node函数buf.readDoubleBE详解
2018/1/19 15:12:56
buf.readDoubleBE(offset[, noAssert])offset {Number} 0 = offset = buf.length - 8 noAssert {...
buf.readDoubleBE(offset[, noAssert])offset {Number} 0 = offset = buf.length - 8 noAssert {...
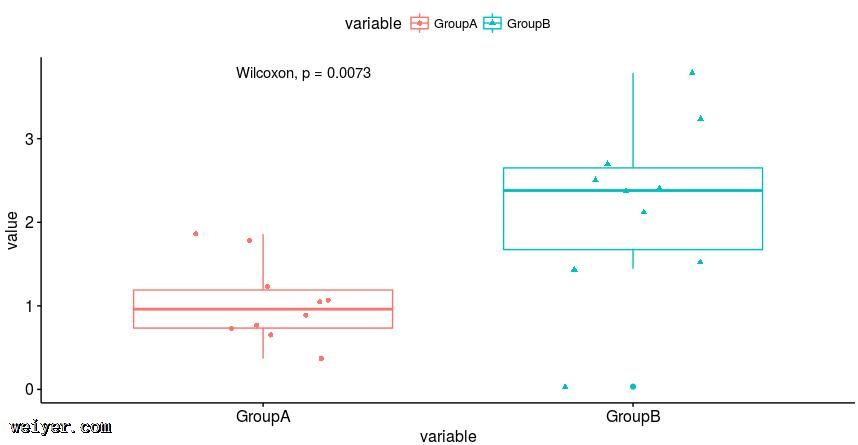
最简单的统计与绘图,包安装、命令行参数解析、文件读取、表格和矢量图输出
2018/1/19 15:12:48
最简单的统计与绘图,包安装、命令行参数解析、文件读取、表格和矢量图输出。模板主要内容此模板主要以下分为5部分:1. 程序功能描述和分析思路每次写脚本,一定要写清楚程序的功能、实现的...
最简单的统计与绘图,包安装、命令行参数解析、文件读取、表格和矢量图输出。模板主要内容此模板主要以下分为5部分:1. 程序功能描述和分析思路每次写脚本,一定要写清楚程序的功能、实现的...
html开发中MyBatis配置文件解析
2018/1/19 15:12:11
//properties配置属性 //其中jdbc.properties为数据库的相关信息,内容如下: //jdbc.driverClassName=com.mysql.jd...
//properties配置属性 //其中jdbc.properties为数据库的相关信息,内容如下: //jdbc.driverClassName=com.mysql.jd...
上传文件,用js回调函数实现隐藏inputtype=file
2018/1/19 15:11:48
上传文件,用js回调函数实现隐藏inputtype=file,虽然不值一提,但想记下来了js:script type=text/html:input type=file i...
上传文件,用js回调函数实现隐藏inputtype=file,虽然不值一提,但想记下来了js:script type=text/html:input type=file i...
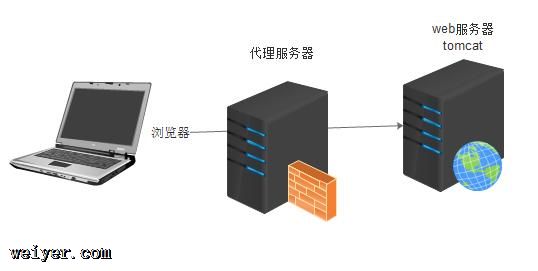
30分钟搞定nginx反向代理和负载均衡
2018/1/19 15:10:53
1.什么是代理服务器1.1.代理服务器的好处代理服务器架构1)提高访问速度 由于目标主机返回的数据会存放在代理服务器的硬盘中,因此下一次客户再访问相同的站点数据时,会直接从代理服务...
1.什么是代理服务器1.1.代理服务器的好处代理服务器架构1)提高访问速度 由于目标主机返回的数据会存放在代理服务器的硬盘中,因此下一次客户再访问相同的站点数据时,会直接从代理服务...
前端字体图标制作教程
2018/1/19 15:08:09
废话不多说我们开始介绍吧;一、制作前基础知识普及1、在制作图标前请下载由阿里妈妈MUX提供的矢量图标制作模板;2、尽量使用illustrator制作矢量图标;有些设计师在ps中使用...
废话不多说我们开始介绍吧;一、制作前基础知识普及1、在制作图标前请下载由阿里妈妈MUX提供的矢量图标制作模板;2、尽量使用illustrator制作矢量图标;有些设计师在ps中使用...
ReactRouter默认路由(IndexRoute)与IndexLink实例讲解
2018/1/19 15:08:01
默认路由(IndexRoute)与 IndexLink默认路由(IndexRoute)在解释默认路由(IndexRoute)的用例之前,我们来设想一下,一个不使用默认路由的路由配置...
默认路由(IndexRoute)与 IndexLink默认路由(IndexRoute)在解释默认路由(IndexRoute)的用例之前,我们来设想一下,一个不使用默认路由的路由配置...
ReactRouter动态路由实例教程
2018/1/19 15:07:58
动态路由React Router 适用于小型网站,比如React.js Training,也可以支持Facebook和Twitter这类大型网站。对于大型应用来说,一个首当其冲的问...
动态路由React Router 适用于小型网站,比如React.js Training,也可以支持Facebook和Twitter这类大型网站。对于大型应用来说,一个首当其冲的问...
Canvas绘制直线代码实例
2018/1/19 15:07:52
Canvas 绘制直线1.canvas绘图是一种基于状态的绘图,绘图的过程应该是先设置绘图的状态,再调用具体的函数进行绘制。例如绘制一条(100,100)到(700,700)的直线...
Canvas 绘制直线1.canvas绘图是一种基于状态的绘图,绘图的过程应该是先设置绘图的状态,再调用具体的函数进行绘制。例如绘制一条(100,100)到(700,700)的直线...
ReactRouter跳转前确认功能实现教程
2018/1/19 15:04:07
跳转前确认React Router 提供一个routerWillLeave生命周期钩子,这使得 React组件可以拦截正在发生的跳转,或在离开route前提示用户。routerWi...
跳转前确认React Router 提供一个routerWillLeave生命周期钩子,这使得 React组件可以拦截正在发生的跳转,或在离开route前提示用户。routerWi...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1