CSS基本选择器与CSS样式引入
2017/8/21 9:34:00
CSS是英文(Cascading Style Sheets)的缩写,中文意为层叠样式表,是前端三大基本技术之一。其作用是对html起渲染和修饰的作用。而其中以选择器为基础,今天就为...
CSS是英文(Cascading Style Sheets)的缩写,中文意为层叠样式表,是前端三大基本技术之一。其作用是对html起渲染和修饰的作用。而其中以选择器为基础,今天就为...
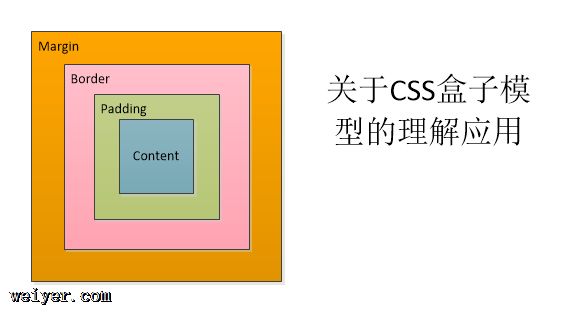
浅析盒模型
2017/8/21 9:34:00
在前端开发中我们会经常遇到一个概念-盒模型。在前端的面试过程中也经常会遇到这样的问题:请你简单说明对盒模型的理解?盒模型是CSS中一个很重要的概念,浏览器认为页面中的元素都包裹在一...
在前端开发中我们会经常遇到一个概念-盒模型。在前端的面试过程中也经常会遇到这样的问题:请你简单说明对盒模型的理解?盒模型是CSS中一个很重要的概念,浏览器认为页面中的元素都包裹在一...
HTML:GettingTabular
2017/8/21 9:34:00
本章介绍如何用HTML的元素建立表格,语句如下:tablecaption/captiontrth.../th.../trtrtd.../td.../tr/table其中,tr表示t...
本章介绍如何用HTML的元素建立表格,语句如下:tablecaption/captiontrth.../th.../trtrtd.../td.../tr/table其中,tr表示t...
盒模型、标签的分类、CSS三种引入方式以及CSS选择器
2017/8/21 9:34:00
今天学习的第二天,今天主要学习了盒模型、标签的分类、CSS三种引入方式以及CSS选择器1.盒模型:盒模型分为标准盒模型以及怪异盒模型。标准盒模型的内容尺寸:width*height...
今天学习的第二天,今天主要学习了盒模型、标签的分类、CSS三种引入方式以及CSS选择器1.盒模型:盒模型分为标准盒模型以及怪异盒模型。标准盒模型的内容尺寸:width*height...
dva的使用项目初始化
2017/8/21 9:34:00
使用步骤第一步安装 通过 const app = dva();第二部使用插件 app.use(createLoading());第三部注册model app.model(requi...
使用步骤第一步安装 通过 const app = dva();第二部使用插件 app.use(createLoading());第三部注册model app.model(requi...
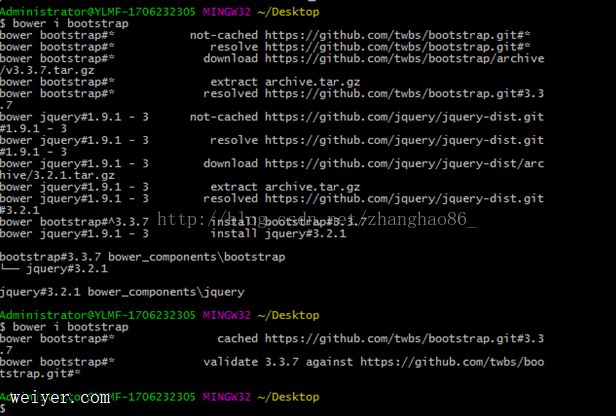
bower的安装、Bootstrap的安装及简单使用
2017/8/21 9:34:00
安装:1.下载引入css和js2.通过npm去安装3.通过bower安装Bower: 包管理工具 可以通过bower 去搜索、下载安装、卸载所有发布在github里面的插件在安装b...
安装:1.下载引入css和js2.通过npm去安装3.通过bower安装Bower: 包管理工具 可以通过bower 去搜索、下载安装、卸载所有发布在github里面的插件在安装b...
