VueJs中$refs的理解
2018/2/2 11:44:10
(一) 官方说明:vm.$refs / this.$refs一个对象,持有已注册过 ref 的所有子组件.ref 被用于给元素和子组件注册引用信息, 该引用将会注册在父组件的 $r...
(一) 官方说明:vm.$refs / this.$refs一个对象,持有已注册过 ref 的所有子组件.ref 被用于给元素和子组件注册引用信息, 该引用将会注册在父组件的 $r...
ionic3中cordova-plugin-filechooser选择中文文件名乱码问题解决
2018/2/1 15:29:04
ionic3中,利用cordova-plugin-filechooser插件可以进行文件选择,如果选择的文件名是中文,返回的uri会出现乱码解决方法decodeURI()this....
ionic3中,利用cordova-plugin-filechooser插件可以进行文件选择,如果选择的文件名是中文,返回的uri会出现乱码解决方法decodeURI()this....
echarts中的各种事件使用方法讲解
2018/2/1 15:28:00
图例交互事件:1)legendselectchanged:切换图例选中状态后的事件 (注:图例组件用户切换图例开关会触发该事件,不管你有没有选择,点击了就触发)2)legendse...
图例交互事件:1)legendselectchanged:切换图例选中状态后的事件 (注:图例组件用户切换图例开关会触发该事件,不管你有没有选择,点击了就触发)2)legendse...
案例分享:30行代码撸一个性能勉强靠谱的构建树逻辑
2018/2/1 15:25:44
大半年前写了一个构建树逻辑,感觉不够优雅,感觉自己没有对细节做考虑,代码也不够精简,于是自己又动手写了写,整体思想其实差不多,但是针对细节做了一些优化,优化的过程也让我更一步理解了...
大半年前写了一个构建树逻辑,感觉不够优雅,感觉自己没有对细节做考虑,代码也不够精简,于是自己又动手写了写,整体思想其实差不多,但是针对细节做了一些优化,优化的过程也让我更一步理解了...
vue中methods、watch、computed之间的差别对比
2018/2/1 15:25:34
一、计算属性当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。p id=app{{fullName}}/pvar vm = new Vue({el: #app,dat...
一、计算属性当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性。p id=app{{fullName}}/pvar vm = new Vue({el: #app,dat...
关于实用架构的思路讲解
2018/2/1 15:23:41
架构的目的:满足产品质量和交付,团队快速协作(根据技术水平),性能最优化。构建思路(技术选型协作开发优化):1.第一阶段:库/框架选型库(lib)特点:专业性、被动调用、不控制流程...
架构的目的:满足产品质量和交付,团队快速协作(根据技术水平),性能最优化。构建思路(技术选型协作开发优化):1.第一阶段:库/框架选型库(lib)特点:专业性、被动调用、不控制流程...
css3实现动画的实例教程
2018/2/1 15:19:31
css3 实现动画了解css3动画:- 动画是使元素从一种样式逐渐变化为另一种样式的效果。- 可以改变任意多的样式任意多的次数。- 可以用百分比来规定变化发生的时间,或用关键词 f...
css3 实现动画了解css3动画:- 动画是使元素从一种样式逐渐变化为另一种样式的效果。- 可以改变任意多的样式任意多的次数。- 可以用百分比来规定变化发生的时间,或用关键词 f...
reactnative各种居中(代码教程)
2018/2/1 15:19:27
reactnative各种居中(代码教程)import React,{Component} from react;import {View,Text} from react-nat...
reactnative各种居中(代码教程)import React,{Component} from react;import {View,Text} from react-nat...
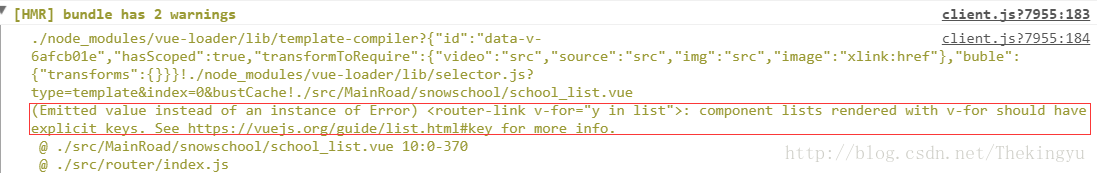
关于v-forkey报错问题解决的讲解
2018/2/1 15:18:36
关于v-forkey报错问题解决的讲解先说为什么会报这样的错,因为vue想更好,更快的编译,所以报了一个不算错误的错误,解决,,找数组,唯一id,例如router-link :to...
关于v-forkey报错问题解决的讲解先说为什么会报这样的错,因为vue想更好,更快的编译,所以报了一个不算错误的错误,解决,,找数组,唯一id,例如router-link :to...
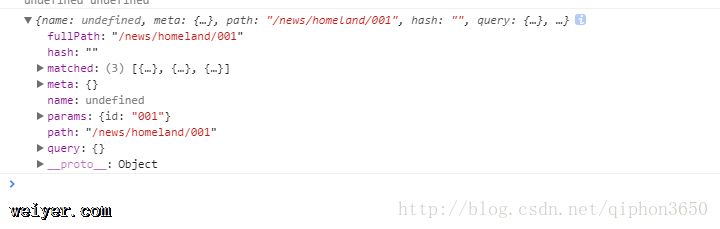
vue2路由使用笔记及代码实例讲解
2018/2/1 15:02:57
注意事项template 标签中必须有一个根元素首先引用是vue.js 之后引用 vue-router.js代码实例!DOCTYPE htmlhtml lang=enheadmet...
注意事项template 标签中必须有一个根元素首先引用是vue.js 之后引用 vue-router.js代码实例!DOCTYPE htmlhtml lang=enheadmet...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1