Canvas图形变换实例讲解
2018/1/20 11:48:50
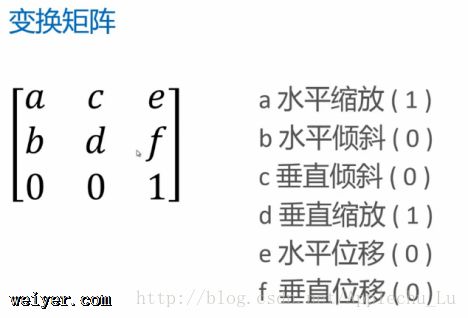
Canvas 图形变换图形学领域倾向于对于任何图形的绘制都先绘制图形的基本轮廓,再用图形变换的方式把它绘制成需求的大小。基本的图形变换:位移translate ( x ,y ):把...
Canvas 图形变换图形学领域倾向于对于任何图形的绘制都先绘制图形的基本轮廓,再用图形变换的方式把它绘制成需求的大小。基本的图形变换:位移translate ( x ,y ):把...
Layui数据表格之获取表格中所有的数据的方法
2018/1/20 11:18:34
数据表格中的数据是通过直接赋值的方式。这里实际上思想是反过来的,拿数据表格中的所有数据转换为Laytable拿原始数据去渲染数据表格创建一个作用域合适的JS对象数组用来保存数据表格...
数据表格中的数据是通过直接赋值的方式。这里实际上思想是反过来的,拿数据表格中的所有数据转换为Laytable拿原始数据去渲染数据表格创建一个作用域合适的JS对象数组用来保存数据表格...
Layui给数据表格动态添加一行并跳转到添加行所在页的方法
2018/1/20 11:18:25
Layui数据表格动态添加一行问题Layui是一个前端 UI 框架,该框架风格优雅,但由于发布时间较短,很多功能并没有提供实现。笔者在使用Layui的数据表格的时候,需求是这样的:...
Layui数据表格动态添加一行问题Layui是一个前端 UI 框架,该框架风格优雅,但由于发布时间较短,很多功能并没有提供实现。笔者在使用Layui的数据表格的时候,需求是这样的:...
react框架的搭建教程
2018/1/20 11:18:17
框架的流程:1、下载安装Node.js2、安装webpack(含服务器等) npm install webpack webpack-dev-server babel -g注意:-g...
框架的流程:1、下载安装Node.js2、安装webpack(含服务器等) npm install webpack webpack-dev-server babel -g注意:-g...
JavaWeb:SpringMybatisEasyUI实现商品列表教程
2018/1/20 2:04:34
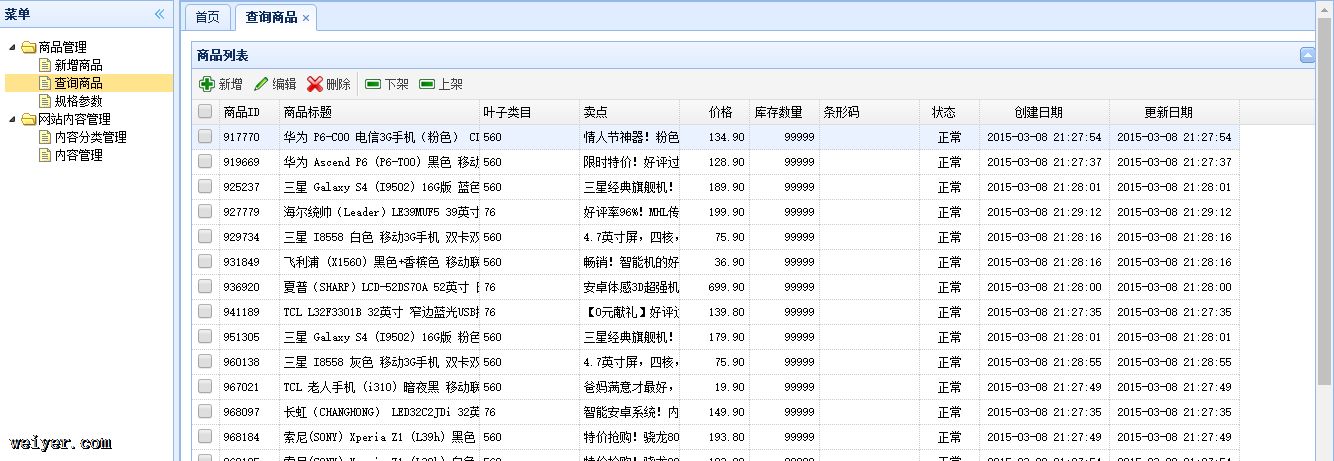
一、商品列表功能商品列表功能是后端维护购物网站的商品的功能,提供了显示、新增、编辑、删除、下架和上架功能,显示如下:二、显示功能的实现打开查询商品后,后端首先按照分页刷新出商品的信...
一、商品列表功能商品列表功能是后端维护购物网站的商品的功能,提供了显示、新增、编辑、删除、下架和上架功能,显示如下:二、显示功能的实现打开查询商品后,后端首先按照分页刷新出商品的信...
ReactRouter简介及使用实例
2018/1/19 15:27:03
简介React Router 是一个基于React之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与 URL 间的同步。为了向你说明 React Route...
简介React Router 是一个基于React之上的强大路由库,它可以让你向应用中快速地添加视图和数据流,同时保持页面与 URL 间的同步。为了向你说明 React Route...
标签模板实例讲解
2018/1/19 15:24:25
标签模板模板字符串的功能,不仅仅是上面这些。它可以紧跟在一个函数名后面,该函数将被调用来处理这个模板字符串。这被称为标签模板功能(tagged template)。alert`12...
标签模板模板字符串的功能,不仅仅是上面这些。它可以紧跟在一个函数名后面,该函数将被调用来处理这个模板字符串。这被称为标签模板功能(tagged template)。alert`12...
ReactRouter路由匹配原理详解
2018/1/19 15:20:44
路由匹配原理路由拥有三个属性来决定是否匹配一个 URL:嵌套关系和它的路径语法它的优先级嵌套关系React Router 使用路由嵌套的概念来让你定义 view 的嵌套集合,当一个...
路由匹配原理路由拥有三个属性来决定是否匹配一个 URL:嵌套关系和它的路径语法它的优先级嵌套关系React Router 使用路由嵌套的概念来让你定义 view 的嵌套集合,当一个...
Canvas绘制入门教程(canvas绘制步骤实例)
2018/1/19 15:19:34
canvas绘制步骤:HTMLcanvas id=canvas width=1024 height=768 style=.../canvasJavaScriptvar canvas...
canvas绘制步骤:HTMLcanvas id=canvas width=1024 height=768 style=.../canvasJavaScriptvar canvas...
关于模板字符串的限制的实例讲解
2018/1/19 15:18:37
模板字符串的限制前面提到标签模板里面,可以内嵌其他语言。但是,模板字符串默认会将字符串转义,导致无法嵌入其他语言。举例来说,标签模板里面可以嵌入 LaTEX 语言。function...
模板字符串的限制前面提到标签模板里面,可以内嵌其他语言。但是,模板字符串默认会将字符串转义,导致无法嵌入其他语言。举例来说,标签模板里面可以嵌入 LaTEX 语言。function...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1