核心提示:安装:1.下载引入css和js2.通过npm去安装3.通过bower安装Bower: 包管理工具 可以通过bower 去搜索、下载安装、卸载所有发布在github里面的插件在安装bower之前需要安装...
安装:
1.下载引入css和js
2.通过npm去安装
3.通过bower安装
Bower: 包管理工具 可以通过bower 去搜索、下载安装、卸载所有发布在github里面的插件
在安装bower之前需要安装node 和git
Bower的安装 跟使用npm 安装其他插件 一模一样 cnpm(npm) i bower -g
Bower的使用:
1.搜索search
2.下载安装 i
3.卸载 uninstall
搜索:
bower search bootstrap
bower search jquery
安装:
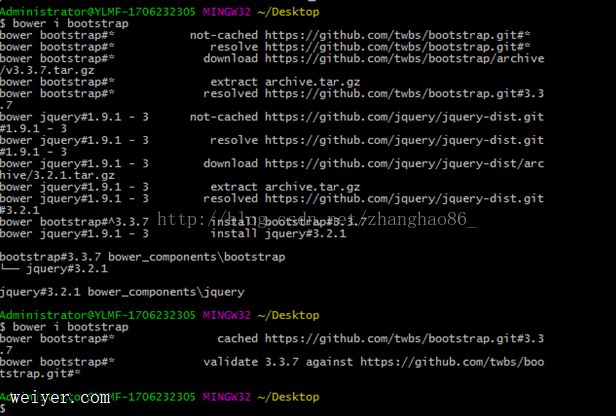
Bower i bootstrap
Bower i jquery
卸载
Bower unistall bootstrap
Bower 在安装的时候 如果 有需要安装的 其他插件 会自动安装 需要的插件
安装好了之后会在 当前的工程里面 多了一个文件夹

手动安装Bootstrap:

或者直接使用cdn的方式
https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js
https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css
栅格布局
使用栅格布局:把一行分成了12等份 想让一列占几份 就分几份 如果超出12份 会自动流下来
根据不同屏幕的尺寸 有不同表示12等份的名字

注意:如果想使用栅格布局 使用栅格布局的直接父元素必须是row
注意:如果希望在某个尺寸的屏幕以上显示一行 需要以最小屏幕为基准
比如:md 已上都是一行6列 md-6 以相同的列数显示lg就不用设置
Bootstrap的使用
html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.min.css"> <link rel="stylesheet" href="style.css"> head> <body> <p class="container-fluid"> <p class="row "> <p class="col-md-2 colorView">ssp> <p class="col-md-2 colorView">ssp> <p class="col-md-2 colorView">ssp> <p class="col-md-2 colorView">ssp> <p class="col-md-2 colorView">ssp> <p class="col-md-2 colorView">ssp> p> p> <ul class="row"> <li class="col-md-4 colorView col-md-offset-2">按钮li> <li class="col-md-4 colorView col-md-offset-2">按钮li> ul> <p class="container"> <ul class="list-group"> <li class="list-group-item-danger">张li> <li class="list-group-item-heading">牛li> <li class="list-group-item-success">鸡li> <li class="list-group-item-info">幅li> <li class="list-group-item-warning">丁li> ul> p> <p class="container-fluid"> <ul class="nav nav-pills nav-stacked"> <li role="presentation" class="active"><a href="#">张a>li> <li role="presentation"><a href="#">牛a>li> <li role="presentation"><a href="#">鸡a>li> ul> p> body> html>
style.css代码:
*{
margin: 0;
padding: 0;
}
.colorView{
height: 200px;
background-color: #8d5fff;
border:2px solid #ff4400;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
ul{
list-style: none;
}
































