call()和apply()实例详解
2018/1/23 13:48:31
call()和apply()ECAMScript 3给 Function的原型定义了两个方法,它们是 Function.prototype.call 和 Function. pro...
call()和apply()ECAMScript 3给 Function的原型定义了两个方法,它们是 Function.prototype.call 和 Function. pro...
Global对象和window对象使用讲解
2018/1/23 13:40:09
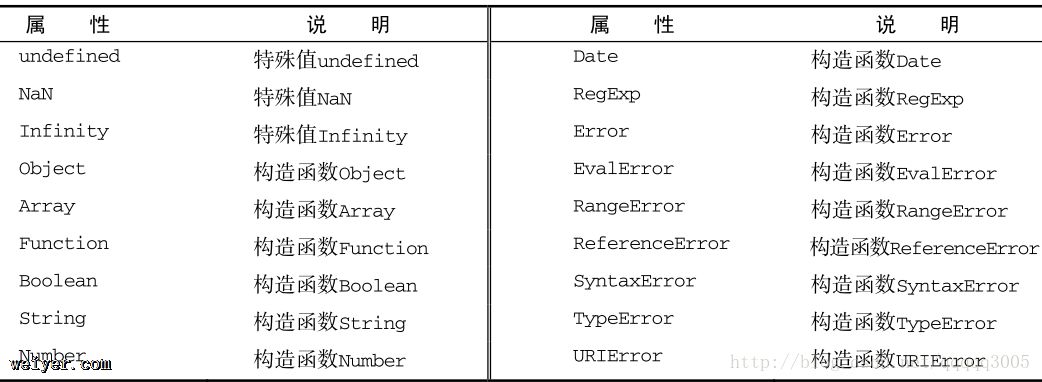
Global对象和window对象Global对象不属于任何其他对象的属性和方法,最终都是Global对象的属性和方法。如 parseFloat( )、parseInt( )、es...
Global对象和window对象Global对象不属于任何其他对象的属性和方法,最终都是Global对象的属性和方法。如 parseFloat( )、parseInt( )、es...
关于easyuicombobox下拉框实现多选框的实现教程
2018/1/23 13:37:13
关于easyuicombobox下拉框实现多选框的实现教程function initCombobox(id,url){var value = ;//加载下拉框复选框$(#+id)....
关于easyuicombobox下拉框实现多选框的实现教程function initCombobox(id,url){var value = ;//加载下拉框复选框$(#+id)....
vue-router路由切换组件重用遇到的问题及解决方法
2018/1/23 13:36:57
问题描述:vue-router导航切换 时,如果两个路由都渲染同个组件,组件会重(chong)用,组件的生命周期钩子不会再被调用,使得组件的一些数据无法根据 path的改变得到更新...
问题描述:vue-router导航切换 时,如果两个路由都渲染同个组件,组件会重(chong)用,组件的生命周期钩子不会再被调用,使得组件的一些数据无法根据 path的改变得到更新...
CSS3filter与opacity解析
2018/1/22 16:34:32
我在CSS中的一段代码中看到:opacity = 0.2;filter = alpha(opacity=20);我查了一下,他们都表示透明度,opacity范围是0-1,filtr...
我在CSS中的一段代码中看到:opacity = 0.2;filter = alpha(opacity=20);我查了一下,他们都表示透明度,opacity范围是0-1,filtr...
puppeteer新手入门(chromium下载跳坑)
2018/1/22 16:34:19
puppeteer新手入门(chromium下载跳坑)。puppeteer简介puppeteer 翻译是操纵木偶的人,利用这个工具,我们能做一个操纵页面的人。puppeteer是一...
puppeteer新手入门(chromium下载跳坑)。puppeteer简介puppeteer 翻译是操纵木偶的人,利用这个工具,我们能做一个操纵页面的人。puppeteer是一...
动态样式绑定定时器解析
2018/1/22 16:34:08
demo.component.ts动态样式绑定定时器解析。import { Component, OnInit, OnDestroy } from @angular/core;@C...
demo.component.ts动态样式绑定定时器解析。import { Component, OnInit, OnDestroy } from @angular/core;@C...
webpack-初识--输出(output)
2018/1/22 16:34:02
输出(Output)配置output选项可以控制 webpack 如何向硬盘写入编译文件。注意,即使可以存在多个入口起点,但只指定一个输出配置。用法(Usage)在 webpack...
输出(Output)配置output选项可以控制 webpack 如何向硬盘写入编译文件。注意,即使可以存在多个入口起点,但只指定一个输出配置。用法(Usage)在 webpack...
script标签添加时间戳防止浏览器缓存
2018/1/22 16:33:58
1.方法一:script type='text/(function(){var randomh=Math.random(); var e = document.getElement...
1.方法一:script type='text/(function(){var randomh=Math.random(); var e = document.getElement...
html开发中ES6的7个实用技巧
2018/1/22 16:27:54
Hack #1 交换元素利用数组解构来实现值的互换let a = world, b = hello[a, b] = [b, a]console.log(a) // - helloc...
Hack #1 交换元素利用数组解构来实现值的互换let a = world, b = hello[a, b] = [b, a]console.log(a) // - helloc...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1