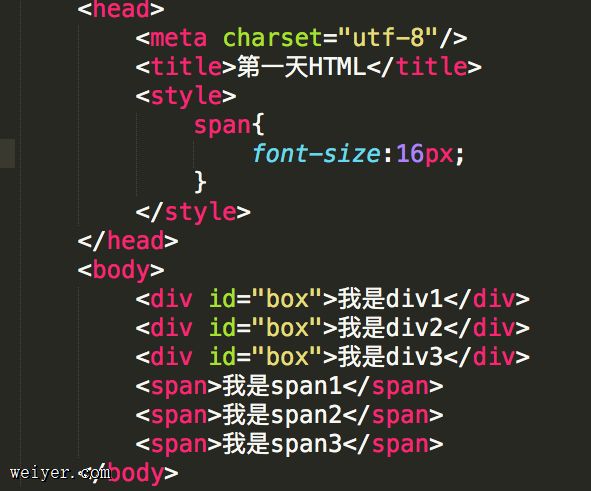
浅谈HTML中的行块标签
2017/8/21 9:34:00
作为一个初学HTML5的未来程序猿,首先接触的是HTML5中的标签,不同的标签有着不同意义,同时根据标签的特性可以将标签分为三大类:行标签(inline)、块标签(block)和行...
作为一个初学HTML5的未来程序猿,首先接触的是HTML5中的标签,不同的标签有着不同意义,同时根据标签的特性可以将标签分为三大类:行标签(inline)、块标签(block)和行...
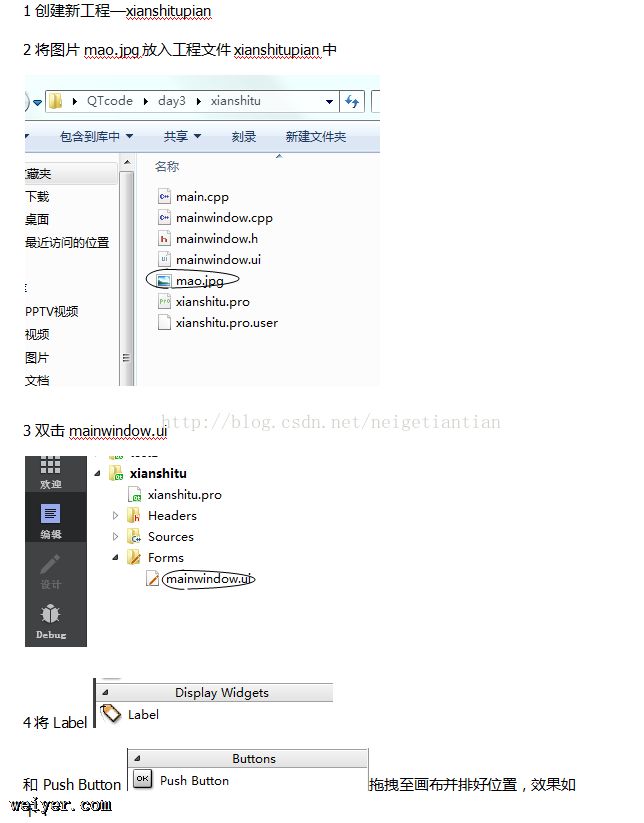
QT功能1:点击按钮,显示图片
2017/8/21 9:34:00
QT功能1:点击按钮,显示图片 ...
QT功能1:点击按钮,显示图片 ...
接口功能说明及用法
2017/8/21 9:34:00
1 功能说明获取词库网内部数据的接口本接口除网站词库外全部返回的是关键词,关键词热度及关键词收录,网站词库返回的是关键词,热度,排名,预估流量,收录量,标题及网址,全部以JSON格...
1 功能说明获取词库网内部数据的接口本接口除网站词库外全部返回的是关键词,关键词热度及关键词收录,网站词库返回的是关键词,热度,排名,预估流量,收录量,标题及网址,全部以JSON格...
前端本地读取图片
2017/8/21 9:34:00
前言现在我们需要用户上传图片之后能实现实时预览依据HTML5的FileReader,可以使用新的API打开本地文件读出的图片放在list里面展示出来bodyinput type=f...
前言现在我们需要用户上传图片之后能实现实时预览依据HTML5的FileReader,可以使用新的API打开本地文件读出的图片放在list里面展示出来bodyinput type=f...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 06-1907.如何快速获取WWDC2013的所有视频及文档
- 05-1508.伪类选择器的作用及用法示例
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2025 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1