Less转义字符使用讲解
2017/11/21 10:58:25
Less转义字符有时候,当需要引入无效的CSS语法或Less不能识别的字符,就需要使用转义字符。此时,就可以在字符串前面加一个 ~,并将需要转义的字符串放在中。格式为:~anyth...
Less转义字符有时候,当需要引入无效的CSS语法或Less不能识别的字符,就需要使用转义字符。此时,就可以在字符串前面加一个 ~,并将需要转义的字符串放在中。格式为:~anyth...
MacOSX下SublimeText配置使用Ctags实现代码跳转的教程
2017/11/21 10:44:51
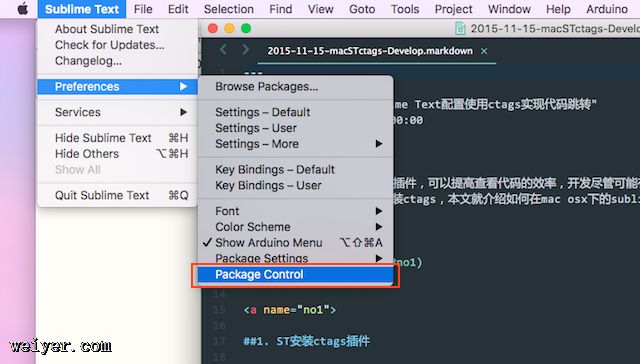
如何实现ctags跳转:ctags是一款实现代码跳转的插件,可以提高查看代码的效率,开发尽管可能有IDE,IDE中有代码跳转,但有的时候还是不想打开IDE的或者本身就没IDE,所以...
如何实现ctags跳转:ctags是一款实现代码跳转的插件,可以提高查看代码的效率,开发尽管可能有IDE,IDE中有代码跳转,但有的时候还是不想打开IDE的或者本身就没IDE,所以...
easyui-datagrid列自适应代码
2017/11/21 10:44:46
easyui-datagrid列自适应的代码thead tr th width=15% data-options=field:itemNo,width:140,align:cent...
easyui-datagrid列自适应的代码thead tr th width=15% data-options=field:itemNo,width:140,align:cent...
CSS面试题实例
2017/11/20 15:45:46
Q :一个p,宽度是100px,此时设置padding是20px,添加一个什么css属性可以让p的实际宽度仍然保持在100px,而不是140px?A : box-sizing : ...
Q :一个p,宽度是100px,此时设置padding是20px,添加一个什么css属性可以让p的实际宽度仍然保持在100px,而不是140px?A : box-sizing : ...
Angular的环境搭建教程
2017/11/20 15:45:41
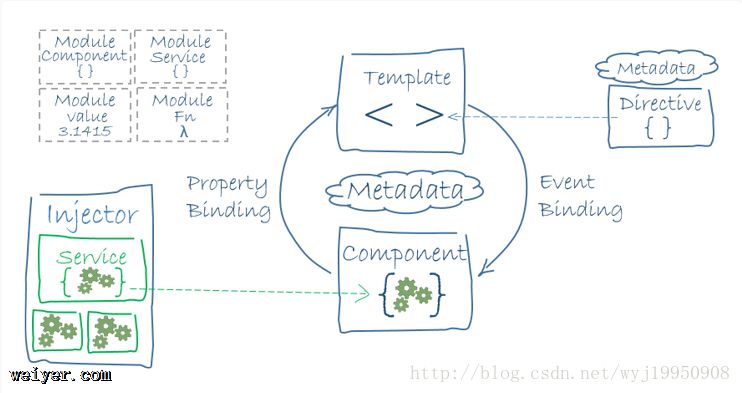
【前言】前几天搭了一个Angular需要的环境,来总结一下在这个过程中学到的东西,欢迎更位大神指导一下!一、什么是Angular1、定义:Angular 是一个用 HTML 和 J...
【前言】前几天搭了一个Angular需要的环境,来总结一下在这个过程中学到的东西,欢迎更位大神指导一下!一、什么是Angular1、定义:Angular 是一个用 HTML 和 J...
纯css3实现3D轮播
2017/11/20 15:40:28
纯css3实现3D轮播!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/cssbody{margi...
纯css3实现3D轮播!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/cssbody{margi...
webpack+vue+elementui构建后台管理系统的教程
2017/11/20 15:40:17
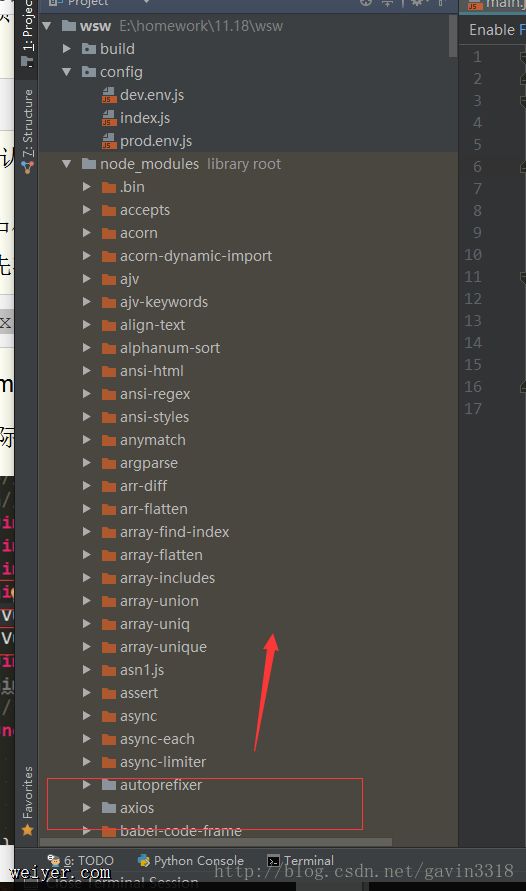
1、使用vue-cli构建骨架a: 全局安装vue-cli npm install --global vue-clib:使用命令创建项目 vueinit webpackyou_pr...
1、使用vue-cli构建骨架a: 全局安装vue-cli npm install --global vue-clib:使用命令创建项目 vueinit webpackyou_pr...
超过单元格长度的文本用省略号表示,有时候只看到一部分怎么办?
2017/11/20 15:40:11
当我们把数据通过表格展示的时候,经常出现单元格里内容过长导致显示不美观,此时会想到超过单元格长度的文本用省略号表示,利用title属性实现鼠标移上去会显示全文,但有时候只看到一部分...
当我们把数据通过表格展示的时候,经常出现单元格里内容过长导致显示不美观,此时会想到超过单元格长度的文本用省略号表示,利用title属性实现鼠标移上去会显示全文,但有时候只看到一部分...
chrome控制台的使用教程
2017/11/20 15:09:37
前言对于很多前端新手(比如我),在刚开编写代码时都是选择一个类似记事本的编辑器,所以在网上看到console.log还有点懵逼,后来才知道原来正在浏览器里就可以coding,而且调...
前言对于很多前端新手(比如我),在刚开编写代码时都是选择一个类似记事本的编辑器,所以在网上看到console.log还有点懵逼,后来才知道原来正在浏览器里就可以coding,而且调...
Vue工程安装及使用教程
2017/11/20 15:09:28
Vue工程安装vue-cli 是vue.js的脚手架,用于自动生成vue.js工程模版.(1) 需要先安装node.js 官网https://nodejs.org/zh-cn/(2...
Vue工程安装vue-cli 是vue.js的脚手架,用于自动生成vue.js工程模版.(1) 需要先安装node.js 官网https://nodejs.org/zh-cn/(2...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1