核心提示:第一首先先配置好node.js.通过npm命令进行拉包如 npm init 初始化npm install express -g命令进行全局安装,此时express无法正常使用,需要配置环境变量,增加系...
第一首先先配置好node.js.通过npm命令进行拉包
如 npm init 初始化
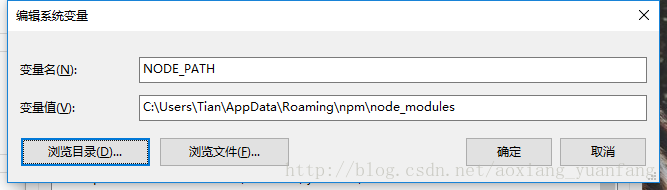
npm install express -g命令进行全局安装,此时express无法正常使用,需要配置环境变量,增加系统变量NODE_PATH:

此变量值是通过cmd命令npm link express找到的文件位置

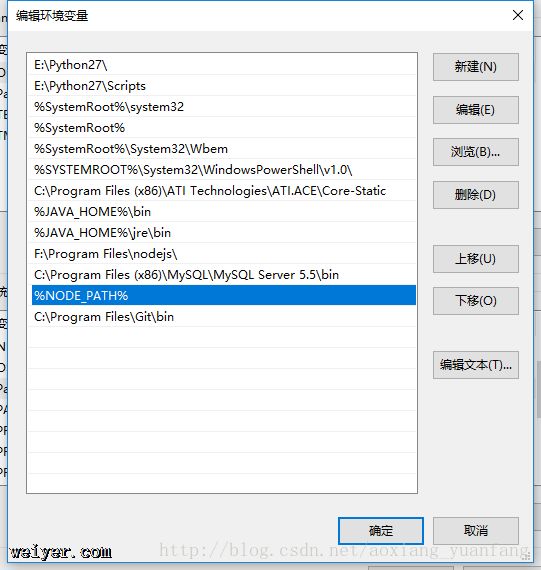
配置系统环境变量path,将%NODE_PATH%添加进来,记得重启电脑,这个很重要,这样就可以在你js文件中通过var express=require('express');进行使用
第二种方法直接将找到的node_modules文件复制到,你所编写的项目中,尽可以进行使用
bower安装jquery,bootstrap等前端框架包
首先安装git,在环境变量path中设置git的安装路径到bin结束,如上图最后一行代码
1,通过在你项目文件路径写cmd回车进入当前文件的doc窗口

2,在cmd窗口上使用npm install bower -g全局设置bower
安装好后通过bower -v查看版本号
3,然后bower init会产生一个json文件
4,制定下载下来的文件放在哪个文件下>null>.bowerrc
5.在.bowerrc文件中写{ “directory”:“./component”
}
6.通过bower install jquery bootstrap --save命令进行回车即可
































