核心提示:ES6新增的数组实例介绍// fill数组填充let arr = [js,脚本,js脚本];arr.fill(web,1,3);console.log(arr);// 数组循环for(let item...
ES6新增的数组实例介绍
// fill数组填充
let arr = ['js','脚本','js脚本'];
arr.fill('web',1,3);
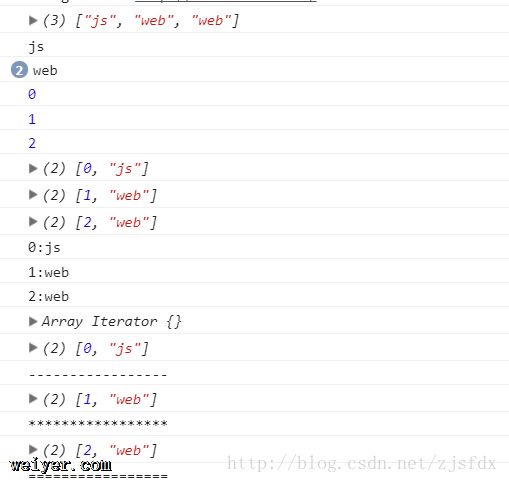
console.log(arr);
// 数组循环
for(let item of arr){
console.log(item);
}
// 输出数组索引
for(let item of arr.keys()){
console.log(item);
}
// 输出键值对
for(let item of arr.entries()){
console.log(item);
}
for([index,val] of arr.entries()){
console.log(index + ':' + val);
}
// 详解entries()方法
// 手动循环
let list = arr.entries();
console.log(list);
console.log(list.next().value);
console.log('-----------------');
console.log(list.next().value);
console.log('*****************');
console.log(list.next().value);
console.log('=================');