。如果设置了列的宽度,当列的最小宽度和不够总宽度的时候,列的数量就会缩小;column-width:可...
window.onload和$(document).ready的区别
2017/8/21 9:34:00
window.onload 是在dom文档树加载完和所有文件加载完之后执行一个函数Document.ready原生种没有这个方法,jquery中有 $().ready(functi...
window.onload 是在dom文档树加载完和所有文件加载完之后执行一个函数Document.ready原生种没有这个方法,jquery中有 $().ready(functi...
DOM事件处理跨浏览器(兼容IE)封装
2017/8/21 9:34:00
DOM事件处理跨浏览器(兼容IE)封装var eventUtil={ /*DOM2级事件处理程序*/ //给一个元素添加事件 addHander:function(el...
DOM事件处理跨浏览器(兼容IE)封装var eventUtil={ /*DOM2级事件处理程序*/ //给一个元素添加事件 addHander:function(el...
木马旋转轮播图
2017/8/21 9:34:00
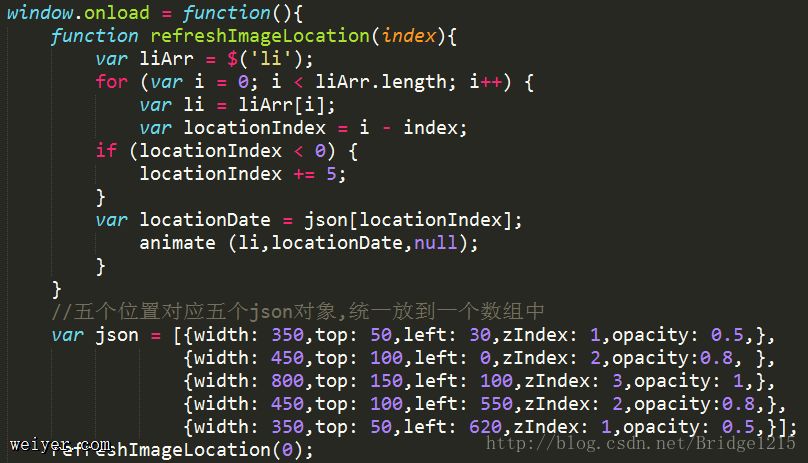
思路:1.先将对象的位置确定好(由于涉及的css属性有多个,这里使用json数据类型),轮转其实就是每个对象属性的传递动画.2.每次页面加载,相对应的对象对应的位置,封装一个函数来...
思路:1.先将对象的位置确定好(由于涉及的css属性有多个,这里使用json数据类型),轮转其实就是每个对象属性的传递动画.2.每次页面加载,相对应的对象对应的位置,封装一个函数来...
Less语言介绍
2017/8/21 9:34:00
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Nod...
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Nod...
请写一个函数escapeHtml,将<,),&,“进行转义
2017/8/21 9:34:00
为了保证页面输出安全,我们经常需要对一些特殊的字符进行转义,请写一个函数escapeHtml,将,),,进行转义。script// 为了保证页面输出安全,我们经常需要对一些特殊的字...
为了保证页面输出安全,我们经常需要对一些特殊的字符进行转义,请写一个函数escapeHtml,将,),,进行转义。script// 为了保证页面输出安全,我们经常需要对一些特殊的字...
使用html+css+js技术编写一个完整的表格列表内容中复选框的全选反选效果
2017/8/21 9:34:00
使用html+css+js技术编写一个完整的表格列表内容中复选框的全选反选效果!DOCTYPE htmlhtml!--描述:使用html+css+js技术编写一个完整的表格列表内容...
使用html+css+js技术编写一个完整的表格列表内容中复选框的全选反选效果!DOCTYPE htmlhtml!--描述:使用html+css+js技术编写一个完整的表格列表内容...
不借助第三个变量,进行两个整数的交换
2017/8/21 9:33:00
通常情况下,我们要交换两个数字的顺序,类似冒泡排序,常用的方式是借助第三个变量,如下:function bubbleSort(arr) {for (let i = 0; iarr....
通常情况下,我们要交换两个数字的顺序,类似冒泡排序,常用的方式是借助第三个变量,如下:function bubbleSort(arr) {for (let i = 0; iarr....
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1