y修饰符运用的代码实例讲解
2018/1/20 13:59:41
y 修饰符除了u修饰符,ES6 还为正则表达式添加了y修饰符,叫做粘连(sticky)修饰符。y修饰符的作用与g修饰符类似,也是全局匹配,后一次匹配都从上一次匹配成功的下一个位置开...
y 修饰符除了u修饰符,ES6 还为正则表达式添加了y修饰符,叫做粘连(sticky)修饰符。y修饰符的作用与g修饰符类似,也是全局匹配,后一次匹配都从上一次匹配成功的下一个位置开...
wordpress主题修改详细教程
2018/1/20 13:58:25
wordpress基本主题文件包括:style.css:样式表文件,用于DIV+CSS布局 functions.php:模板函数 index.php:首页模板,很重要 single...
wordpress基本主题文件包括:style.css:样式表文件,用于DIV+CSS布局 functions.php:模板函数 index.php:首页模板,很重要 single...
具名组匹配代码实例讲解
2018/1/20 13:58:14
具名组匹配简介正则表达式使用圆括号进行组匹配。const RE_DATE = /(\d{4})-(\d{2})-(\d{2})/;上面代码中,正则表达式里面有三组圆括号。使用exe...
具名组匹配简介正则表达式使用圆括号进行组匹配。const RE_DATE = /(\d{4})-(\d{2})-(\d{2})/;上面代码中,正则表达式里面有三组圆括号。使用exe...
最短路径:迪杰斯特拉(Dijkstra)算法实例讲解
2018/1/20 13:54:55
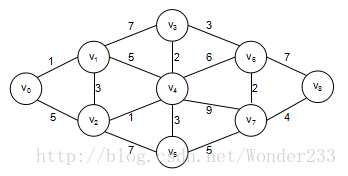
网图和非网图中,最短路径的含义不同:非网图中,因为没有边上的权值,最短路径指的是两顶点之间经过的边数最少的路径; 网图中,最短路径指的是两顶点之间经过的边上权值之和最少的路径,并且...
网图和非网图中,最短路径的含义不同:非网图中,因为没有边上的权值,最短路径指的是两顶点之间经过的边数最少的路径; 网图中,最短路径指的是两顶点之间经过的边上权值之和最少的路径,并且...
html字符串的正则方法解析
2018/1/20 13:52:03
字符串的正则方法字符串对象共有 4 个方法,可以使用正则表达式:match()、replace()、search()和split()。ES6 将这 4 个方法,在语言内部全部调用R...
字符串的正则方法字符串对象共有 4 个方法,可以使用正则表达式:match()、replace()、search()和split()。ES6 将这 4 个方法,在语言内部全部调用R...
html开发中u修饰符使用技巧
2018/1/20 13:51:54
u 修饰符ES6 对正则表达式添加了u修饰符,含义为Unicode 模式,用来正确处理大于\uFFFF的 Unicode 字符。也就是说,会正确处理四个字节的 UTF-16 编码。...
u 修饰符ES6 对正则表达式添加了u修饰符,含义为Unicode 模式,用来正确处理大于\uFFFF的 Unicode 字符。也就是说,会正确处理四个字节的 UTF-16 编码。...
正则表达式匹配Unicode属性类使用技巧
2018/1/20 13:51:49
Unicode 属性类目前,有一个提案,引入了一种新的类的写法\p{...}和\P{...},允许正则表达式匹配符合 Unicode 某种属性的所有字符。const regexGr...
Unicode 属性类目前,有一个提案,引入了一种新的类的写法\p{...}和\P{...},允许正则表达式匹配符合 Unicode 某种属性的所有字符。const regexGr...
sticky属性代码讲解
2018/1/20 13:50:13
sticky 属性与y修饰符相匹配,ES6 的正则对象多了sticky属性,表示是否设置了y修饰符var r = /hello\d/y;r.sticky // true ...
sticky 属性与y修饰符相匹配,ES6 的正则对象多了sticky属性,表示是否设置了y修饰符var r = /hello\d/y;r.sticky // true ...
flags属性代码详解
2018/1/20 13:50:06
flags 属性ES6 为正则表达式新增了flags属性,会返回正则表达式的修饰符。// ES5 的 source 属性// 返回正则表达式的正文/abc/ig.source// ...
flags 属性ES6 为正则表达式新增了flags属性,会返回正则表达式的修饰符。// ES5 的 source 属性// 返回正则表达式的正文/abc/ig.source// ...
如何在vue-cli中配置amazeui的vue版本详解
2018/1/20 13:48:53
问题描述:本人刚入门vue,在vue-cli中使用amazeui的vue版本配置时遇到了一些疑惑,特将解决的过程和办法记录下来amazeui自身依赖jquery,而vue全家桶完全...
问题描述:本人刚入门vue,在vue-cli中使用amazeui的vue版本配置时遇到了一些疑惑,特将解决的过程和办法记录下来amazeui自身依赖jquery,而vue全家桶完全...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1