核心提示:思路:1.先将对象的位置确定好(由于涉及的css属性有多个,这里使用json数据类型),轮转其实就是每个对象属性的传递动画.2.每次页面加载,相对应的对象对应的位置,封装一个函数来完成此操作3.左右两...
思路:
1.先将对象的位置确定好(由于涉及的css属性有多个,这里使用json数据类型),轮转其实就是每个对象属性的传递动画.
2.每次页面加载,相对应的对象对应的位置,封装一个函数来完成此操作
3.左右两边切换效果的实现
准备: 引入naimate.js已经封装过的动画函数
function getStyle(element,styleName){
if (element.currentStyle) {
//IE浏览器下 直接通过currentStyle来获取
return element.currentStyle[styleName];
}else{
var computedStyle = window.getComputedStyle(element,null);
return computedStyle[styleName];
}
}
function animate(element, json, fun) {
clearInterval(element.timer);
var isStop = false;
element.timer = setInterval(function () {
isStop = true;
for (var key in json){
var target = json[key];
var current;
if (key == 'opacity') {
//当动画的类型为透明度时 获取的值应该是浮点类型
current = parseFloat(getStyle(element, key)) || 1;
} else {
//其他情况 用整数类型
current = parseInt(getStyle(element, key)) || 0;
}
var step = (target - current) / 10;
if (key != 'opacity') {
step = step > 0 ? Math.ceil(step) : Math.floor(step);
}
current += step;
if (key == 'opacity') {
if (Math.abs(target - current) > 0.01) {
isStop = false;
} else {
current = target;
}
element.style.opacity = current + '';
} else {
if (Math.abs(target - current) > Math.abs(step)) {
isStop = false;
} else {
current = target;
}
if (key == 'zIndex'){
element.style.zIndex = Math.round(current);
} else {
element.style[key] = current + 'px';
}
}
}
if (isStop) {
clearInterval(element.timer);
console.log('动画完成');
if (typeof fun == 'function') {
fun();
}
}
}, 30);
}
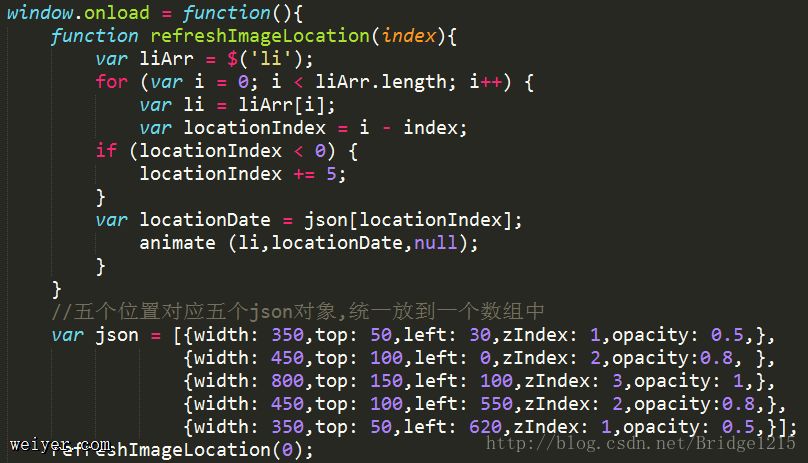
js部分:


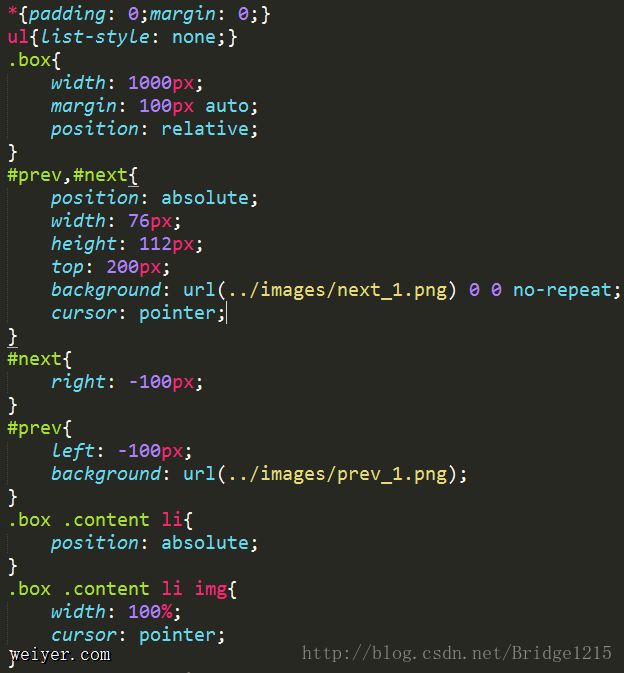
CSS部分:

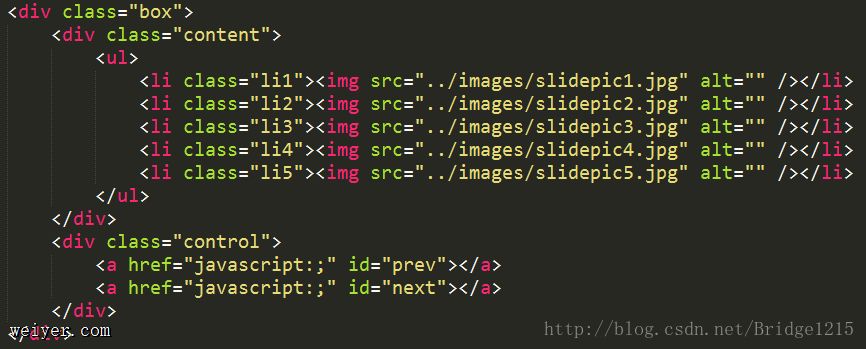
html部分:

总结:
1.个好的HTML结构有助于js的实现,在完成某些动画时.
2.当CSS改变是,在style中设置比较## 标题 ##僵硬,没有在js的json中设置来的灵活.
































