- ES6-Array.fill()函数的用法解析 2018-07-14 点击:85 评论:0
- 卡特彼勒CAT S61手机上架台湾:支持热成像 空气检测 2018-07-12 点击:55 评论:0
- 在ES5和ES6中对于继承的实现方法列举讲解 2018-06-29 点击:37 评论:0
- ES6的class语法实例解析 2018-06-29 点击:41 评论:0
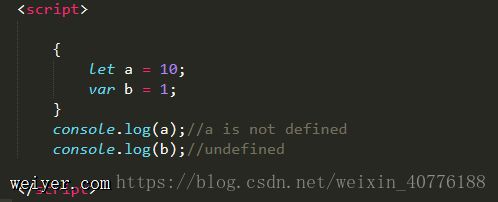
- ES6新特性之let和const指令实例介绍 2018-06-29 点击:74 评论:0
- ES6...扩展符的使用讲解 2018-06-26 点击:55 评论:0
- eS6关于解构赋值的理解 2018-06-21 点击:40 评论:0
- eS6基本的使用重点总结 2018-06-14 点击:47 评论:0
- eS6 Object.assign()方法实例讲解 2018-06-07 点击:39 评论:0
- ES6箭头函数中的this绑定问题代码实例分析 2018-06-07 点击:56 评论:0
ES6为Array增加了fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组。该函数有三个参数。arr.fill(value, start, end)value:...
原标题:卡特彼勒CAT S61手机上架台湾:支持热成像+空气检测 7月12日,三防手机CAT S61在中国台湾市场发售,该机曾经在MWC 2018展会上亮相。 CAT S61支持热...
在ES5继承的实现非常有趣的,由于没有传统面向对象类的概念,Javascript利用原型链的特性来实现继承,这其中有很多的属性指向和需要注意的地方。原型链的特点和实现已经在之前的一...
普通面对对象function Person( name,age){ this.name=name; this.age=age; }Person.prototype..sayhell...
到现在为止,js声明变量的方式有6个了,基础var let const相信大家都已经知道或者使用了,let和const不知道也肯定听说过。今天来说说let和const的特点和与va...
一、将一个数组转为用逗号分隔的参数序列。(若数组为空不产生任何效果)console.log(1, ...[2, 3, 4], 5)// 1 2 3 4 5[...document....
最优:结构赋值的规则是,只要等号右边的值不是对象或者数组,就先将其转为对象,再匹配更详细规则。由于undefined和null无法转换为对象,所以进行匹配就回报错。注意事项:变量声...
现在基本去任何一家公司去面试的话,es6应该是一定会问到的。一直在使用但是还需要更多的学习,一直没时间总结一下,现在希望归纳一下一些基本的要点,仅供参考使用吧1.let关键字和va...
Object.assign()****Object.assign方法用于将源对象(source)的所有可枚举属性复制到目标对象(target)Object.assign方法的第一个...
ES6箭头函数中的this绑定问题关于this指向问题的讨论一直是学习js不可忽视的重要部分,那些一个又一个围绕this挖的笔试坑,仿佛永远也填不完[javascript]...