npm拉express框架操作和bower拉前端框架操作配置教程
2018/2/2 14:40:39
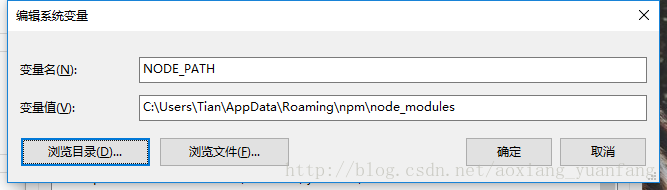
第一首先先配置好node.js.通过npm命令进行拉包如 npm init 初始化npm install express -g命令进行全局安装,此时express无法正常使用,需要...
第一首先先配置好node.js.通过npm命令进行拉包如 npm init 初始化npm install express -g命令进行全局安装,此时express无法正常使用,需要...
owerflow的滚动条(代码)
2018/2/2 14:40:31
owerflow的滚动条(代码)!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8styletype=text/cssp{ width:...
owerflow的滚动条(代码)!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8styletype=text/cssp{ width:...
zTree树插件实现全国五级地区点击后加载(附实现代码)
2018/2/2 14:36:44
在项目功能中需要录入户籍地和现居住地,为减少用户输入量,将使用树插件选择全国五级地区+输入框输入详细地址。这里优先使用了zTree树插件。为了以后使用学习,在这里进行相关记录。zT...
在项目功能中需要录入户籍地和现居住地,为减少用户输入量,将使用树插件选择全国五级地区+输入框输入详细地址。这里优先使用了zTree树插件。为了以后使用学习,在这里进行相关记录。zT...
react-redux的connect装饰器报错如何解决?
2018/2/2 14:36:19
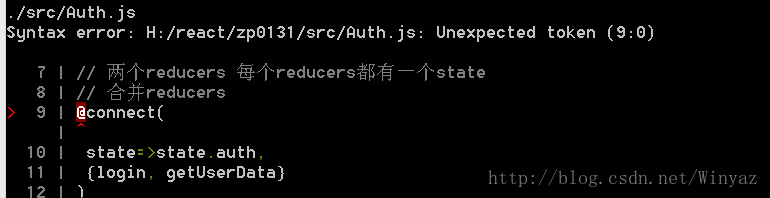
react-redux的装饰器@connect中的@字符串报错,解决方法,package.json的babel中忘记声明了plugins ...
react-redux的装饰器@connect中的@字符串报错,解决方法,package.json的babel中忘记声明了plugins ...
调整html元素大小resize(代码实现教程)
2018/2/2 14:36:10
1、使用css属性:resizep{ resize: both;}resize 属性规定是否可由用户调整元素的尺寸。取值:none:默认,用户无法调整元素的尺寸。Both:用户可调...
1、使用css属性:resizep{ resize: both;}resize 属性规定是否可由用户调整元素的尺寸。取值:none:默认,用户无法调整元素的尺寸。Both:用户可调...
ES6箭头函数和扩展的代码实例讲解
2018/2/2 14:27:37
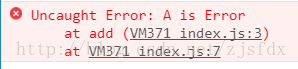
ES6箭头函数和扩展代码实例讲解// 主动抛出异常function add(a,b = 1){if(a == 0){throw new Error(A is Error);}ret...
ES6箭头函数和扩展代码实例讲解// 主动抛出异常function add(a,b = 1){if(a == 0){throw new Error(A is Error);}ret...
angular script代码实例、anflar常用指令及anglarjs动态数据绑定讲解
2018/2/2 14:27:28
anglarjs 动态数据绑定:AngularJS 中的数据绑定,同步了 AngularJS 表达式与 AngularJS 数据。{{ firstName }} 是通过 ng-mo...
anglarjs 动态数据绑定:AngularJS 中的数据绑定,同步了 AngularJS 表达式与 AngularJS 数据。{{ firstName }} 是通过 ng-mo...
CSS是什么?CSS有什么用?CSS的选择器及CSS盒子模型实例介绍
2018/2/2 14:27:19
CSS笔记总结CSS是什么层叠样式表 (Cascading Style Sheets)CSS有什么用修饰Html提高样式的复用性html的内容和样式进行分离,便于后期维护CSS的注...
CSS笔记总结CSS是什么层叠样式表 (Cascading Style Sheets)CSS有什么用修饰Html提高样式的复用性html的内容和样式进行分离,便于后期维护CSS的注...
vue使用element-ui的el-input监听不了回车事件怎么解决?
2018/2/2 14:18:20
vue使用element-ui的el-input监听不了回车事件,原因应该是element-ui自身封装了一层input标签之后,把原来的事件隐藏了,所以如下代码运行是无响应的:e...
vue使用element-ui的el-input监听不了回车事件,原因应该是element-ui自身封装了一层input标签之后,把原来的事件隐藏了,所以如下代码运行是无响应的:e...
hexo+github打造博客之Coding托管实现github+coding双线部署教程
2018/2/2 14:18:13
背景从网上搜索的结果来看,很多人都认为github博客在国内的seo情况不太好,不被百度爬虫所青睐。一个比较好的方案是,同时将hexo博客部署到github和Coding上。所以我...
背景从网上搜索的结果来看,很多人都认为github博客在国内的seo情况不太好,不被百度爬虫所青睐。一个比较好的方案是,同时将hexo博客部署到github和Coding上。所以我...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1