Three.js使用粒子实现下雪特效(代码教程)
2018/2/2 14:18:07
介绍由于实现了下雨的效果,实现下雪的效果就简单多了。首先就是更换一张图片,然后在渲染的时候,降低y轴的速度,就实现了下雪的效果。案例代码!DOCTYPE htmlhtml lang...
介绍由于实现了下雨的效果,实现下雪的效果就简单多了。首先就是更换一张图片,然后在渲染的时候,降低y轴的速度,就实现了下雪的效果。案例代码!DOCTYPE htmlhtml lang...
页面跳转的方式以及区别详解
2018/2/2 14:02:44
页面跳转的方式以及区别详情描述跳转方式有:- window.location.href,- window.location.replace(),- window.location....
页面跳转的方式以及区别详情描述跳转方式有:- window.location.href,- window.location.replace(),- window.location....
element-ui封装dialog组件的代码教程
2018/2/2 14:02:23
封装组件:templatepel-dialogtitle=title:visible.sync=visible@close=$emit(update:show, false):sh...
封装组件:templatepel-dialogtitle=title:visible.sync=visible@close=$emit(update:show, false):sh...
app引导页判断是否是第一次打开、判断是否是同一版本号的方法
2018/2/2 14:02:17
app引导页的判断详情描述判断是否是第一次打开,本地存储一个标识符,第一次打开后设置为true,以后进入判断该标志符,为false则可以进入引导页;判断是否是同一版本号,进入时判断...
app引导页的判断详情描述判断是否是第一次打开,本地存储一个标识符,第一次打开后设置为true,以后进入判断该标志符,为false则可以进入引导页;判断是否是同一版本号,进入时判断...
滚动穿透问题的解决办法
2018/2/2 14:01:51
滚动穿透问题详情描述解决方法:1. 在弹层出现时给body设置position:fixed,top:-滚动条高度;弹层消失的时候获取body的top,$(window).scrol...
滚动穿透问题详情描述解决方法:1. 在弹层出现时给body设置position:fixed,top:-滚动条高度;弹层消失的时候获取body的top,$(window).scrol...
vue中v-if和v-show详情描述
2018/2/2 13:55:21
vue中 v-if 和 v-show详情描述v-if是惰性的,每次false之后会删除元素,这样,每次显示的时候都会重新走选择城市的接口。 v-show,只是简单的显示隐藏 ...
vue中 v-if 和 v-show详情描述v-if是惰性的,每次false之后会删除元素,这样,每次显示的时候都会重新走选择城市的接口。 v-show,只是简单的显示隐藏 ...
如何创建URL链接图标并将其下载到桌面?
2018/2/2 13:55:11
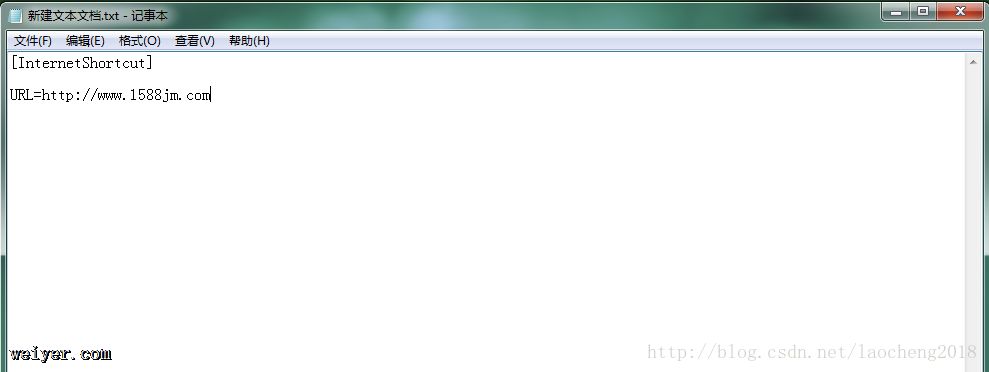
有的网站都有一个按钮,点一下就能把网站下载到本地桌面上,在本地桌面会出现一个.url的文件制作方法介绍一种:本地创建一个.txt文本文件,在文件里添加如下内容其中URL=后面添加要...
有的网站都有一个按钮,点一下就能把网站下载到本地桌面上,在本地桌面会出现一个.url的文件制作方法介绍一种:本地创建一个.txt文本文件,在文件里添加如下内容其中URL=后面添加要...
ES6新增的数组实例介绍
2018/2/2 13:55:06
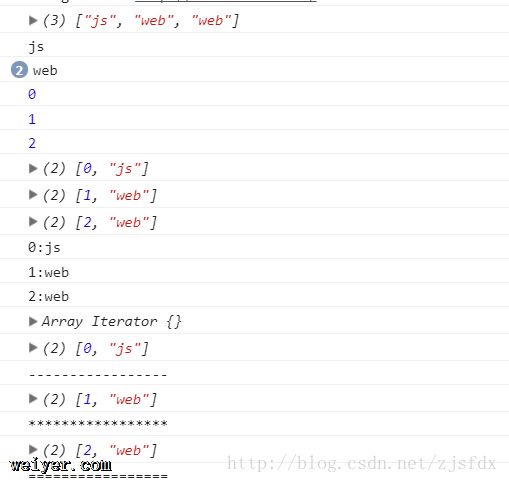
ES6新增的数组实例介绍// fill数组填充let arr = [js,脚本,js脚本];arr.fill(web,1,3);console.log(arr);// 数组循环fo...
ES6新增的数组实例介绍// fill数组填充let arr = [js,脚本,js脚本];arr.fill(web,1,3);console.log(arr);// 数组循环fo...
父级盒模型不加padding或border时内部文档流中第一个子集的margin-top会导致父级“下陷”的问题的解决办法
2018/2/2 13:54:58
最近做任务的时候发现margin-top存在一个很奇怪的现象,就是父级盒模型不加padding或border的时候内部文档流中第一个子集的margin-top会将父元素向下拉去,导...
最近做任务的时候发现margin-top存在一个很奇怪的现象,就是父级盒模型不加padding或border的时候内部文档流中第一个子集的margin-top会将父元素向下拉去,导...
vue中的$route和$router介绍
2018/2/2 13:54:52
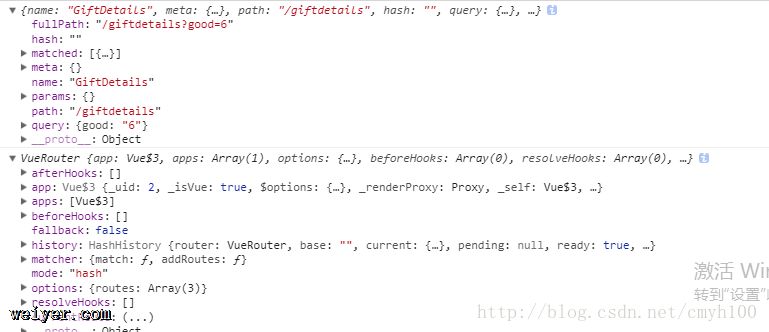
vue中同时有这两个属性 ...
vue中同时有这两个属性 ...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1