图像处理技术讲解
2017/11/21 11:19:49
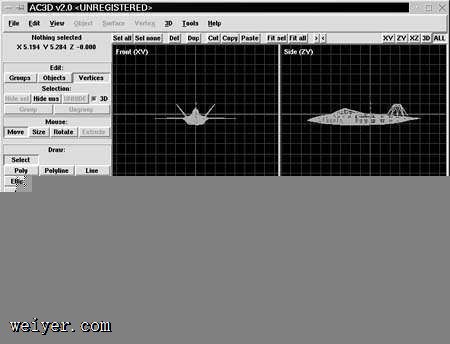
图像处理(image processing),用计算机对图像进行分析,以达到所需结果的技术。又称影像处理。图像处理一般指数字图像处理。数字图像是指用工业相机、摄像机、扫描仪等设备经...
图像处理(image processing),用计算机对图像进行分析,以达到所需结果的技术。又称影像处理。图像处理一般指数字图像处理。数字图像是指用工业相机、摄像机、扫描仪等设备经...
Bootstrap日期和时间组件使用讲解
2017/11/21 11:19:44
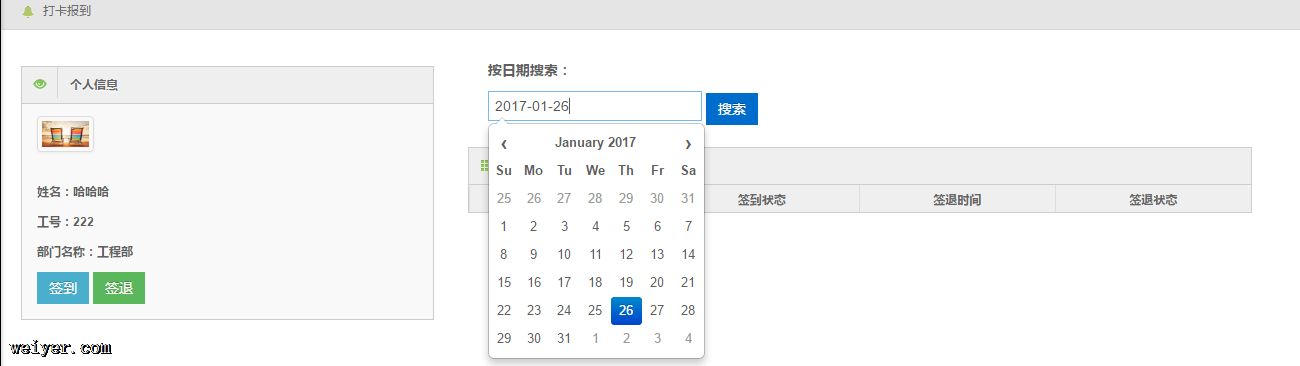
日期时间选择器目前,bootstrap有两种日历。datepicker和datetimepicker,后者是前者的拓展。Bootstrap日期和时间组件:使用示例:从左到右依次是十...
日期时间选择器目前,bootstrap有两种日历。datepicker和datetimepicker,后者是前者的拓展。Bootstrap日期和时间组件:使用示例:从左到右依次是十...
Git中local操作讲解
2017/11/21 11:19:39
git优点:不停的创造文件进行备份(没有修改的提示) git可以帮我们管理我们的代码保证代码不丢失; 记录历史只要代码提交到git上就永久不会丢失,可以随时穿越; 团队协作 俩个人...
git优点:不停的创造文件进行备份(没有修改的提示) git可以帮我们管理我们的代码保证代码不丢失; 记录历史只要代码提交到git上就永久不会丢失,可以随时穿越; 团队协作 俩个人...
gulp常用插件、gulp压缩CSS、gulp检查,压缩,合并JS
2017/11/21 11:11:00
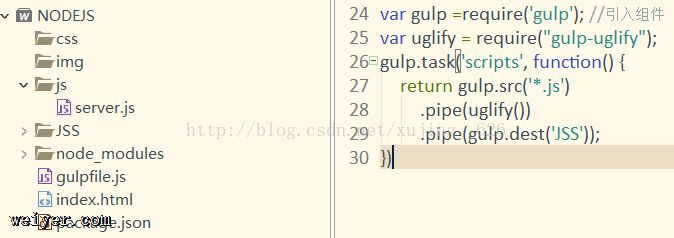
对于以下其中的src属性,是相对于gulpfile.js的路径!gulp常用插件:/*** npm 安装命令 npm install name --save-dev* gulp-c...
对于以下其中的src属性,是相对于gulpfile.js的路径!gulp常用插件:/*** npm 安装命令 npm install name --save-dev* gulp-c...
使用CSS里的user-select属性控制用户在页面上选中的内容的方法
2017/11/21 11:08:51
CSS里的user-select属性用来禁止用户用鼠标在页面上选中文字、图片等,也就是,让页面内容不可选。也可以只允许用户选中文字,或者全部都放开,用户可以同时选中文字、还包括文本...
CSS里的user-select属性用来禁止用户用鼠标在页面上选中文字、图片等,也就是,让页面内容不可选。也可以只允许用户选中文字,或者全部都放开,用户可以同时选中文字、还包括文本...
angularJS表单验证教程
2017/11/21 11:08:45
客户端表单验证是AngularJS里面最酷的功能之一。 AngularJS表单验证可以让你从一开始就写出一个具有交互性和可相应的现代HTML5表单。在AngularJS中,有许多表...
客户端表单验证是AngularJS里面最酷的功能之一。 AngularJS表单验证可以让你从一开始就写出一个具有交互性和可相应的现代HTML5表单。在AngularJS中,有许多表...
MergeTwoSortedLists合并两个列表,这里list使用的是链表结构
2017/11/21 11:08:40
1.说明合并两个列表,这里list使用的是链表结构2.代码// Definition for singly-linked list.function ListNode(val) {...
1.说明合并两个列表,这里list使用的是链表结构2.代码// Definition for singly-linked list.function ListNode(val) {...
Promise异步原理介绍
2017/11/21 10:58:47
Promise异步原理介绍setTimeout(function(){console.log(4)},0);new Promise(function(resolve){consol...
Promise异步原理介绍setTimeout(function(){console.log(4)},0);new Promise(function(resolve){consol...
在Angular中,Controller之间通信的方式有哪几种?
2017/11/21 10:58:40
在Angular中,Controller之间通信的方式主要有三种:作用域继承。利用子 Controller 控制父 Controller 上的数据。注入服务。把需要共享的数据注册为...
在Angular中,Controller之间通信的方式主要有三种:作用域继承。利用子 Controller 控制父 Controller 上的数据。注入服务。把需要共享的数据注册为...
Less运算和函数代码实例
2017/11/21 10:58:29
Less运算和函数Less运算在我们的 CSS 中,充斥着大量数值型的 value,比如 color、padding、margin 等。在某些情况下,这些数值之间是有着一定关系的,...
Less运算和函数Less运算在我们的 CSS 中,充斥着大量数值型的 value,比如 color、padding、margin 等。在某些情况下,这些数值之间是有着一定关系的,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1